Many businesses need to embed documents on their websites to help users access them. Luckily, this is pretty easy to do with Google Docs in WordPress. Google provides a way to embed Google Docs on any website.
This is done with the “Publish to Web” feature which generates an embed link that you can use in WordPress. Or, you could just use a WordPress plugin to do it for you. In either case, the process is quite simple and doesn’t take very long.
Today, I will demonstrate multiple methods for embedding Google Docs in WordPress.
This tutorial is for:WordPress 6.4.1Plugin: EmbedPress v3.9.4
Why Embed a Google Doc in WordPress?
Embedding documents is standard practice for any business. You may need to share instructions, explain your services, share forms or contracts, and so on. Whatever the reason, allowing customers to access these on your site is a huge time saver for everyone involved.
Before you could view documents online directly, users were typically at the mercy of the company. They would have to wait for said company to mail out the documents they needed, or send them via email.
In either case, this requires the business to do work and for the customer to wait for the document to arrive.
Now, users can simply download and print documents themselves from the convenience of their home. It’s a win-win situation. Your business does less work, and users can get documents at their own speed.
The only thing you need to do is make sure they are available. And luckily, you have a lot of options with Google Docs and WordPress.
How to Embed Google Docs in WordPress
There are two main ways to embed Google Docs in WordPress. The first is the Publish to Web feature from Google, which generates an embed code you can use for your website. The second is to use a plugin in WordPress.
Both of these methods are quite easy to do. The first one is recommended because it doesn’t require a plugin, but if you embed from a lot of sources, then the plugin method is probably a better option.
This tutorial will cover both methods step-by-step.
Method 1: Publish to Web
Google Docs, Sheets, Slides, and so on, all have a Publish to Web feature. This simply creates an embed link that you can use on your website to display that piece of content. It is free and built into Google services.
Visitors will see the documents clearly from your website and be able to print or download the files themselves if you enable such things on your site. Overall, it is quite simple and ultimately just involves a few clicks of the mouse and a quick copy and paste of the embed link.
Step 1: Publish to Web
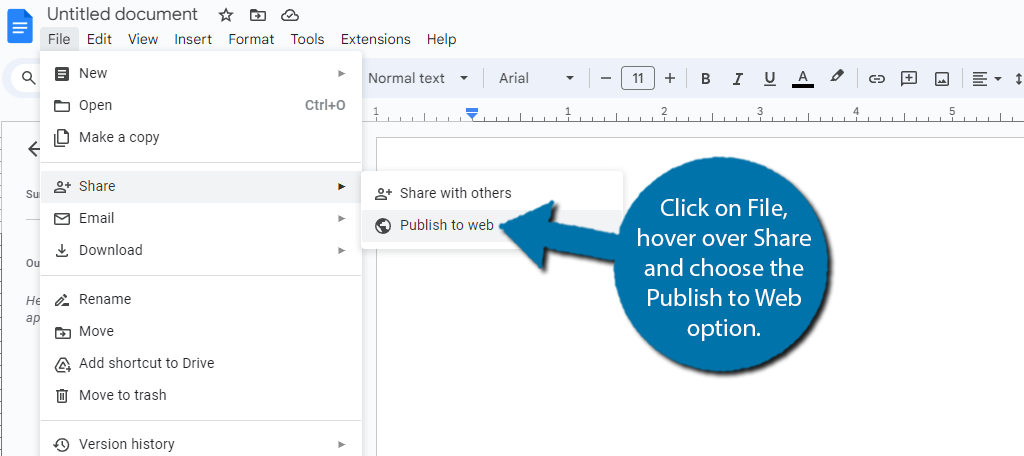
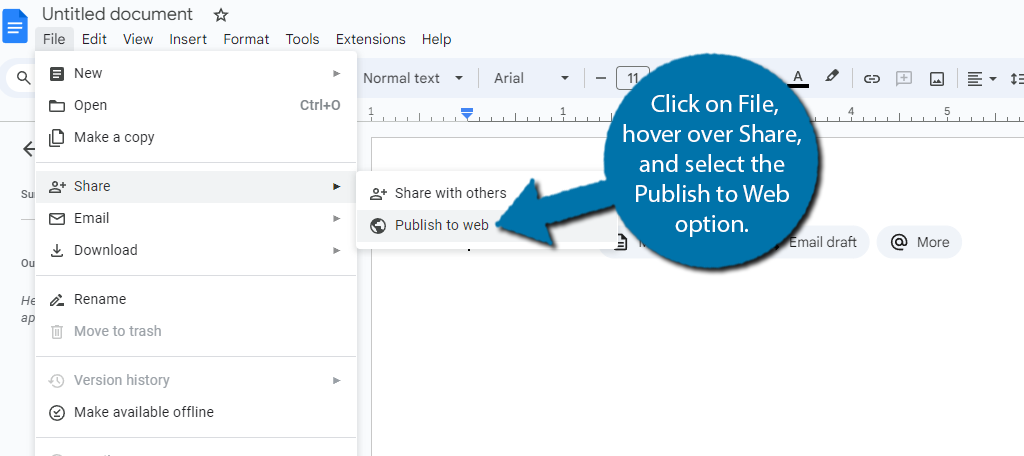
The first thing we need to do is select the Publish to Web option in Google Docs. So, start by opening the Google Doc you want to embed in WordPress. Once there, click on File, hover over Share, and choose the Publish to Web option.

