
When you want to add a new feature to your WordPress website, you don’t need to learn how to code. In reality, a new feature could be a simple widget away. All it takes is to find the one that works perfectly for your needs.
Depending on what you’re looking for, this may take some time. However, it’s worth the effort to add widgets to WordPress to give it more life and attraction. After all, visiting your site should be considered an experience to remember.
What is a WordPress Widget?
A widget is a stand-alone block of code that works as an extension of WordPress that you can add to your sidebar or footer area. In essence, they are website-ready applications that offer greater functionality.
You can position them in a variety of locations and may consist of almost anything you need for the site. For instance, the Google Analytics Dashboard plugin provides a widget that will display your traffic stats.
WordPress has a variety of widgets by default, but there are multiple ways to add them. The most common way is via a plugin. Many plugins add a widget after they have been activated. In fact, some plugins only work through the widget they add.
The other way to actually write the code yourself, but this method is not for beginners.
How to Add a Widget
Adding A Widget Normally
Adding widgets in WordPress is very simple thanks to the click and drag interface WordPress utilizes. There are two main ways to add widgets in WordPress, the first is by the default drag and drop method, while the second is by using accessibility mode.
In this mode, you will not have to drag and drop, which is difficult for some people. Instead, you can add them through a series of button presses. Both of them are equally easy to do, so let’s get started.
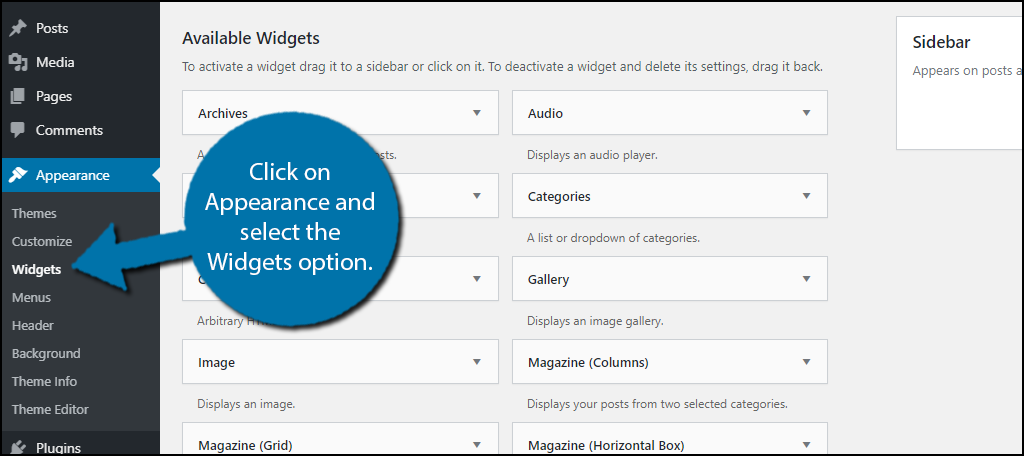
On the left-hand admin panel, click on Appearance and select the Widgets option.

Here you can view all of the widgets currently available on your website and the areas you can add them. The areas you can add them are dependent on the theme you are using. Each theme is unique so you may have different options available. However, they all work the same.
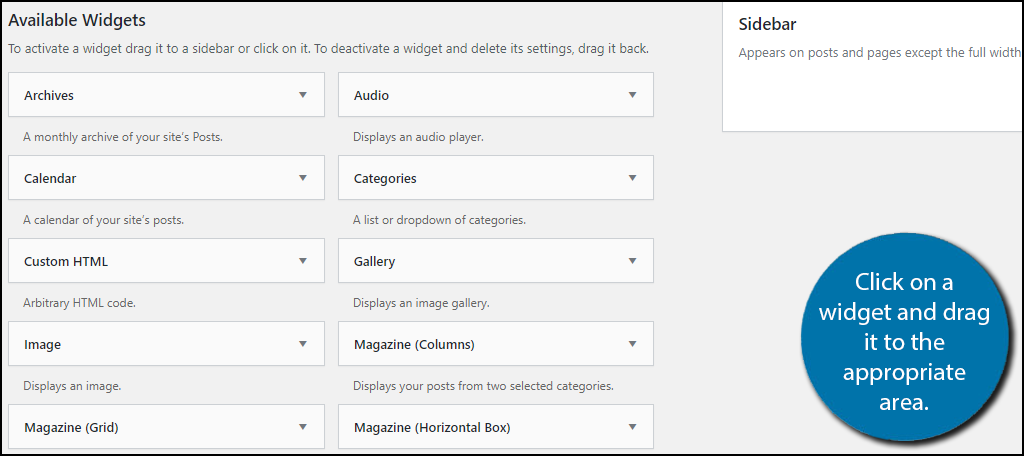
Simply click on a widget and drag it to the appropriate area.

