WordPress is all about helping you build a solid website that is mobile-friendly without having to use any code. However, there are still some instances where you need to use CSS for styling. If you aren’t sure how to do this, then using a visual CSS editor is definitely the way to go.
Styling a page without having to use code can be done, but oftentimes you still need to have a plugin or program that can provide the CSS code layout for you to manipulate. Luckily there is a great plugin that can help you with this.
Today, I am going to show how to use a WordPress CSS editor plugin to customize any page and theme without using code.
What is a CSS Editor?
CSS, also called Cascading Style Sheets, is a language that controls how HTML is displayed. It allows you to apply different style rules to target elements on a web page. These target elements are also known as selectors. CSS is considered the standard for marking up the style of a web page in either HTML or XHTML. And CSS software is any software or plugin capable of editing a CSS file.
Visual CSS Style Editor

The Visual CSS Style Editor plugin allows you to customize any page and theme without coding. It is a CSS editor that displays all the page elements and lets you manipulate them visually.
Once installed and activated, you can click on any element when using the plugin and start editing. You will be able to adjust colors, sizes, fonts, positions, and much more.
The plugin includes over 60 style properties to use. Other main features of this WordPress CSS editor plugin include:
- Customize any page and any element
- Ability to customize the WordPress login page
- Automatic CSS selectors
- Visual drag and drop
- Edit margin and padding visually
- Live CSS editor
- Live preview
- Manage all changes
- Undo and redo history
- Export stylesheet file
The online CSS editor gives you a ton of design tools, design assets, CSS properties for text and background, and a lot more. Basically, the Visual CSS Editor plugin gives you everything you need and more to edit and style pages and themes.
Note: There is a pro version of the plugin. Feel free to check it out and see if that is something you need. The tutorial below is based on the free version, as it gives you all the tools you need to edit.
How to Use the Visual CSS Style Editor
Step 1: Install and Activate the Plugin
In order to start editing pages and themes with this CSS WordPress designer, you first need to install and activate the plugin.
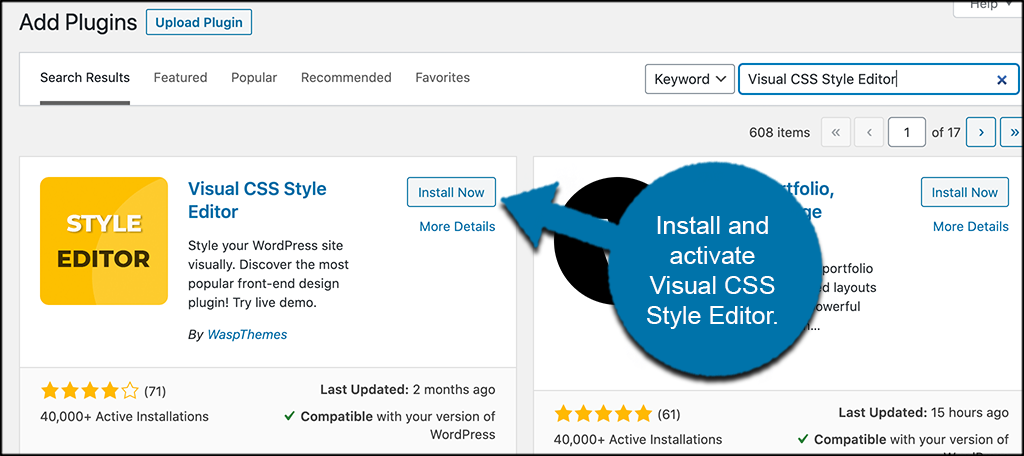
You can do this by heading over to the Plugins page of the WordPress admin dashboard. Simply use the search field to search the plugin by name. When it pops up, install and activate it right from there.