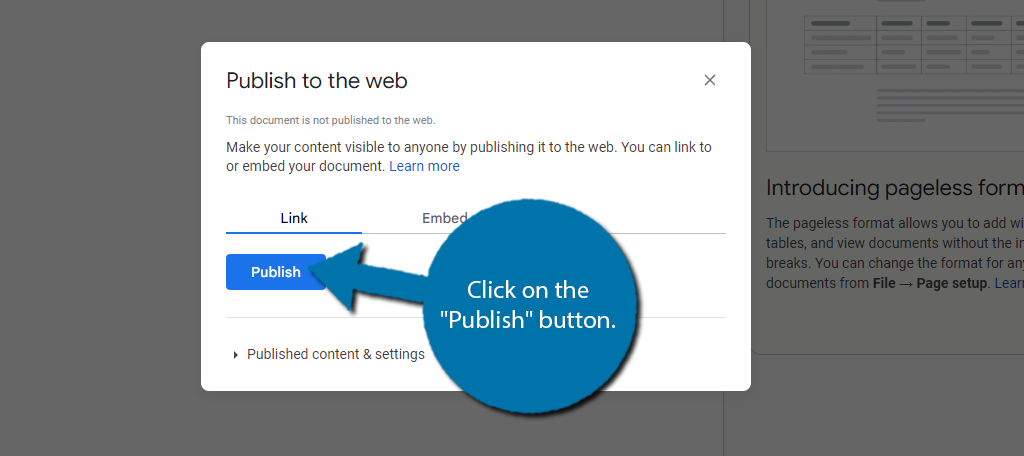
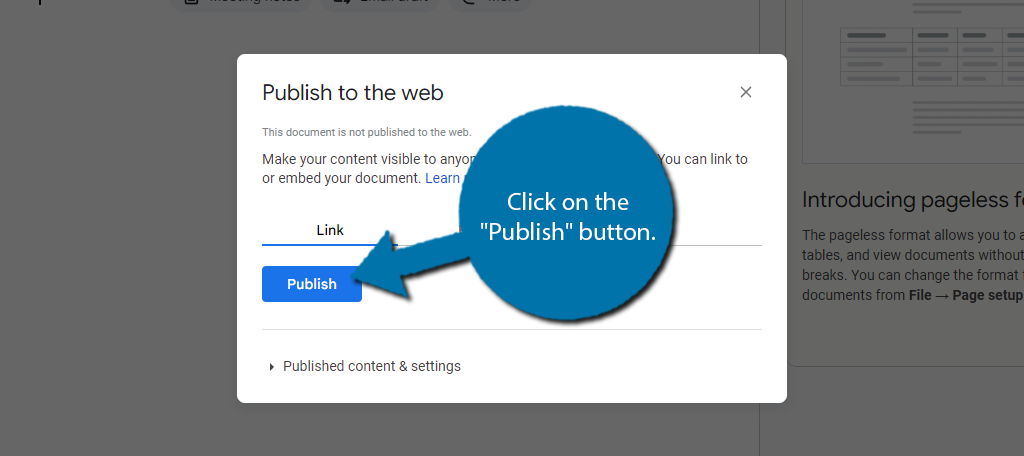
This will open up a small pop-up window. Simply click on the “Publish” button to generate an embed link we can use in WordPress. And additions confirmation will be asked. Be sure to click on the “OK” button.

