Do you want to embed Instagram feeds on your WordPress website? Social media websites have become a staple in how websites and businesses market themselves. Instagram is one of the largest social media websites in the world and boasts the best engagement.
This is what makes it one of the best social media websites to advertise on your site. Social media has become a very sought-after talent and many marketing teams focus on it. This is because collectively, social media websites have billions of monthly views.
Facebook on its own has over 1 billion monthly views. There are many ways to improve your social media skills, especially on Instagram.
Today, I will demonstrate how to add an Instagram feed to your WordPress sidebar using the Smash Balloon Social Photo Feed plugin.
Why Embed Instagram Feeds in WordPress
Instagram feeds are a great thing to display on your website, but you need to make sure they fit your website. If they do not, either your website needs to be brought in line with your Instagram feed or your the feed needs to be changed to match your website.
Many Instagram feeds for a company will include product placement, commercial screenshots, and other typical things you would expect. However, they also contain lots of things that you wouldn’t expect like Apple showing off animals.
As you can imagine, animals are not related to the tech giant in any way, but everyone loves animals. Placing pictures of things that are loved by the majority of people is a great way to get attention. You must also keep in mind the time of year.
For example, the holiday season is full of many different holidays. Promoting one exclusively is not considered friendly. However, you can use your Instagram to share pictures of different holidays to make your website inviting to everyone.
How to Embed Instagram Feeds in WordPress
Step 1: Install the Smash Balloon Social Photo Feed Plugin
Smash Balloon Social Photo Feed is a WordPress Instagram plugin that has over 1 million active installs and gives you a lot of functionality. And don’t worry if you have multiple Instagram accounts, you can link all of them.
The best part about this plugin is how easy it is to use. You can use shortcodes to add all of your Instagram feeds. It is completely free to use, but there is a Pro version that has a lot of additional features you may like.
It’s also worth mentioning that you have a ton of options when it comes to layout, as each one is mobile-friendly, so embed your Instagram feed without worrying.
Note: This plugin also handles Facebook, Twitter, and YouTube feed integrations. You can even create a social wall to place all of your feeds on one page. That said, this tutorial will only focus on Instagram.
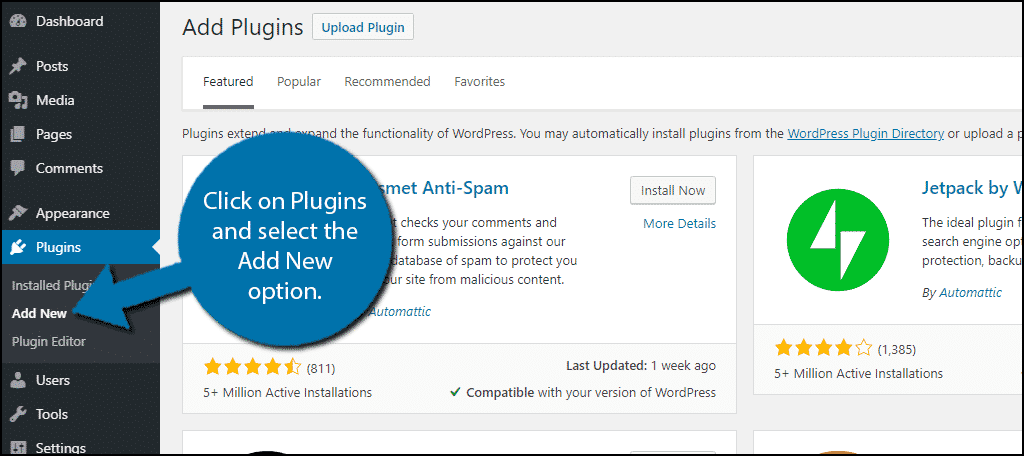
Let’s begin by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