Step 2: Access the Settings Page
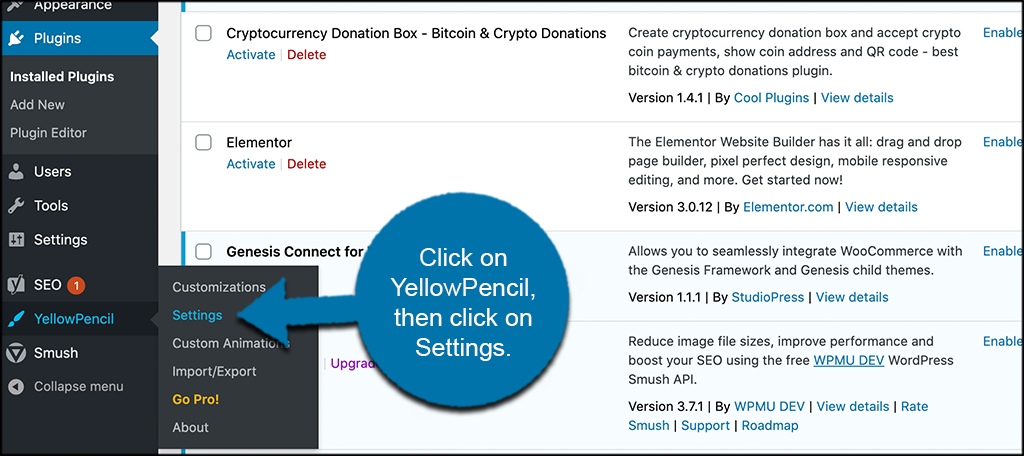
Now that the plugin is activated on your site, it is time to head over to the main settings and configuration page. To do this, click on YellowPencil > Settings, located in the left side menu area of the dashboard.

You see that this has now appeared as an option since you activated the plugin.
Step 3: Configure Settings
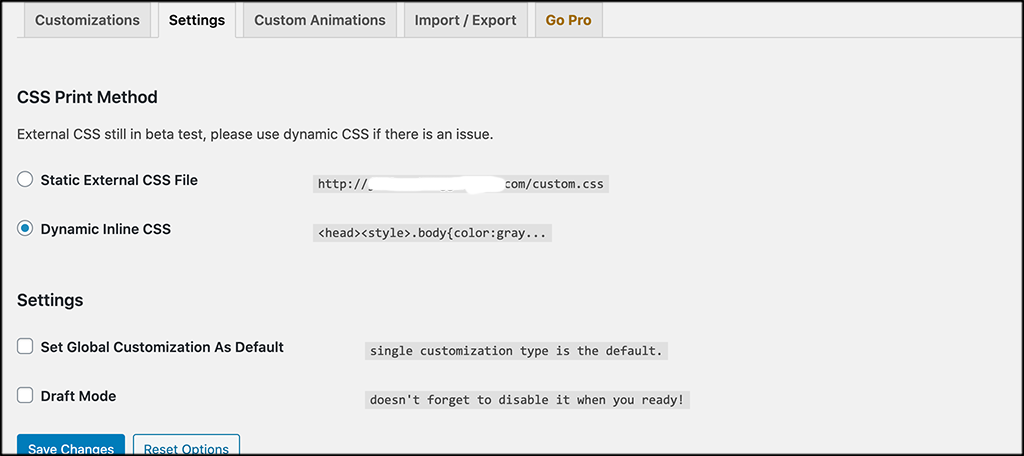
Before you start performing any CSS edits and customizations, you need to quickly configure the settings how you want them. At this point, you are on the setting tab for the plugin.