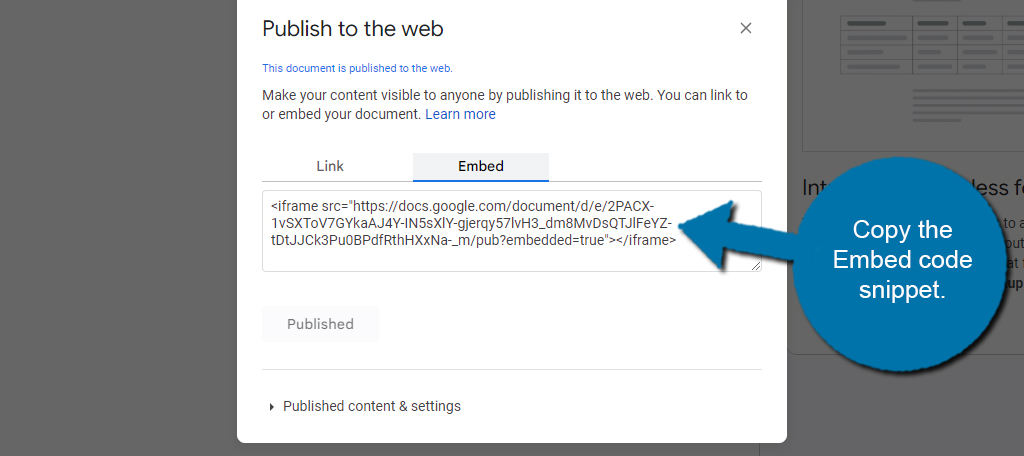
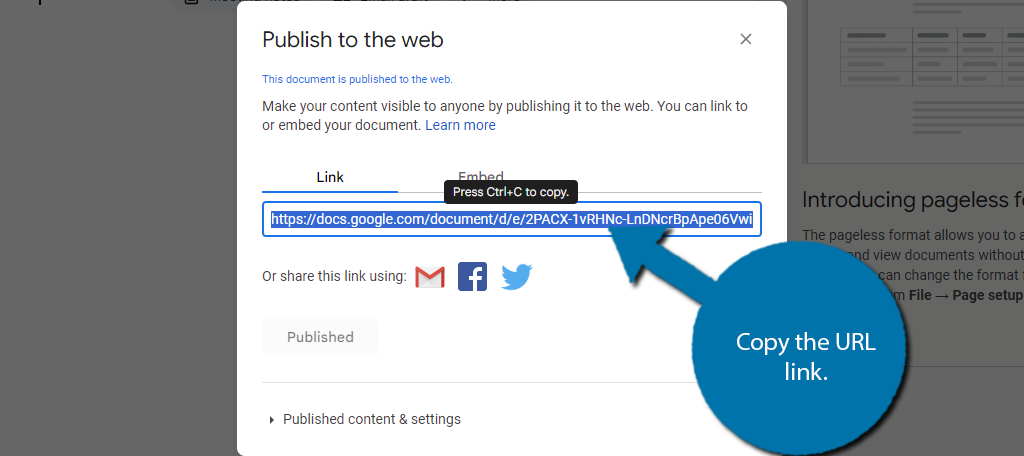
And that’s it. Google will instantly generate both a URL link and an embed link. You would use the URL link for embedding in a plugin like in method 2. In this case, be sure to copy the embed link.
Since we’re embedding this into a WordPress post or page, however, select the “Embed” tab and copy the code snippet.

