If you have an online store or are trying to start one, it is important to think about customizations that will help set you apart from others. It is the simple things that will help your store get noticed. So let’s look at a way to customize WooCommerce that is simple, but will make you different from other online shops.
WooCommerce is a fantastic WordPress store builder, and it is not overly hard to make customizations. A simple yet effective change for your store is to customize the WooCommerce button text.
This will give your store a more unique look and feel and will allow you to customize the text for a more branded and personable look. This is just one type of plugin that can help lead to more sales. Let’s take a look at how you can easily customize the WooCommerce button text.
WooCommerce Customizer

In order to do this, I have found a great plugin called WooCommerce Customizer. This WordPress plugin allows you to easily customize WooCommerce button text without having to write any code or change any templates.
The WooCommerce Customizer plugin also allows you to perform other customizations to your shop that you may be interested in. However, for this tutorial, we are going to focus on how to simply customize the WooCommerce button text in different places throughout your store.
The customizer comes packed with functionality for button text changes. Some of these include:
- Cart Button Text
- Sales Button Text
- Products Shown on Page
- Checkout Page Text
- Coupon and Login Page Button Text
- Tax Label Text
- Placeholder Image Text
Let’s take a look at how to install, activate, and set up the WooCommerce Customizer.
Install and Activate Plugin
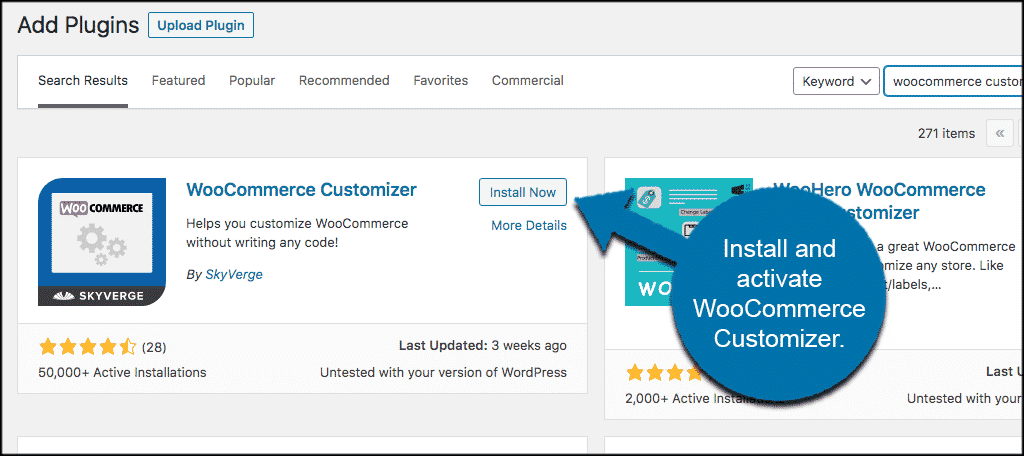
In order to customize the WooCommerce button text, you first have to install and activate the plugin. You can do this from the plugins page of your WordPress admin dashboard.