There are just a few available settings to configure. Go ahead and set these up how you want for your website. When you are finished, click on the “Save Changes” button to apply all the changes you made.
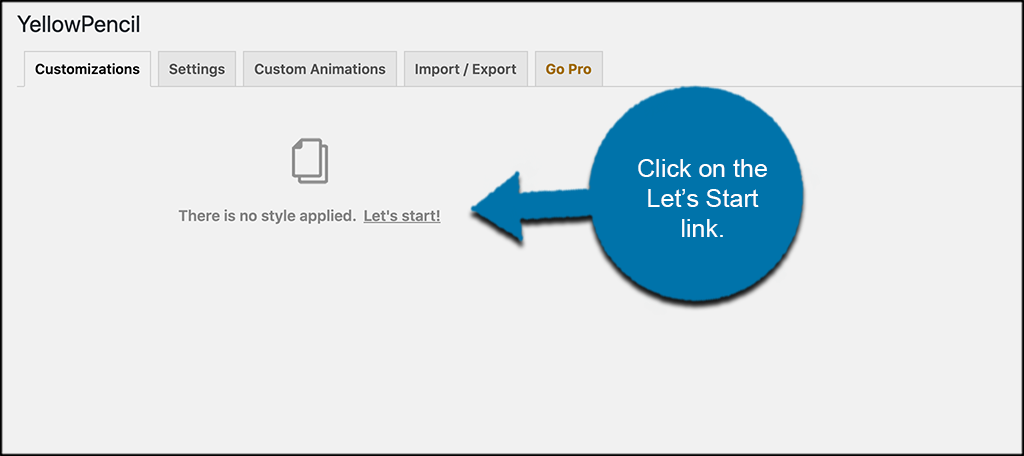
Step 4: Click on Customizations Tab
Click on the “Customizations” tab to access the area where you will do all your CSS designer editing. You notice that there are no customizations here yet because you just installed the plugin. Click on the “Let’s Start:” link to get started.

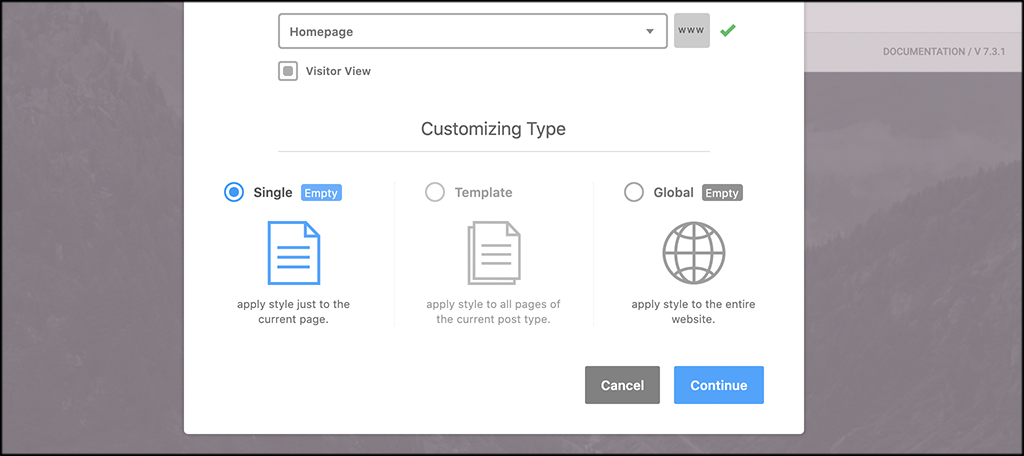
Step 5: Select Target Page and Customizing Type
A popup box will appear before you access the main visual CSS editor. Choose the target page and the customizing type. When you are ready, click on the “Continue” button.

Step 6: Start Customizing and Editing
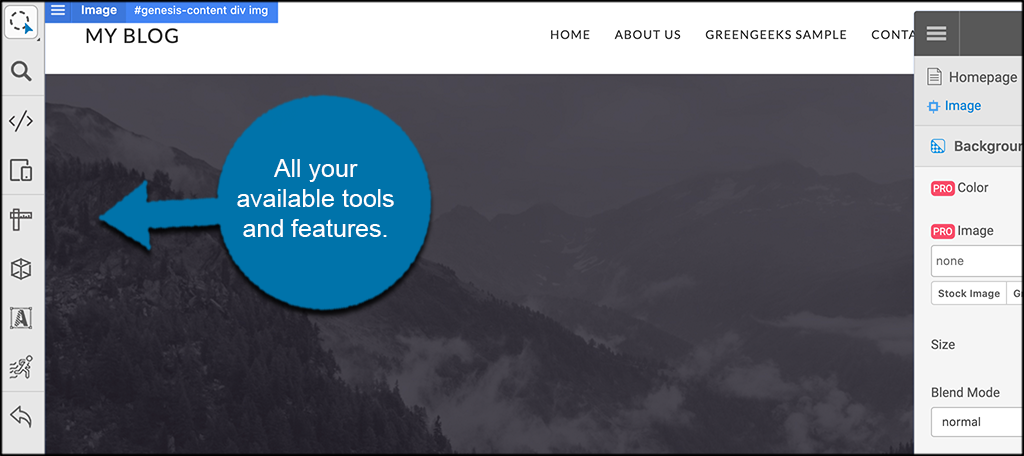
At this point, you are inside the visual CSS editor and you can start working on customizing and making changes to the page you selected.
On the left side of the editor, you will see a bunch of tools and features listed. These include things like:
- Element Inspector
- CSS Editor
- Responsive Mode
- Measuring Tool
- Wireframe
- Design Information
- Animation Manager
- Undo/Redo Tools