Step 2: Place the Embed Link in WordPress
Now that we have the embed code, it is time to use it. For those unfamiliar, this embed link is HTML. As such, we just need to copy and paste it into a Custom HTML block in WordPress. As such, it only takes a minute.
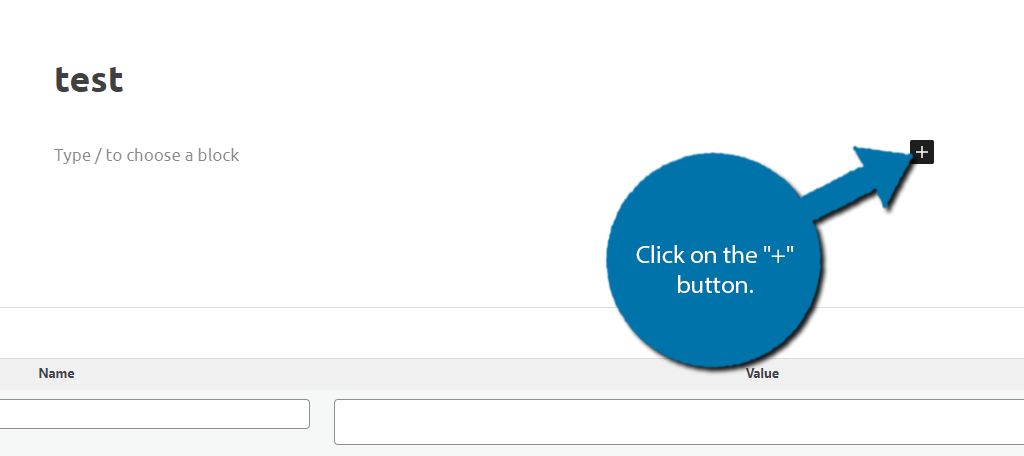
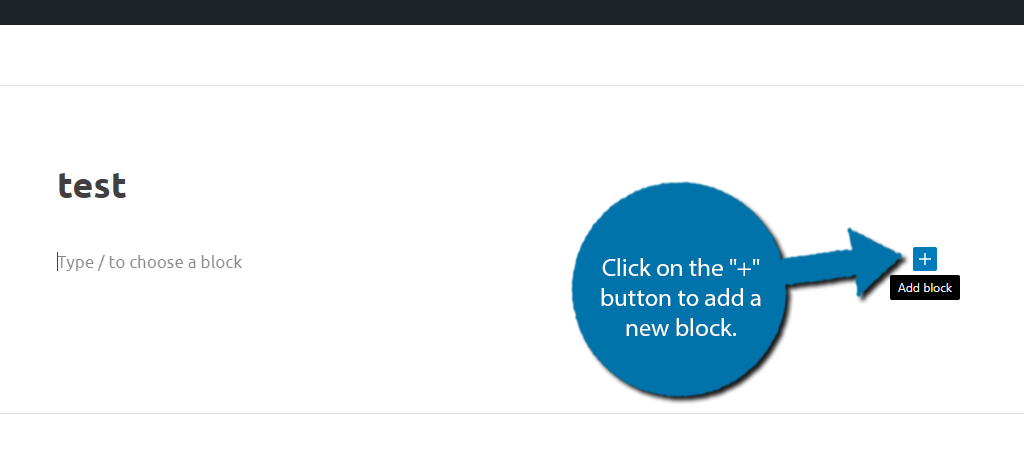
Go to your WordPress website, and enter the page or post you wish to embed your Google Doc. Once there, click on the “+” button.

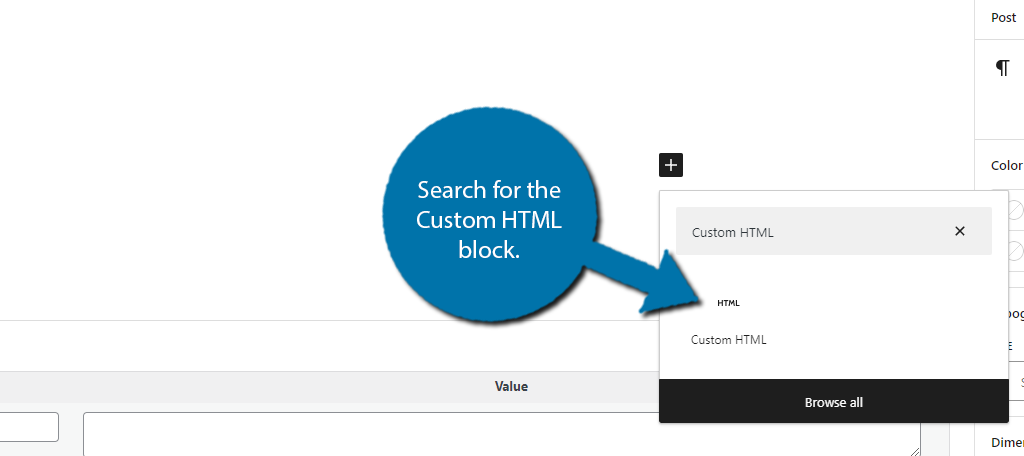
Search for the Custom HTML block and add it to your post or page.