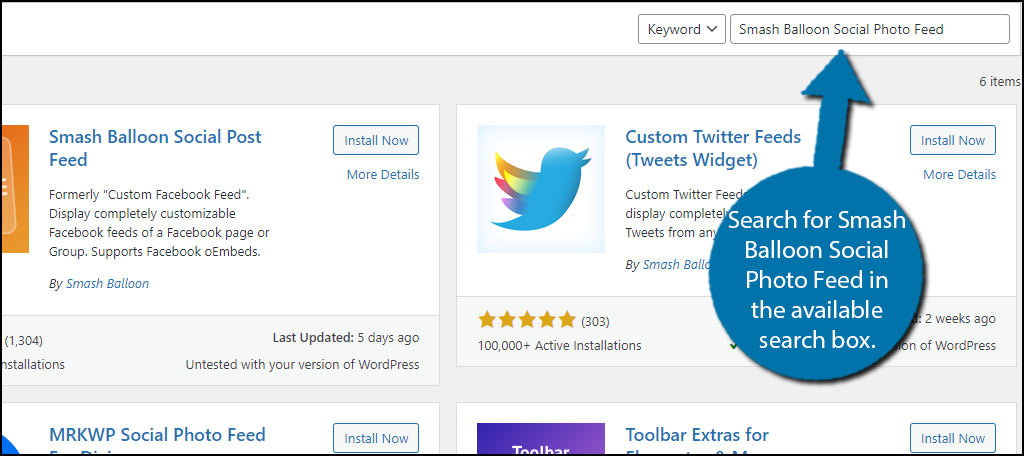
Search for Smash Balloon Social Photo Feed in the available search box. This will pull up additional plugins that you may find helpful.

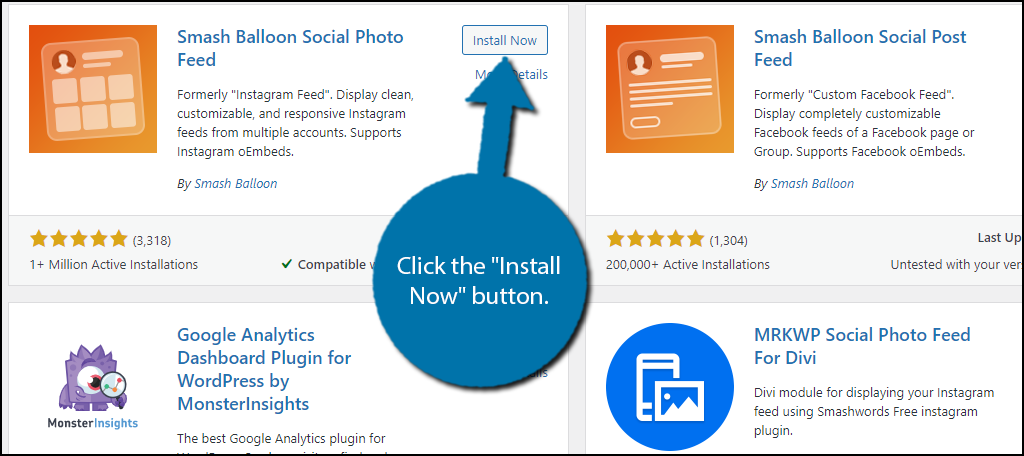
Scroll down until you find the Smash Balloon Social Photo Feed plugin and click the “Install Now” button and activate the plugin for use.

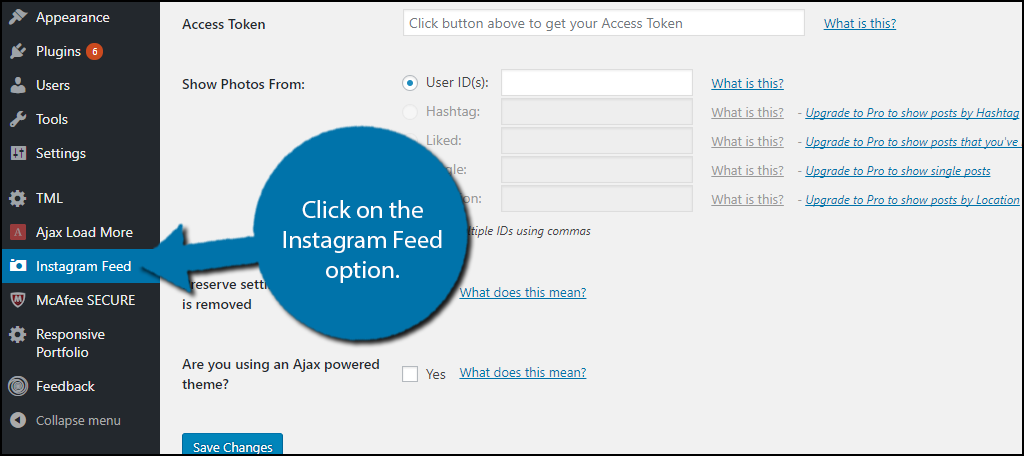
On the left-hand admin panel, click on the Instagram Feed option. This will pull up the main settings page.

