Portfolios are a great way to create visually appealing photo galleries to share with your visitors. WordPress has many options for all content creators to take advantage of when it comes to making portfolios. There are many plugins for you to use to create your own WordPress portfolio. If your site was just about portfolios, you may wish to download the WP Portfolio theme.
Portfolios have many key advantages like making your website look better, making it easier for you to link photos on social media platforms, and allowing your images to gain exposure. The key is to make them relevant to the content on your website or to make them the key content on your website. There is no wrong approach, but I will demonstrate how to add portfolios in WordPress today.
How Creating a Portfolio Can Help Your Website
There are many reasons content creators use portfolios to enhance their content. Images can really enhance a blog’s engagement. The neat thing here is a portfolio could act as the blog itself. The discussion could be centered around the best looking picture, the most intriguing, or even the worse picture. Visitors love being able to share their opinions and with portfolios, there’s usually something for everyone.
WordPress portfolios are also extremely easy to make. This is great for new artists because they can create a portfolio and try to gain exposure. It also allows for visitors to critique your work, however if this is a bit harsher than you wish, you can always disable your comments section. Just remember the more people who see your work, the higher the chance that you will get recognized.
Social media platforms are rapidly growing and many of them take full advantage of pictures. If your business has a strong social media following, maybe you should consider creating portfolios to show off your best social media pictures. This will make visitors aware that you have a social media presence and can highlight your best moments.
Today I am going to demonstrate how to create a portfolio section in WordPress using the Nimble Portfolio plugin. It is a very simple and easy to use WordPress portfolio plugin and it has a lot of features available for free.
How to Install and Use Nimble Portfolio Plugin to Create a Portfolio Section
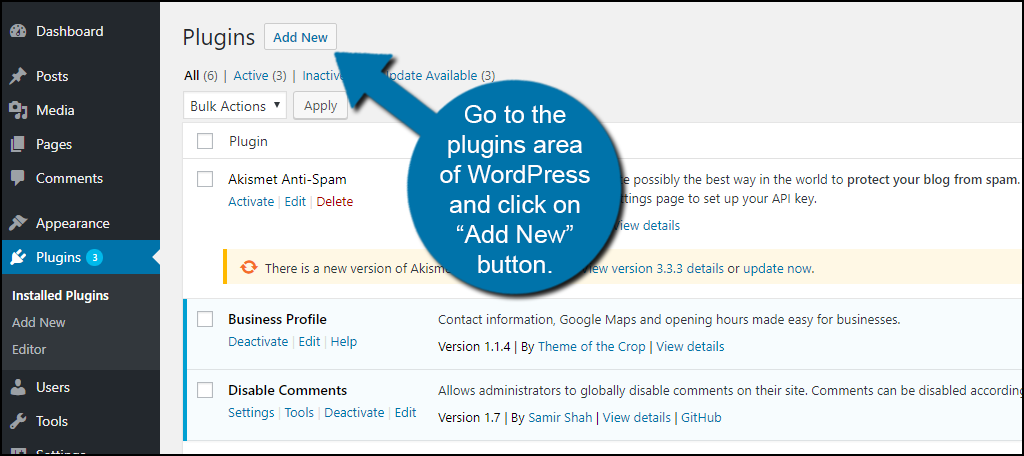
Let’s start by going to the plugin area of WordPress and click on the “Add New” button.

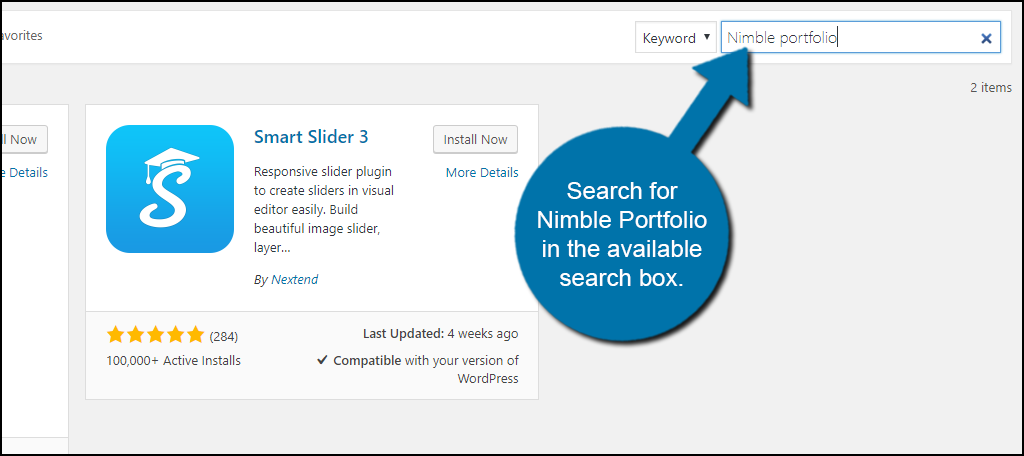
Search for Nimble Portfolio in the available search box. This will pull up similar plugins that may be useful to you.