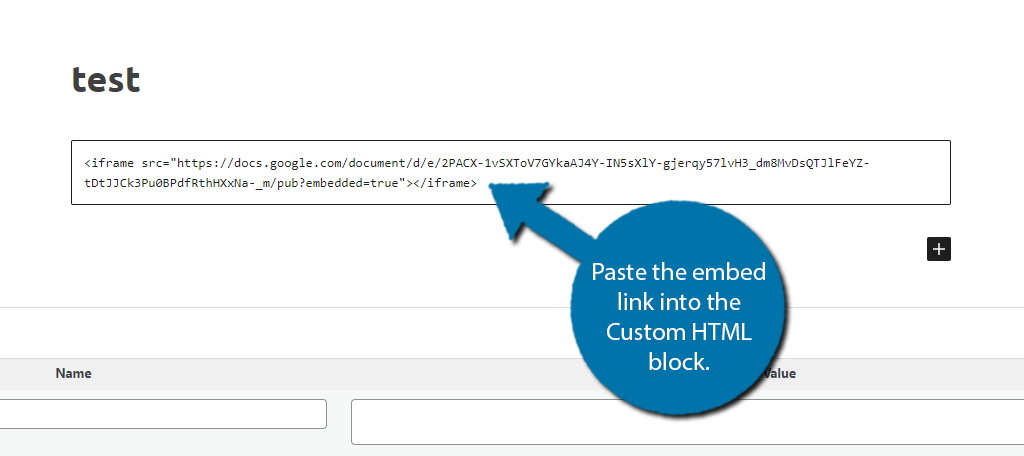
Now simply paste the embed code we got earlier into the Custom HTML block.

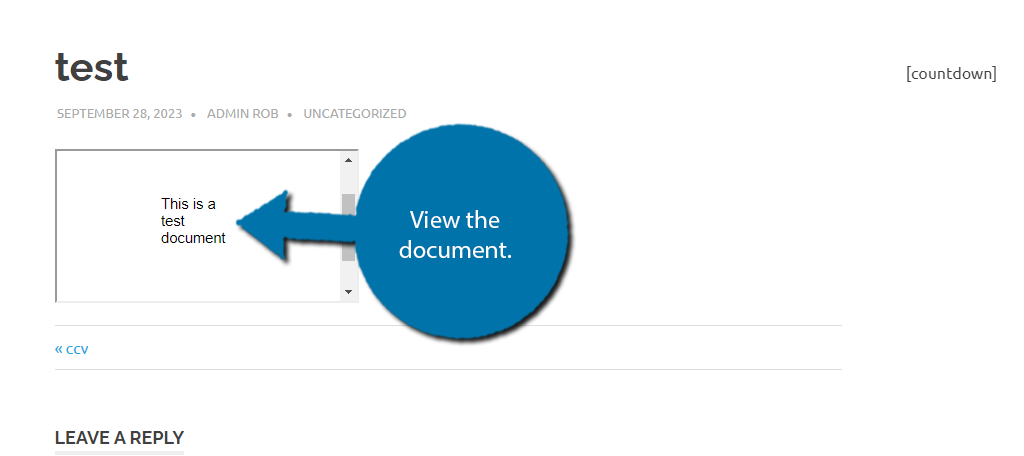
Now just save the changes you have made and view the live page to see the Google doc in WordPress.

And that’s it, at least if you are okay with the default size of the embedded doc. Most probably won’t be, so you should take a minute to adjust the size with a simple addition to the embed coding such as adding height and width to the iFrame.
Step 3: Adjust the Display Size
The default embed link is just that, a pure embed link. It lacks any lines for adjusting the size of the embedded display. Luckily, you can just add in the custom code yourself. What dimensions you choose are up to you, but just remember a default page is 8.5 by 11 inches.
Since we can’t put inches in, we need to convert this to pixels which ends up being 2550 X 3300.
Now that we know how big a full page is, let’s go ahead and edit the embed link in this case we just need to change the first bit of the code to:
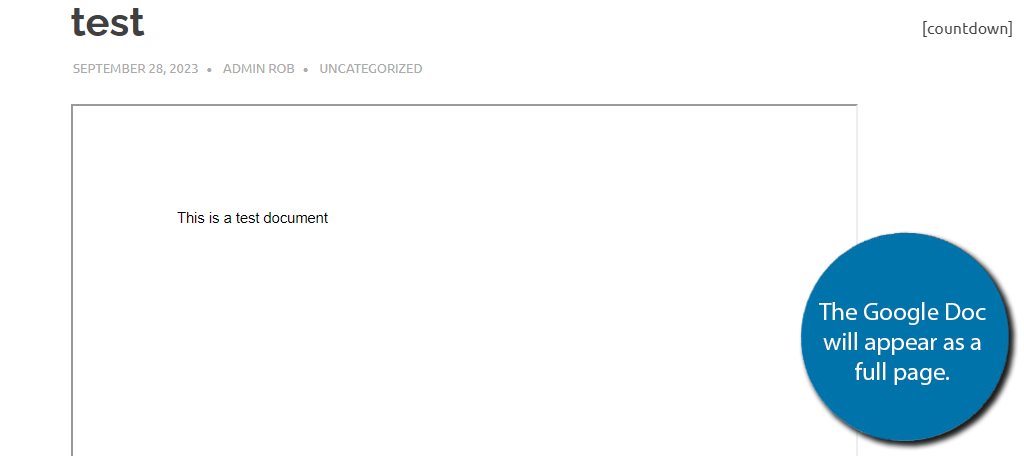
With the “…” being the rest of your embed code snippet. By making this change we can see the difference on a live page:

As you can see, it is much larger. The size is up to you, so feel free to play around with values that suit your site better. You could even customize the border of the document, but I’ll leave any additional inclusions to you.
Method 2: Using EmbedPress
While there are many plugins that you can choose from in WordPress, EmbedPress is one of the best. As the name suggests, it focuses on embedding files in WordPress and includes everything from Google Docs to Microsoft Word.
In this case, all you need is the URL of the Google Doc you wish to embed in WordPress. Then just add it to the plugin’s block and you are done. It is really that simple and it works on all kinds of things like Google Maps, forms, and so on.
As such, you may find yourself using this plugin for far more than just Google Docs.
Step 1: Install EmbedPress
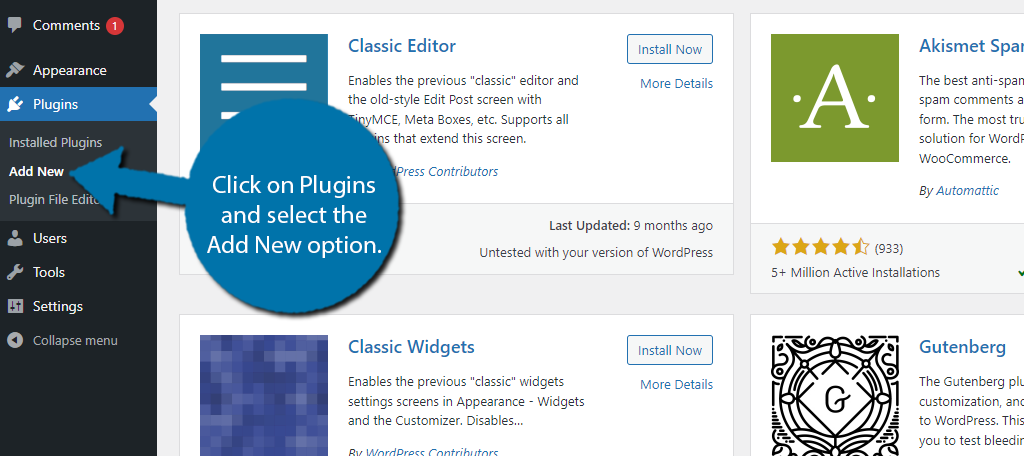
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

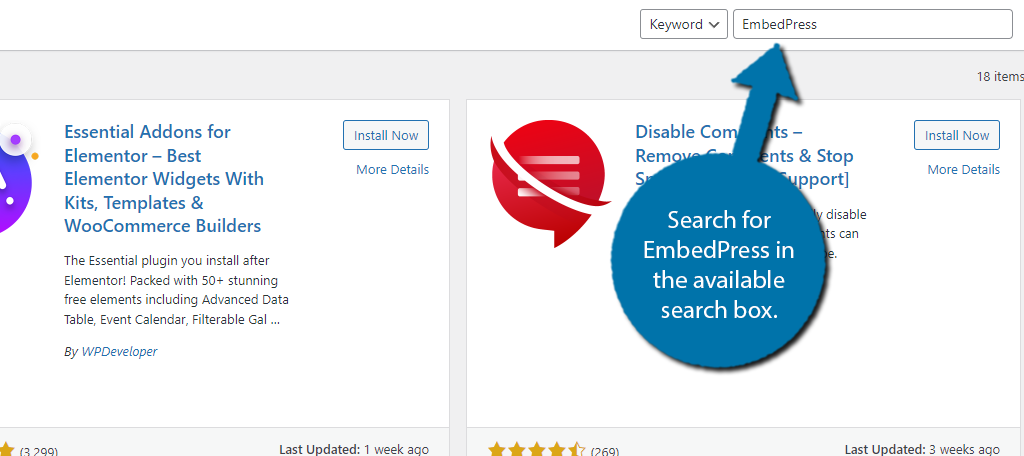
Search for EmbedPress in the available search box. This will pull up additional plugins that you may find helpful.