Step 2: Link Your Instagram Account to Embed It
Now that the plugin is installed, you need to link your Instagram account or accounts with the plugin. This will allow you to post your Instagram galleries to your WordPress website. It is very easy to link your account.
Note: You must log in to the account to use this plugin. This means you cannot share someone else’s feed. Although it is possible by creating a dummy account and repost everything on that account, this is not recommended.
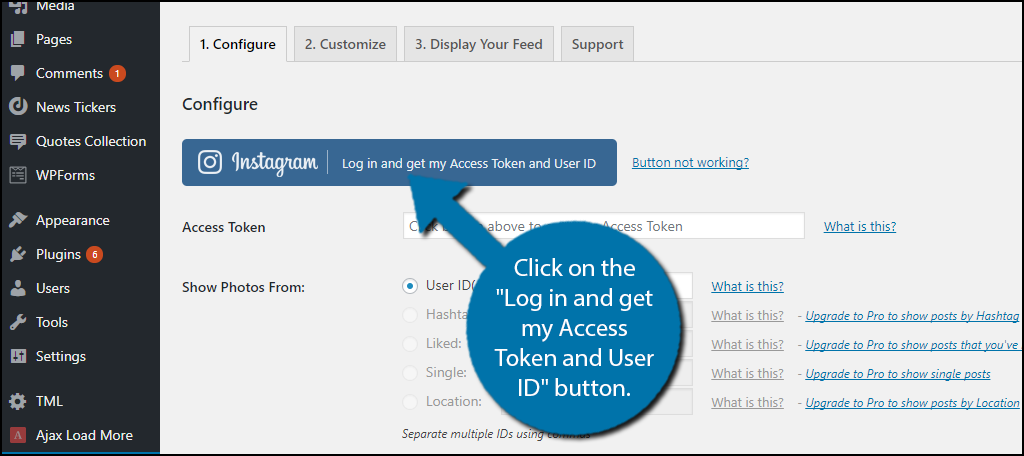
Click on the “Log in and get my Access Token and User ID” button.

A new page will open up with an Instagram sign-in. Sign in to your Instagram account. You must make your account public. If it is set to a private account, you must change it or you will see an error message on your website.
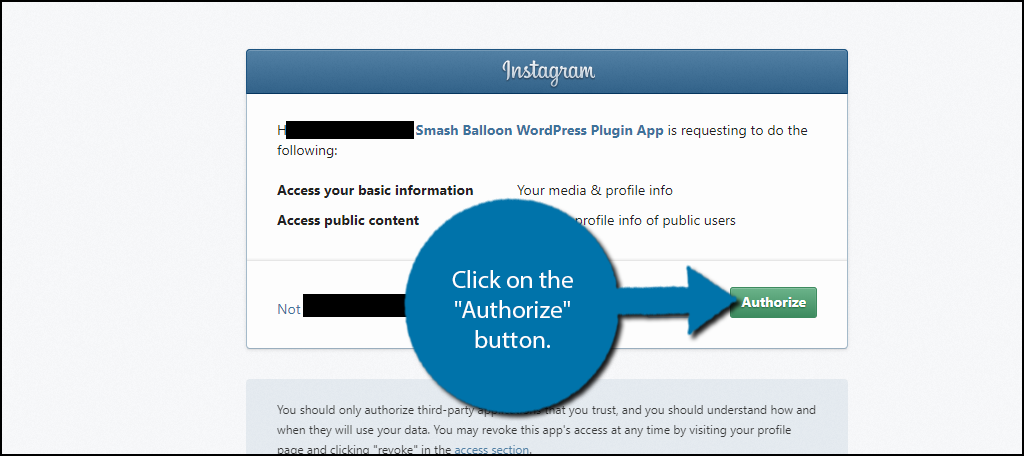
Once you have logged in, you will be asked if you authorize the Smash Balloon plugin for WordPress. Click on the “Authorize” button.