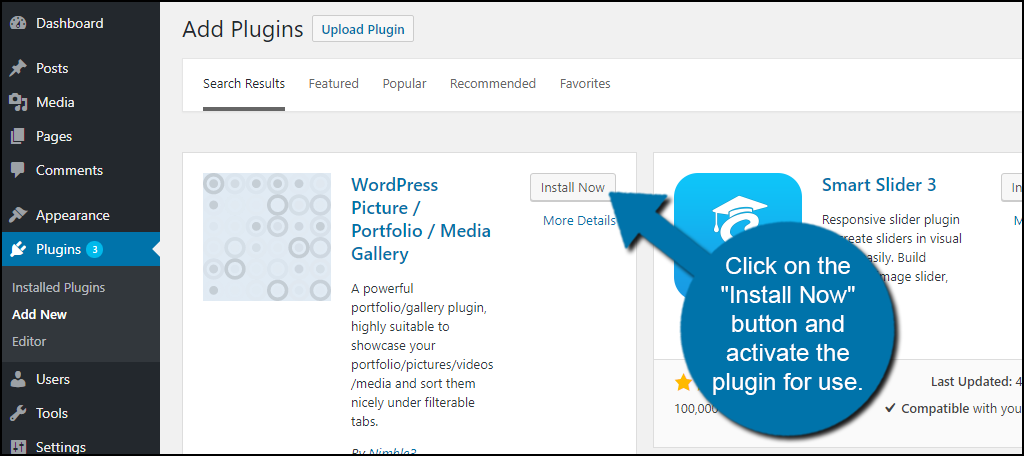
Scroll down until you find WordPress Picture / Portfolio / Media Gallery. Click on the “Install Now” button and activate the plugin for use.

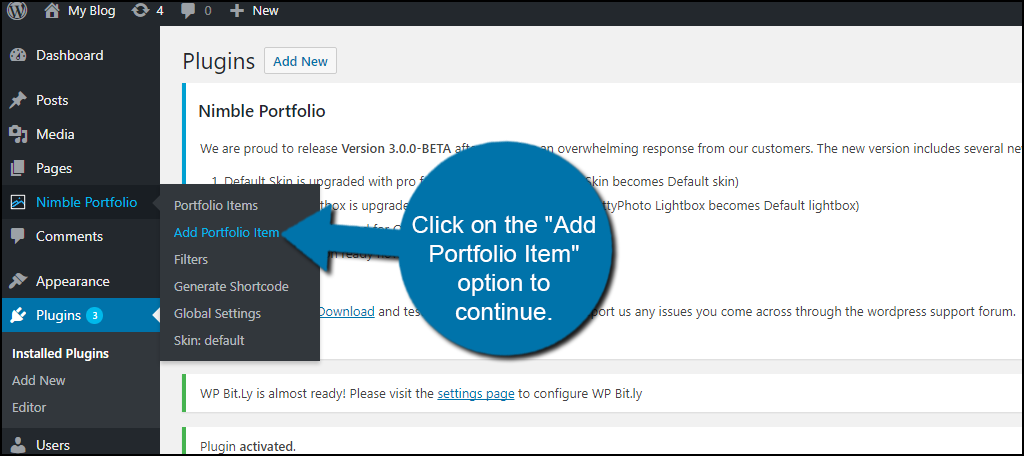
You will now see the Nimble Portfolio option on the left-hand admin panel. Click on the “Add Portfolio Item” option to continue.

You are now at the main settings of the new portfolio you are about to make. Let’s start by filling out the name and description.

If this is your first time using Nimble Portfolio, now you will want to add Filters. Click on the “+ Add New Filter” option to create filter labels. Filters are a great way to identify WordPress portfolio post types.

You can get creative here, but we will just call it “Photo Book” to keep it simple. Once you have named your filter click on the “Add New Filter” button.

You will now see the “Photo Book” filter or whatever you named your filter on the right side. These filters will help you organize your photos.