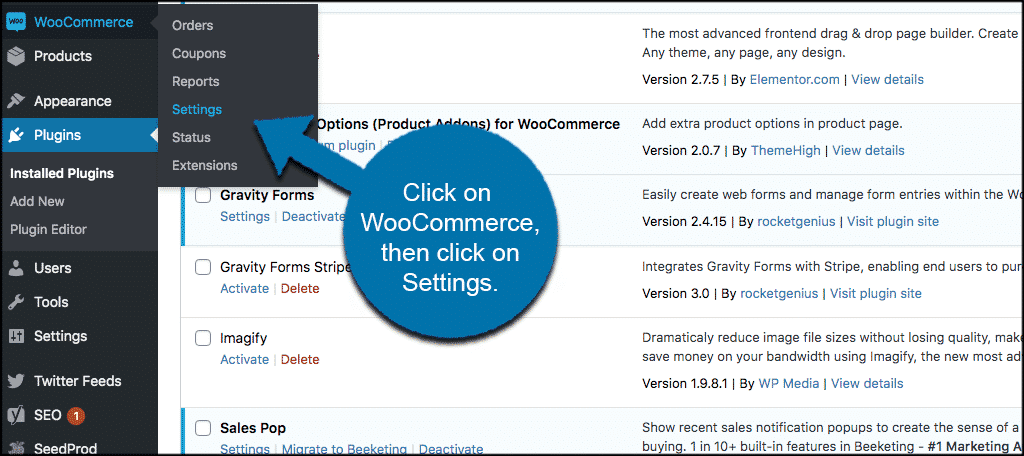
Once the plugin has been installed and activated, click on WooCommerce > Settings. This will take you to the main settings page for WooCommerce.
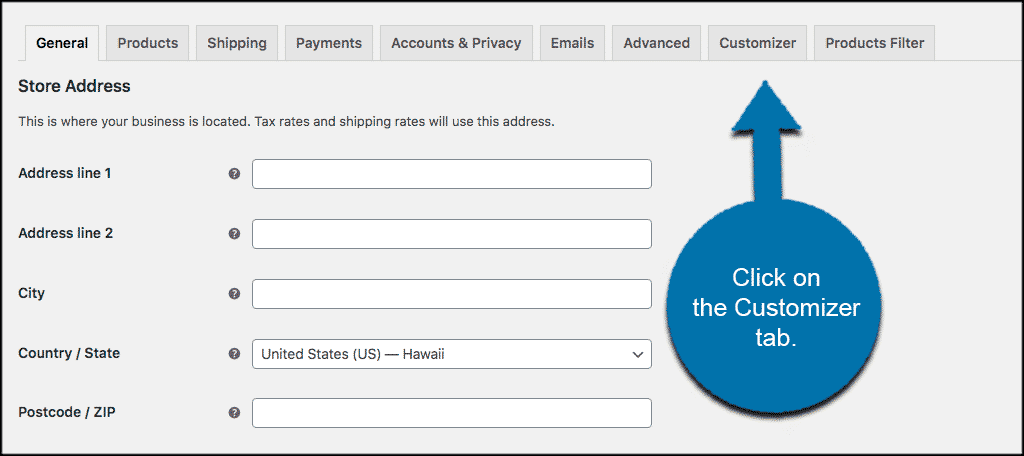
You see here that a “Customizer” tab has automatically been added to this area.

This is where you set up the plugin to customize your button.
Customize WooCommerce Button Text
Now that you are on the main settings page for WooCommerce, click on the “Customizer” tab located on the right.

Once inside the Customizer tab, there are four sub-links to click through and configure however you see fit.
Let’s go over these together.
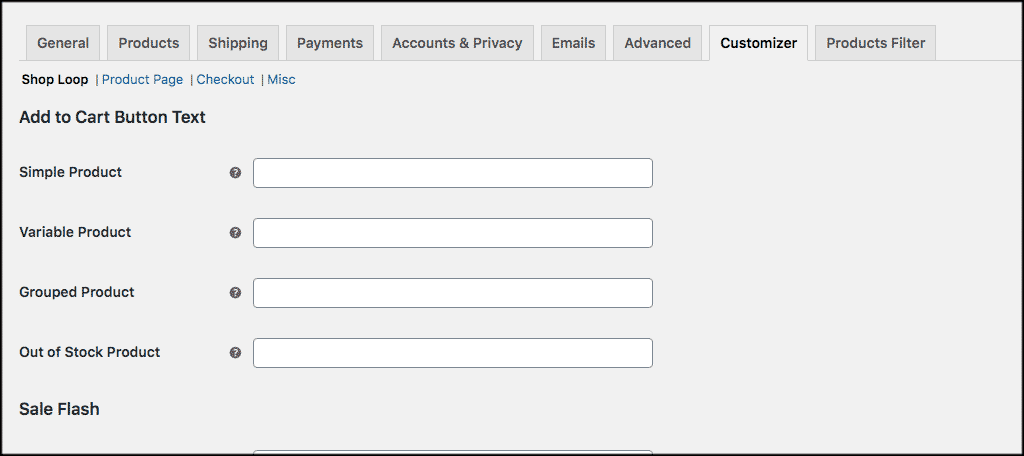
Shop Loop
The Shop Loop link will allow you to add text and configure buttons for all of your “Add to Cart” button text. This will include:
- Simple Product
- Variable Product
- Grouped Product
- Out of Stock Product
Go ahead and fill these out according to the label text you would like displayed on these particular areas.