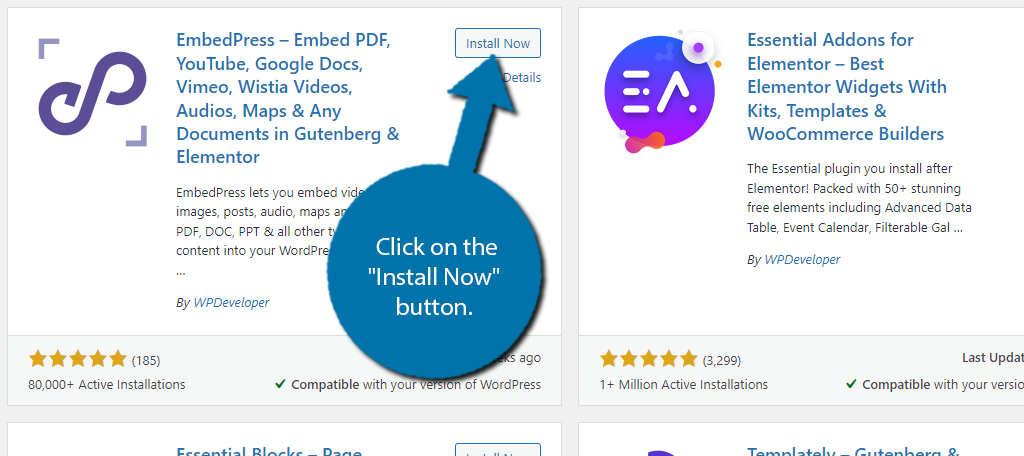
Find the EmbedPress plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Get the Google Docs URL
This plugin works upon activation; thus, we don’t have to configure anything. Instead, the first step is to obtain the Google Docs URL. We obtain this by going to the Google Doc and using the Publish to Web feature.
This will make the document accessible to others online. And it will generate a URL for us.
From your Google Doc, click on File, hover over Share, and select the Publish to Web option.

A small popup will appear, click on the “Publish” button.

There are two tabs. One for the URL link and a second for the embed link. In this case, copy the URL link.

Step 3: Embed A Google Docs in WordPress
Now that we have the link, go back to your WordPress site. Access the post or page you wish to embed the Google Doc on. Once there, click on the “+” button to add a new block.

You actually have two options you can use for Google Docs. The first is the general EmbedPress block, and the second is the aptly named Google Docs block. Both of these function identically, so I will just show the EmbedPress block.
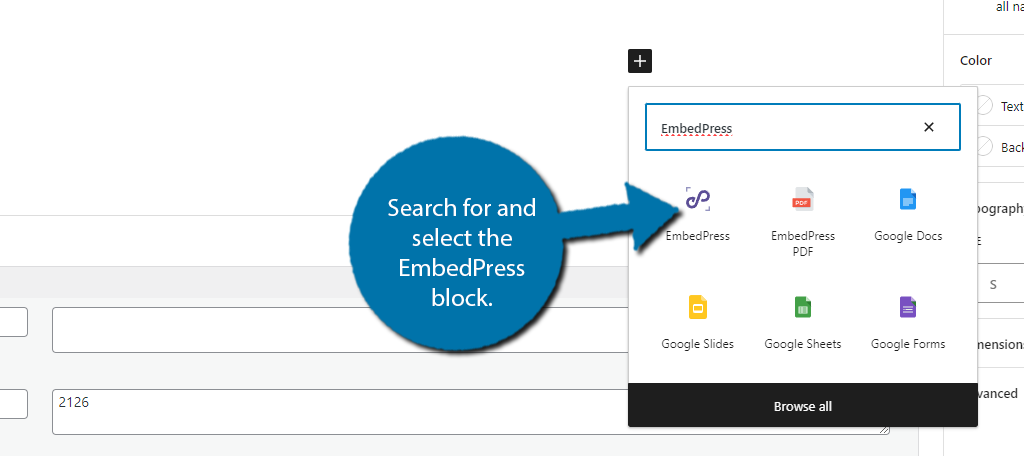
The main difference between them is that EmbedPress can embed anything, while the Google Docs block can only embed Google Docs. Search for and select the EmbedPress block.