The Access Token and User ID will now be viewable on your WordPress website. Your account is now linked. It is time to start setting up the Instagram Feed plugin.
Step 3: Setting Up Instagram Feeds in WordPress
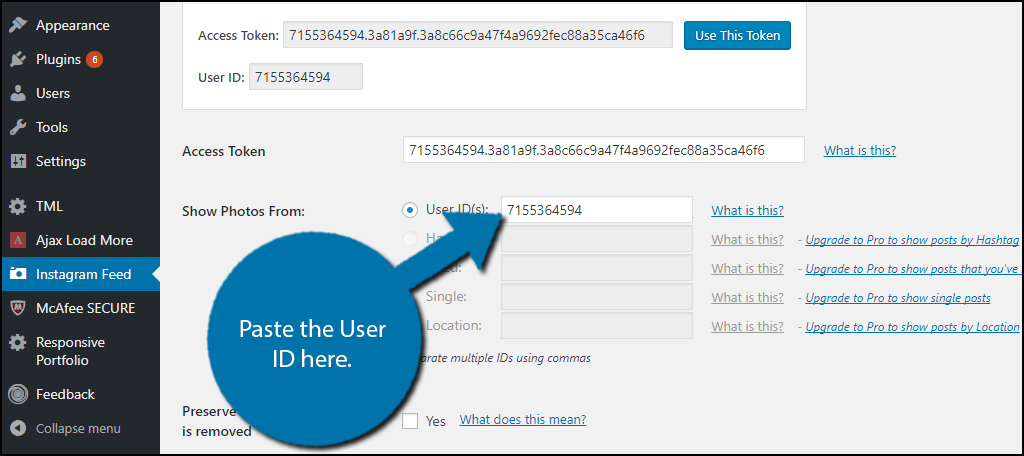
The first thing you need to decide on which Instagram feed you will add to WordPress is. The free version of the plugin only allows you to display from a user ID. Copy the User ID and paste it into the User ID text box.

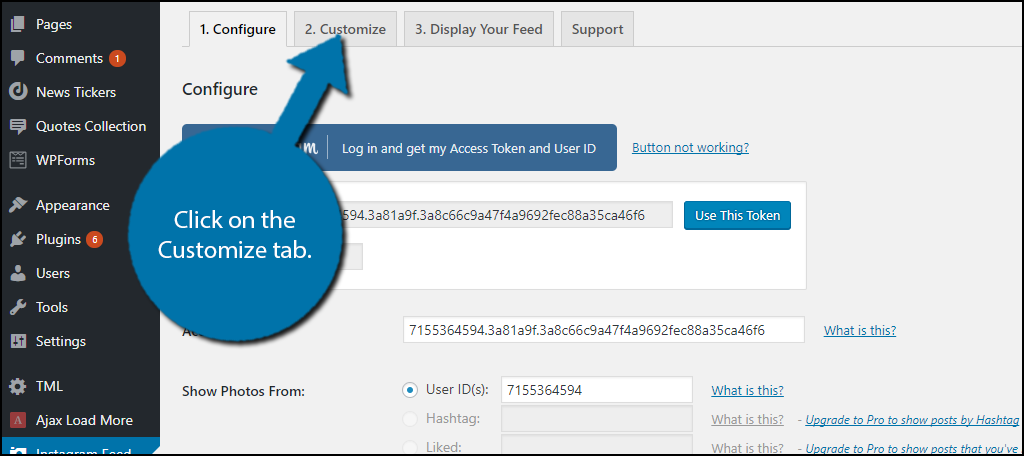
This will allow you to display feeds from the Instagram account you linked earlier. If you have multiple accounts, separate the User ID with a comma. Click on the “Save Changes” button to save your work. Click on the Customize tab.