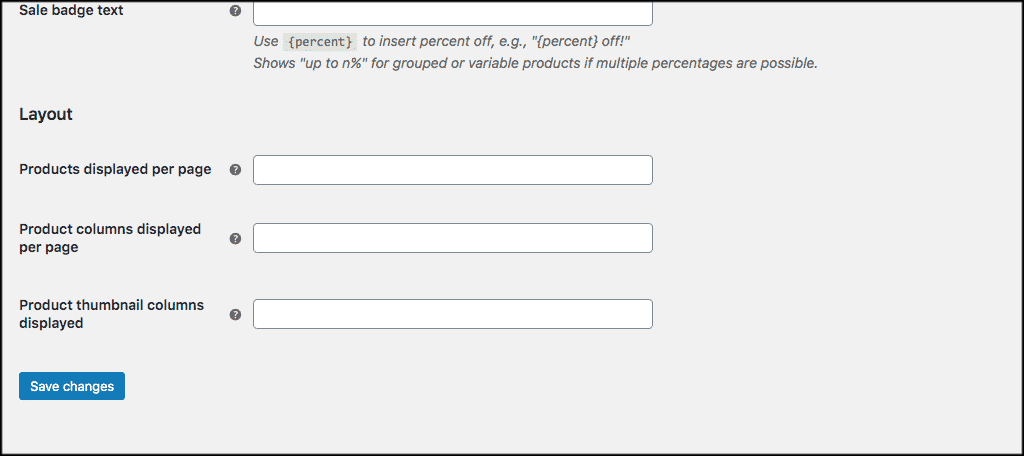
Note: You can also play around with some product page layout options here if you would like.

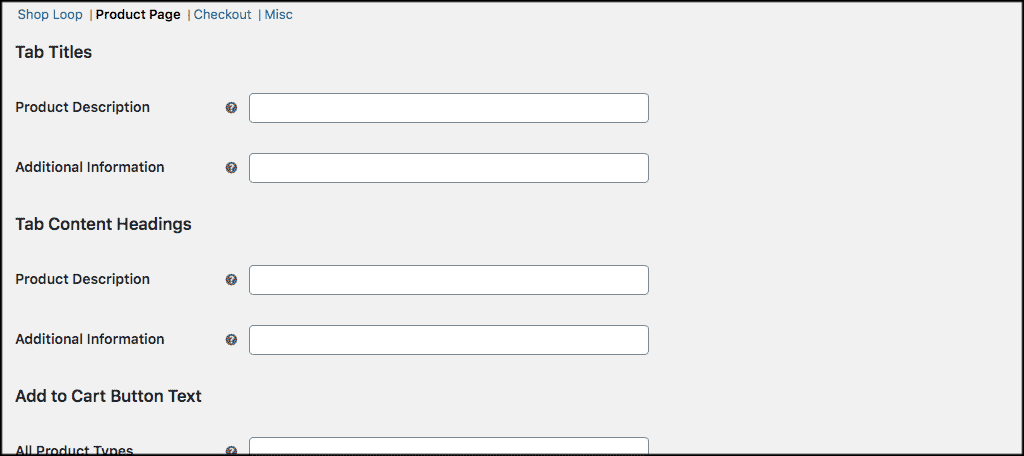
Product Page
Now click on the “Product Page” link. This page is where you can configure other WooCommerce button texts. These will include:
- Tab Titles
- Tab Content Headings
- Add to Cart Text
- Out of Stock Text
- Sales Flash Text
Go ahead and fill the custom labels out how you like.