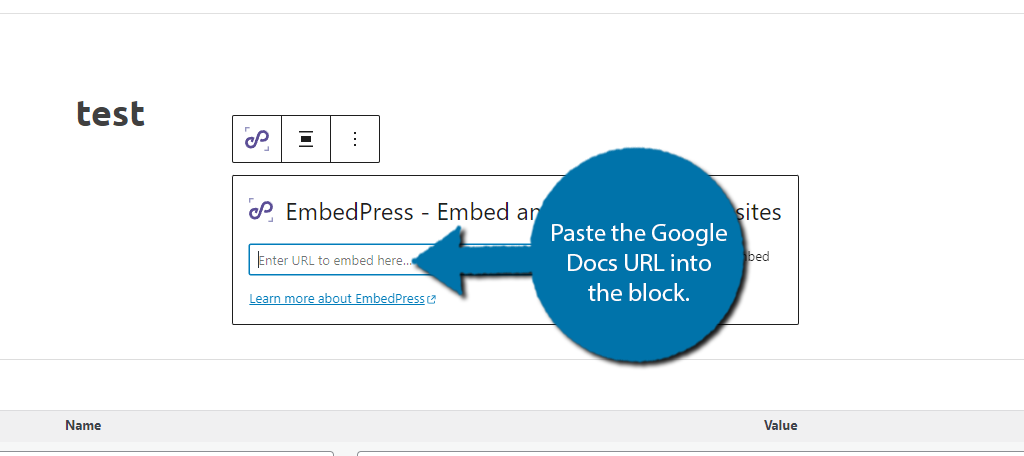
Simply paste the Google Docs URL into the block.

Then just hit the Enter key or click on the Embed option and you are done. As you can see, it’s quite easy to embed Google Docs in WordPress. Just remember you can use this plugin to embed a lot more than Google Docs.
For more info, refer to the plugin page for a full list of embed options.
FAQ
Yes. Most have probably noticed that every document, contract form, and so on they download from a business uses the PDF format. That’s because PDF is the standard, and it is easily accessible.
If you use the embed link, the document will appear as one continuous document. In this case, you are better off using the plugin method, as that display shows the page count.
Absolutely! There is a robust selection of plugins that can help you embed just about anything in WordPress. The EmbedPress plugin in this tutorial can do Microsoft Word, PDFs, Facebook Posts, and much more.
Yes, but this is one of those cases of just because you can do something, doesn’t mean you should. The widget area is too small to realistically read a standard document. You can customize it to fit, but again, it will be hard to read.
Absolutely! One of the best parts of Google Docs is that you can share the link with anyone. They can follow it and make a copy of the document themselves. They can even edit that copy if they wish.
Yes. The default option when you publish a Google Doc to the web is that it updates automatically. Thus, you won’t have to do anything once you save the changes, but it could take a small amount of time before your site reflects the changes, or the viewer will need to refresh the page.
No. You will need to access the Google Doc itself to make any changes to it if you use the Embed code snippet. The display on WordPress just allows users to view the document and not write in it.
Implement Lazy Load on Your Google Docs
Whenever you are embedding or displaying information not stored on your website, they tend to make your pages take longer to load. This is because the user must communicate with that third party to get the information the post or page needs to display.
Lazy loading can help minimize this from happening by only loading this information when it is in view of the user.
For example, let’s say you have a Google Doc at the bottom of the page. It doesn’t make a lot of sense for the page to load slowly just to load that document if visitors cannot see it when they load the page.
Lazy loading fixes this because the document would only load when it is visible. It is commonly used for images but works for all types of content. And good news, the EmbedPress plugin we showed off above offers lazy loading for Google Docs.
And it is free, so there’s no excuse to not enable this feature.
Embed Google Docs in WordPress Today
Google Docs is one of the most popular word processors in the world, only second to Microsoft Word. As such, it has embed options for just about anything, and WordPress ensures that the process is easy for any skill level.
And remember, the above methods are only two ways to do it. WordPress is full of plugins that can help you embed Google Docs. So feel free to try another plugin if it fits your needs better or has a different display.
I hope you found this tutorial helpful to show off Google Docs in WordPress.
Which method did you use to display Google Docs in WordPress? Why did you want to embed Google Docs in WordPress?