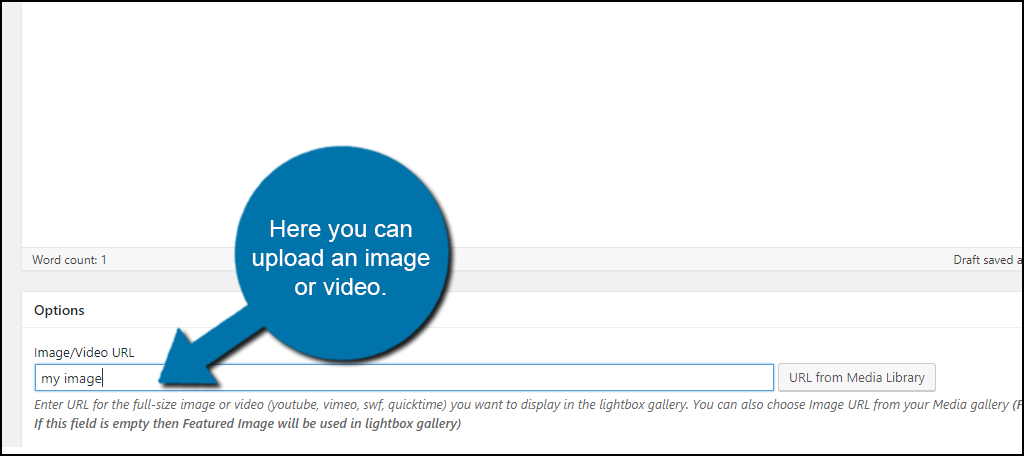
Scroll down and you will see the Options section. Here you can upload an image or video. When a visitor clicks on the image or video it will open as a pop-up.

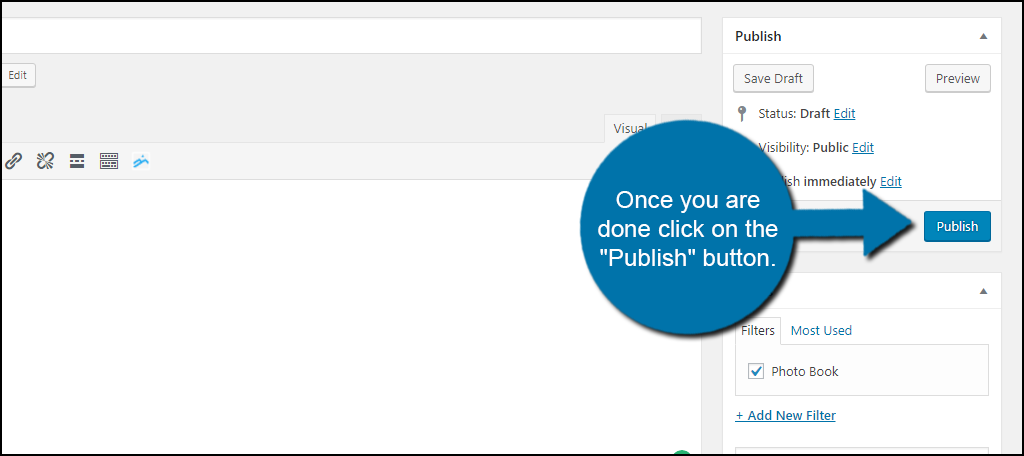
Once you are done click on the “Publish” button. Repeat these steps until you have uploaded all of your pictures.

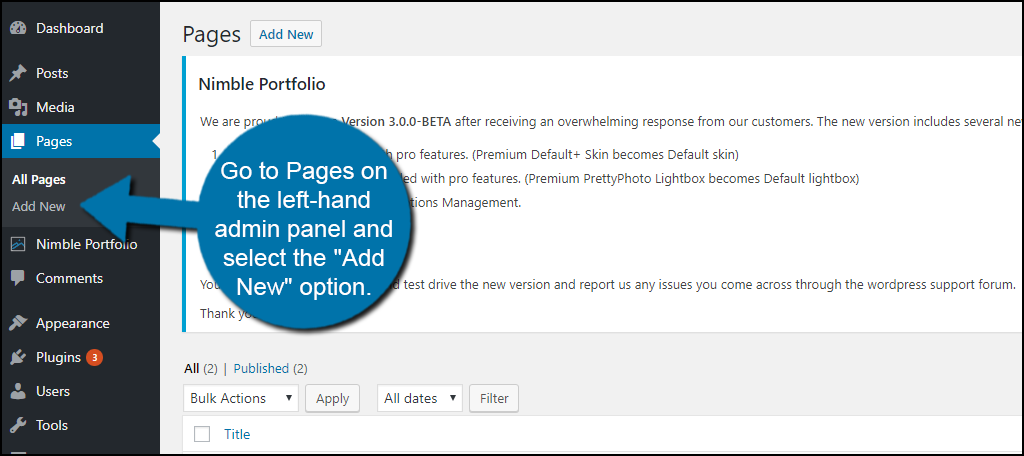
Now it is time to insert these into a page. Go to Pages on the left-hand admin panel and select the “Add New” option.