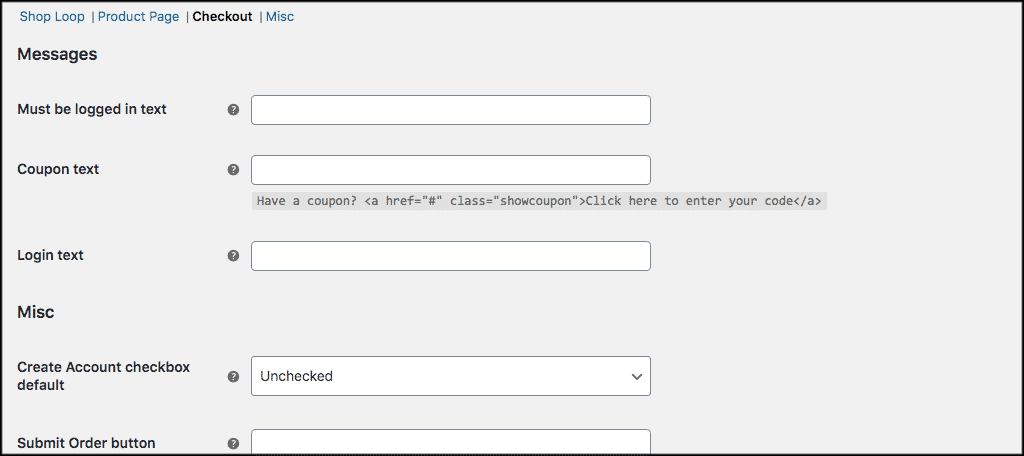
Checkout
Now click on the “Checkout” link. Under this link you are able to change login and coupon text as well as some other labels and buttons.
Go through and fill it out how you see fit.

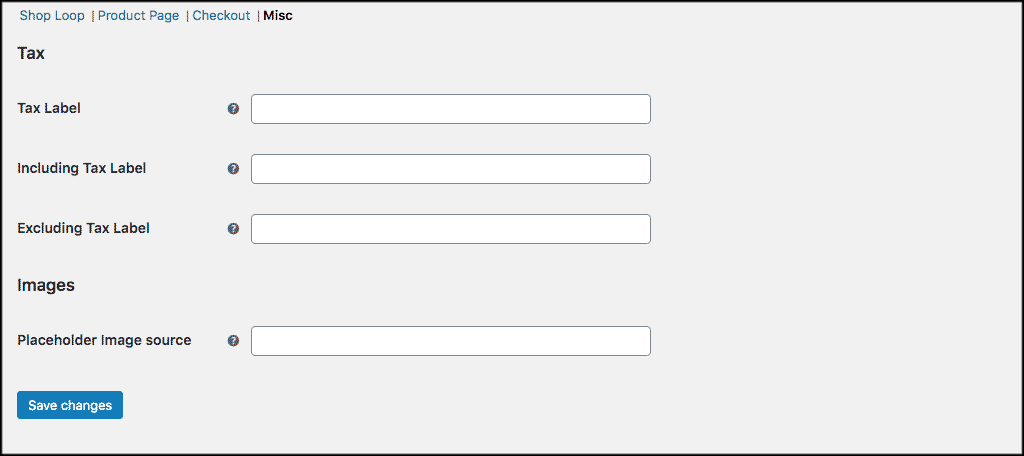
Misc
Finally, click on the “Misc” link to finish up. Here you are able to customize the text labels for sales tax as well as product images.

Go ahead and configure these how you want. Remember to click on the “Save Changes” button after you are all done.
That’s it! Now, when you look at your live store on the front-end of the website, you see that all the customized WooCommerce button texts you created are now live.
Final Thoughts
When you customize WooCommerce, there are a lot of things you can do to stand out. Customizing button text is one of those easy-to-handle customizations that will help set your store apart from teh competition.
It is easy to do, and there is no code writing involved. Furthermore, the plugin works with just about any theme, so you should not see any conflicts.
What other ways do you like to customize WooCommerce? Do you have another WooCommerce customization plugin you use?

Can you change the button for ‘Variable Products’ and ‘External/Affiliate Products’ at the same time? This plugin only allows you to change the Variable Products Button.
TIA.
Unfortunately, those are separate buttons with separate code. You will need to find another plugin for this or add your own custom code.
Will the plug in be updated to fit latest versions of WP?