This tab has all of the main settings to change. You need to carefully go through each setting and make sure it is correct for where you are placing this. For example, placing your feed directly on a page or post is different from a sidebar.
Sidebars are much smaller and you need to properly size the content. Once you have gone through all of the settings, click on the “Save Changes” button.
Step 4: Embed Your Instagram Feeds in WordPress
At this point, the only thing left to do is embed your Instagram Feeds on WordPress. Luckily, this is really easy to do with shortcodes.
Click on the “Display Your Feed” tab.

There are no settings on this page, but it provides all of the shortcodes you can use. All of the ones that have a red background will require the pro version to use, but the free ones should be more than enough.
If you ever need to use multiple Instagram feeds, you need to separate the User IDs with a comma. For example, here is a single feed:
[instagram-feed id="1234567"]
and here is a double feed example:
[instagram-feed id="1234567, 2345678"]
You can have as many different feeds as you would like.
Take any of the shortcodes you need and paste them into a text editor on any page, post, or text widget. The text widget will let you place them in your sidebar or footer areas, but remember to properly size them.
Congratulations, you have learned how to add Instagram feeds to your website by using the Instagram Feed plugin. This plugin is a great way to share all of your feeds and galleries with your visitors. It is also a great way to get visitors to recognize your Instagram account.
Beware of Page Slowdowns
One negative aspect of integrating any type of social media feed into WordPress is the impact on load times. While clever web developers can optimize these tools or use code to integrate them into their websites with minimal impact, not everyone can.
Thus, be sure to check your website’s performance by using tools such as GTMetrix.
In the case of the plugin above, too many images in your sidebar may reduce site performance. If you find this to be the case, try to limit how many images you share at once. Of course, sometimes the images improve the content.
For instance, say you created a post on the best resorts and you shared an Instagram feed with pictures of the resort. It perfectly complements the content you created and can help enhance it further.
After all, most people want to see where they are staying before they go.
Should I Share Instagram Feeds I Do Not Own?
Most people choose to add their own Instagram feed to WordPress, but some may want to share with others. Many wonder if that is even legal to do, so let’s get into it.
The content found on Instagram is User-Generated Content (UGC) and although many users repost content, it doesn’t mean you should. Realistically, you need to ask for permission, otherwise, that user can say you stole their images, which can lead to account suspension or banning.
Now, anyone who uses Instagram regularly knows that not many will go this far, but things change when a business or website does this. Many people assume that if you have a website, you must have money, so they are more likely to follow up on those claims.
Unless you get the permission in a written form, like a DM on Instagram, it is not okay to display other people’s content on your Instagram Feeds.
With that said, there is something called “Implied Permission With Brand Hashtag” that is different. For instance, say a hotel owner and you want to include pictures of users that visited over the summer.
By asking visitors to post pictures using your own hashtag, it is okay for you to use those pictures on your feed. Since they asked you to post pictures using a specific hashtag, and you did, it’s implied they can use it.
This is exactly what Airbnb does.
Integrate Social Media With WordPress
The integration of social media into websites is necessary to be successful in today’s world. Social media attracts billions of views every year and even a fraction of that attention could mean millions of views.
There are lots of ways to integrate different social media platforms and many of them play into their specific strengths. For instance, you can create a YouTube gallery in WordPress to showcase your content and add video content to WordPress.
However, it’s also important to remember that they are not the center of attention.
Your website is about your content and social media should be a way to get the word out about it. Or enhance the content you do make. It should never be the main focus of your website.
The only exception is if the website is an extension of social media account.
Like a Youtuber’s private website that may be in place to show Patreon supporters videos early or sell merch.
How many Instagram feeds have you used on your website? Do you have other social media features on your website?