Note: The order of the widgets is the order they will appear as. Thus, the widget at the top of the list will appear first, and so on.
When you add a widget, you will be presented with options to configure it in a variety of ways. However, each widget is unique.
Adding widgets to WordPress is a relatively easy process, however, some people may struggle with the drag and drop method. So I will now cover how to use the accessibility mode.
Accessibility Mode
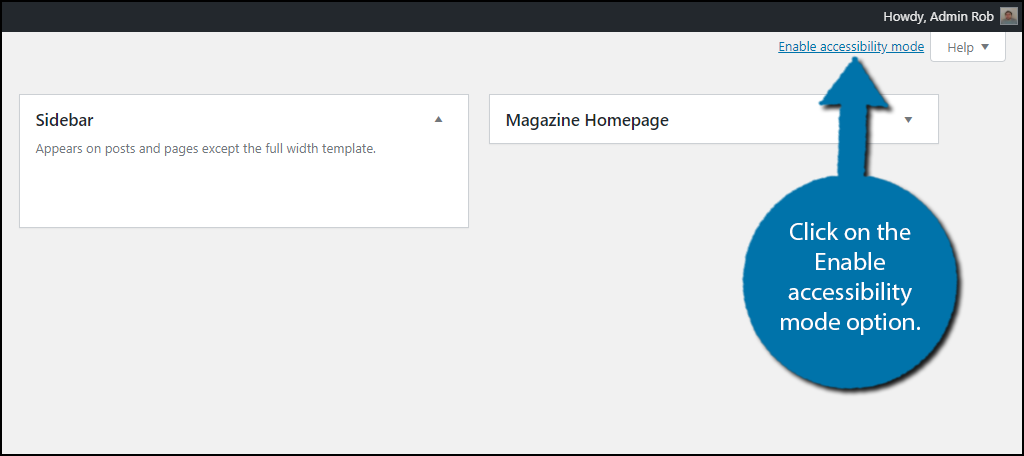
First, you must enable accessibility mode. To do this, click on the Enable accessibility mode option in the top right corner of the Widgets area.

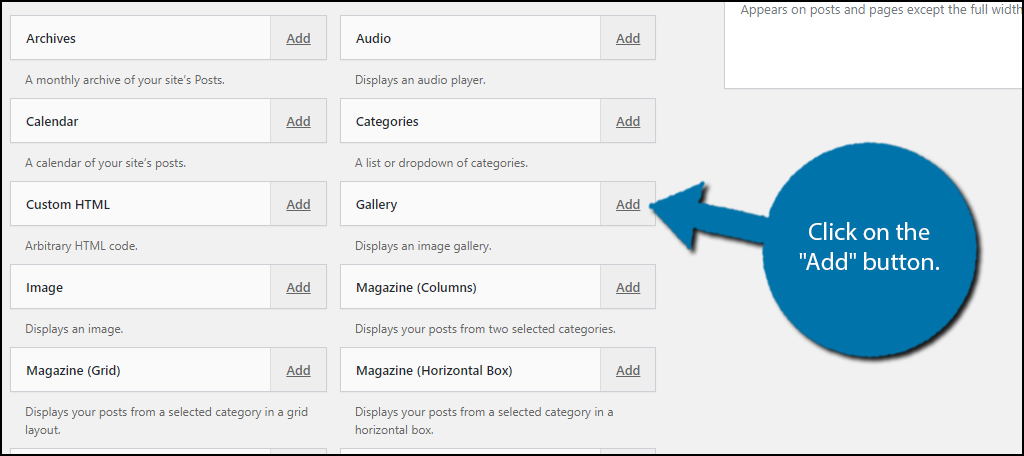
You should now notice an “Add” button next to all of the widgets. Click on the “Add” button for a widget you want to add.