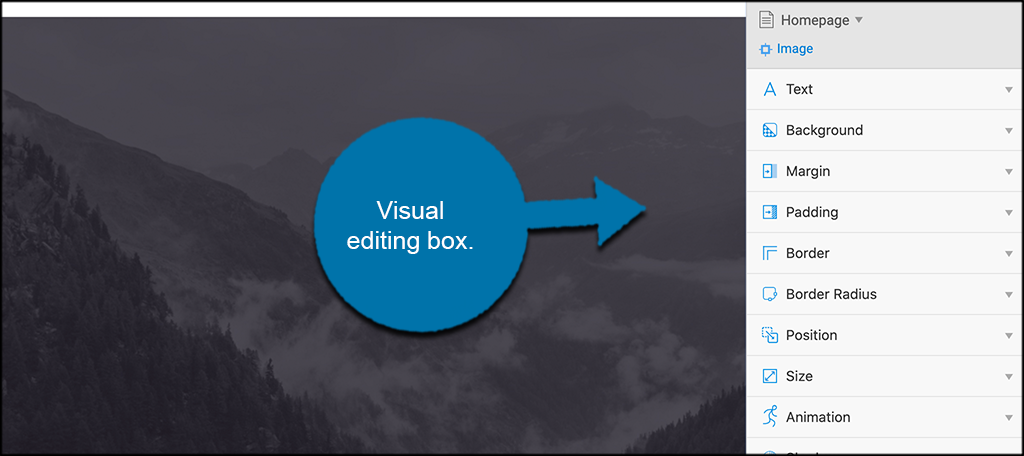
On the right side, the visual editing box for all the elements on that particular page will show. You can use this entire box editor to customize and visually edit all the CSS elements on the page.

On the bottom left of the page, you can access the gear icon that provides you with even more settings options and allows you to manage customizations.
![]()
That’s it. You can use this entire visual CSS editor system to customize and design all the elements on the page however you want. When you are finished, simply save the page with the changes and edits you made and you are good to go.
Repeat this process with any page on your site.
Advantages of CSS Editors
The bottom line here is this. If you are a web developer, then you understand how important it is to have a solid CSS and HTML editor. The best CSS editors will allow you to create and manipulate sites and build them exactly how you want.
Some of the main features you want in a CSS editor online include:
- Live Preview
- Auto-Completion
- Syntax Highlighting
- Validation
Creating beautifully designed sites with less effort is what the best CSS editors can help you do. If it properly complements your workflow and existing tools that you already have, then you know you have a good one.
Other Visual CSS Style Editor FAQs
Is it Compatible With Any Theme and Plugin?
Yes, the Visual CSS Editor plugin works and integrates well with just about any theme and plugin out there.
Is it Compatible With Page Builders?
Yes, the plugin allows you to customize pages built with the Gutenberg block editor, Elementor page builder, and other page builders.
Does the Plugin Modify Theme Files?
No, the plugin does not modify any theme files. It actually loads the generated CSS codes to the website in a dynamic way. This means you can manage the changes anytime.
Final Thoughts
Having a fantastic tool like the Visual CSS Editor plugin will allow you to easily customize, design, and modify theme files and pages on a WordPress website.
You don’t need to know or understand how to write CSS code, as the plugin allows you to do everything visually. It provides you a ton of tools and features that allow you to build and manage like a pro web developer. This is perhaps one of the easiest ways to manipulate code.
Have you ever tried customizing a web page or theme by writing your own CSS code from scratch? Do you find that a solid online CSS editor makes it much easier?