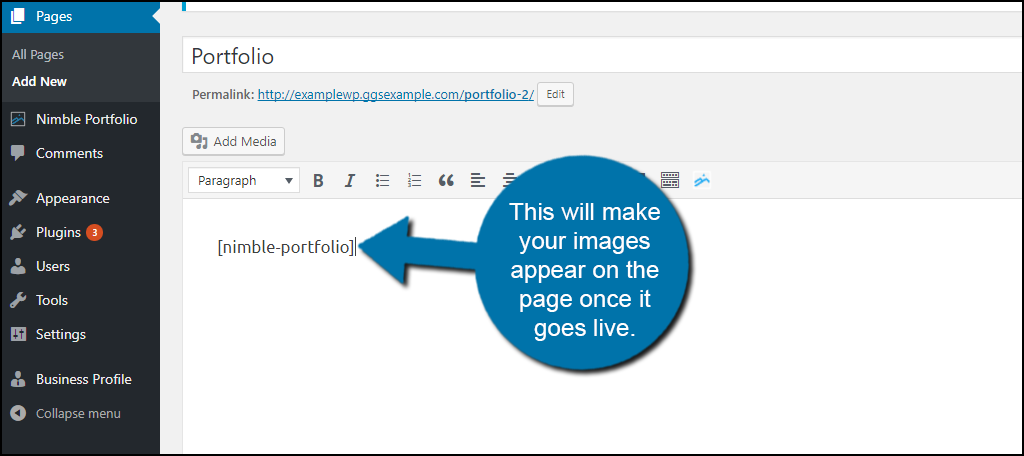
Name it Portfolio or whatever you wish it to be and insert the following shortcode:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][nimble-portfolio][/ht_message]
This will make your images appear on the page once it goes live.

Click on the “Publish” button to make the page go live. This will allow visitors to see it.

You can now see you Portfolio on your website. Simply click on the circle to view your images.

Congratulations, you have successfully added a portfolio to your WordPress website and now know how to add portfolio in WordPress.
Additional Plugins to Add Portfolios to WordPress
Like all WordPress plugins, there are always alternatives. There are many plugins that can help you add portfolios to your WordPress website. Here are a few I can recommend trying.
Gallery by Envira

Gallery by Envira is a very popular and well-known plugin that can solve all of your portfolio needs. It has a tremendous amount of features and some of the key ones include a drag and drop gallery builder, mobile friendly, beautiful gallery templates, social sharing, video galleries, and much more. It is very important to note that Gallery by Envira is not a free plugin, but instead, it is a premium plugin. It is the most comprehensive portfolio plugin in WordPress so it is definitely worth the cost.
Portfolio Gallery

Portfolio Gallery is another popular plugin that can add a portfolio to your website. Its main features include unlimited portfolios, image and video support, auto-generated short codes, optional sorting buttons, and much more. It’s a simple plugin that I recommend trying when you want to add a portfolio.
WP Portfolio

WP Portfolio is another great option for adding portfolios. Its main feature includes automatically adding thumbnails, upload custom images, add listings to multiple groups, and much more. It is a very simple and straightforward plugin that can help create a very basic portfolio for your website.
Use Portfolios to Make Your Site More Appealing
The ultimate use of portfolios is to create a visually impressive website that resonates with your visitors. It is important to use images that are appropriate to your audience and are used to stimulate discussion in the comments section.
Linking social media can help you take full advantage of portfolios. Wouldn’t it be great at the end of the week to create a portfolio showcasing your favorite images on social media platforms? These plugins will allow you to do just that and much more, depending on how creative you are.
Have your portfolios started conversations in your comments sections? Do visitors feel like your site looks better after adding portfolios? What kind of filter tags have you created?

Excellent walk-thru for setting up a portfolio of images. Thank you!
Hi Darlene,
No problem. Glad this was able to help you.