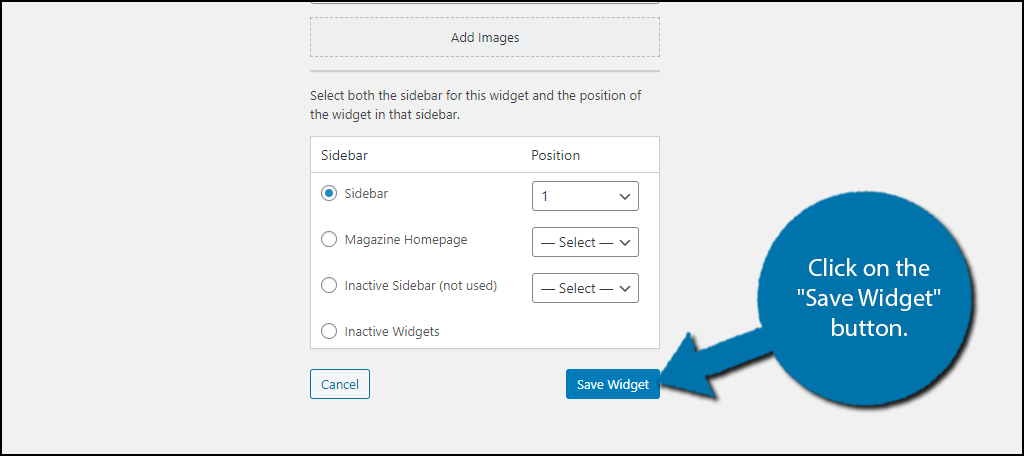
At the top, you will be able to customize the widget settings. Again, this is unique for each plugin. At the bottom, you will be able to select where to add the widget and the position it takes.
For instance, if you want to add it to your sidebar and at the top, you would pick the sidebar and position 1. Click on the “Save Widget” button when you are done.

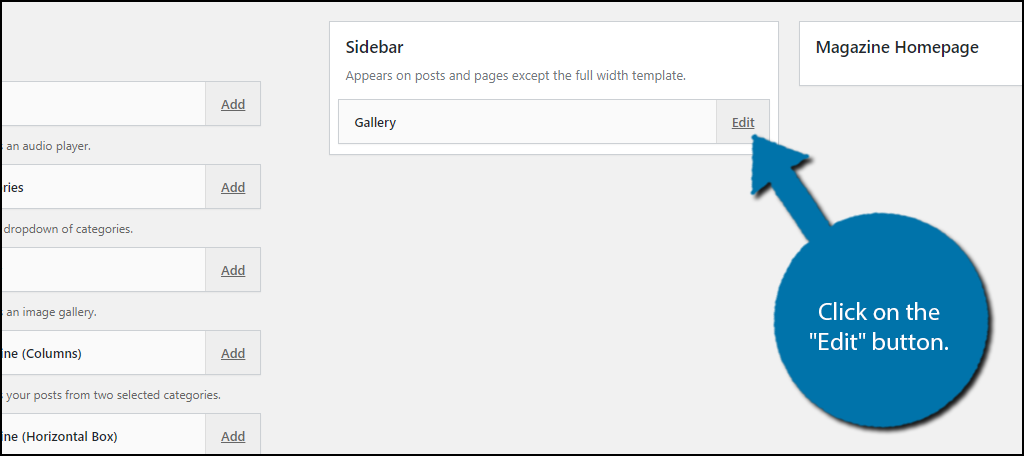
While in this mode, you can click on the “Edit” button at any time to make changes to the widget.

Now that you know how to add widgets, you need to learn how to remove them.
Removing Widgets
It is very common to regularly change the widgets you are using, as such, you are going to need to know how to remove widgets so you can make room for new ones. Luckily, this is equally as easy.
If you are using the default Widget settings, simply expand the widget settings and click on the Delete option.

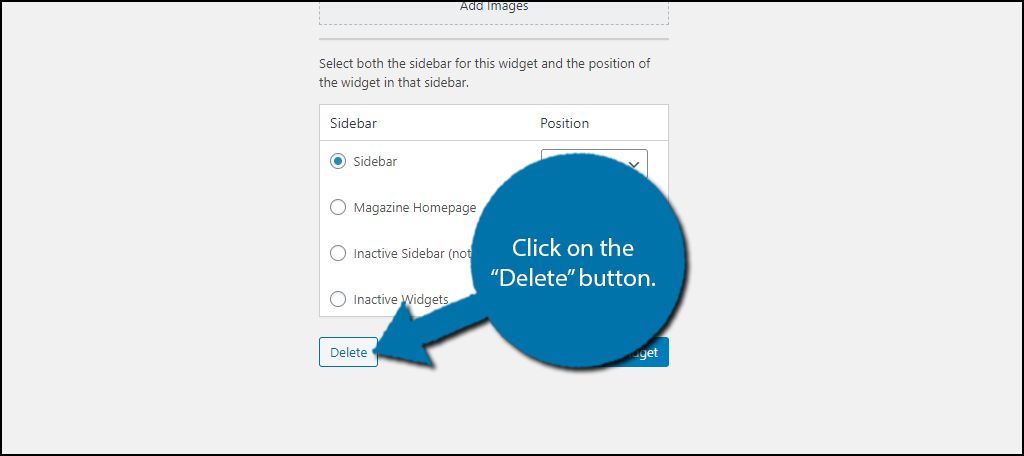
If you are using accessibility mode, click on the “Edit” button, and then click on the “Delete” button.

Note: If a plugin adds a widget, deleting that plugin will also remove the widget. However, keep in mind that if you were using a shortcode for a plugin in a text widget, that widget will not be removed, but the shortcode will no longer work.
Thus, you will need to manually remove the widget in that case.
Congratulations on learning the basics of adding widgets in WordPress and how to remove them.
Looking for More Control Over Widgets?
Unfortunately, one problem with widgets is the lack of visibility options WordPress gives you. You cannot select what pages or posts a specific widget will display on. However, there is a plugin that can fix that.
The Widget Options plugin can do all of this and more. It gives users the ability to control what posts and pages a widget appears on. It can also help you display specific widgets on certain taxonomies.
This is a power fuel feature. For example, you can add a mortgage calculator for posts that use the Mortgage category, while you can also have it set to display an auto loan calculator for posts that use the Auto Loan category.
It’s really invaluable if your website covers a lot of different topics.
Getting More Out of Themes
Each theme has its own list of sidebars. However, nearly all will have the “Right Sidebar” available. This is perhaps the most common location for widgets. Some themes also have left, footer, header, and front page content sections, such as the ColorMag theme. All of these locations can support a widget.
Some themes will also provide a list of their own widgets you can use. As in the example earlier, the ColorMag theme will provide advertisement and featured post widgets to add more to the layout. These are all specific to the theme, which will be removed from your list if you change it.
It is highly recommended to look into what widget options a theme offers before switching to it.
Don’t Add Too Many Widgets
Like most things, there is such a thing as too many widgets. These can overload your sidebar areas and even end up being longer than the actual post. When this happens, there is no other way than to describe it as bad design.
To avoid this, limiting the number of widgets to just a handful is highly recommended. However, you may use many more if you are utilizing the Widget Options plugin, since you can decide which ones are visible at any given time.
It is also worth mentioning that they can make pages seem busy. Thus, you might want to disable the widgets entirely on pages that have a lot going on. If not, you risk giving the visitor too many options to choose from, which usually results in them leaving.
What kind of features would you like to see on your website? Have you tried to use a custom feature by putting HTML in the “Text” widget?
