Ever since TikTok busted into the scene, other social media websites have taken notice and have tried their own hand at emulating its unique style. And perhaps the most well-known are YouTube Shorts, which you could add to WordPress.
Many content creators have found success by embracing this new trend on YouTube, and the platform itself seems to have doubled down on showing the short-form video content.
In any event, adding YouTube Shorts to WordPress is identical to embedding YouTube videos on your site. However, since they would look like a regular video, you want to spice it up by making videos look like shorts.
Today, we are going to do just that with the help of Elementor Website Builder.
What Are YouTube Shorts?
YouTube Shorts are short videos that range from a few seconds to a maximum of 60 seconds. They have to be specifically made using the mobile-esque verticle video format, and recently, YouTube added the ability to detect when a short is uploaded as opposed to regular videos.
One of the striking features of Shorts on YouTube is their appearance and location.
Shorts are made using a smartphone camera, or at the very least, made to appear that they are using a smartphone camera. As such, when you see them in recommendations or search results, they have a vertical smartphone display like so:

As such, they stand out from the regular content on the platform and are clearly labeled as Shorts. The problem is when you embed a YouTube video, regardless of whether it is a short or a regular video, it appears the same on that website.
Thus, to properly display YouTube Shorts in WordPress, we need to be a little creative in how we go about it.
How to Embed YouTube Shorts in WordPress
Now, there are several ways to accomplish this, in fact, you could just add the URL to the post or page you want to display them on and that’s it. WordPress easily embeds YouTube content with nothing more than the video’s web address.
However, they would look like any other YouTube video, which is what this guide aims to fix.
Instead, we are going to use the Elementor Website Builder plugin to display YouTube Shorts in WordPress with their original YouTube appearance intact.
This will be accomplished by creating columns for your Shorts that are properly sized to display them.
Realistically, you can use any page builder to accomplish this. We are just using Elementor because it is free and very easy to use. This is a basic feature that all page builders include, so no matter what you choose, what is in this tutorial will be possible for you.
Step 1: Install Elementor
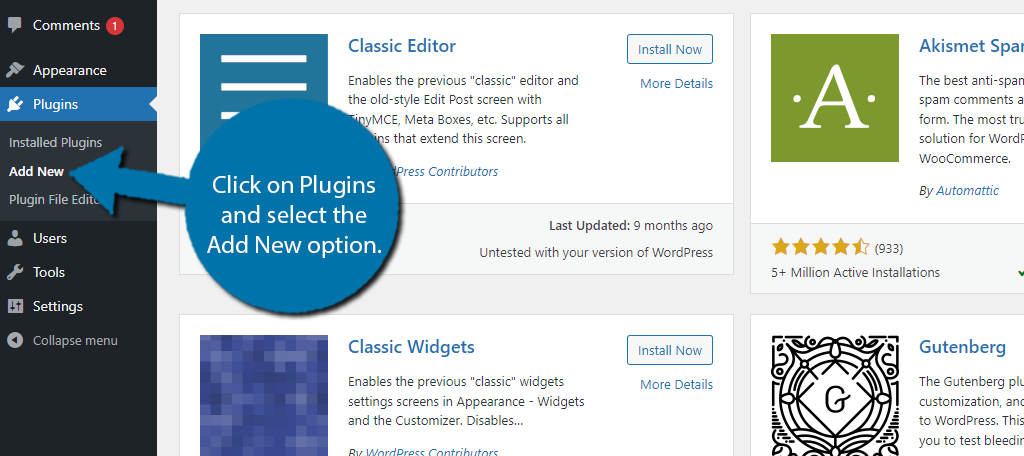
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

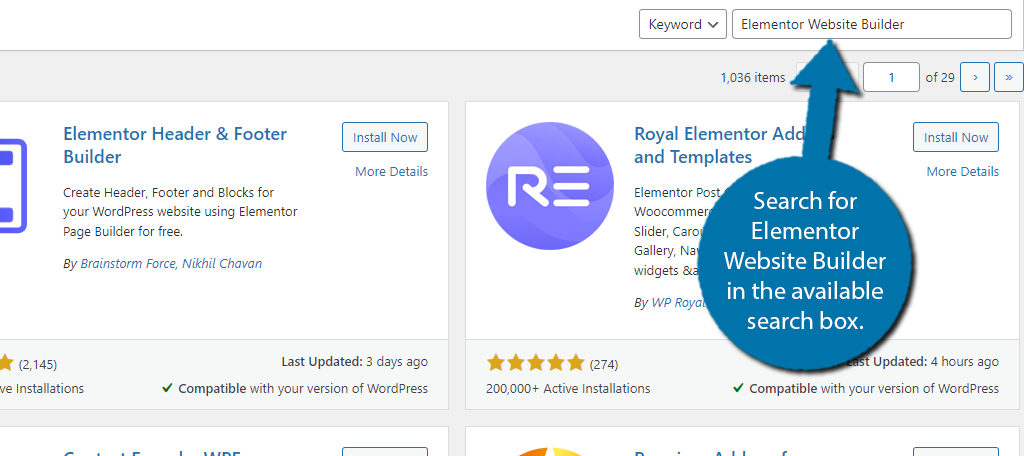
Search for Elementor Website Builder in the available search box. This will pull up additional plugins that you may find helpful.

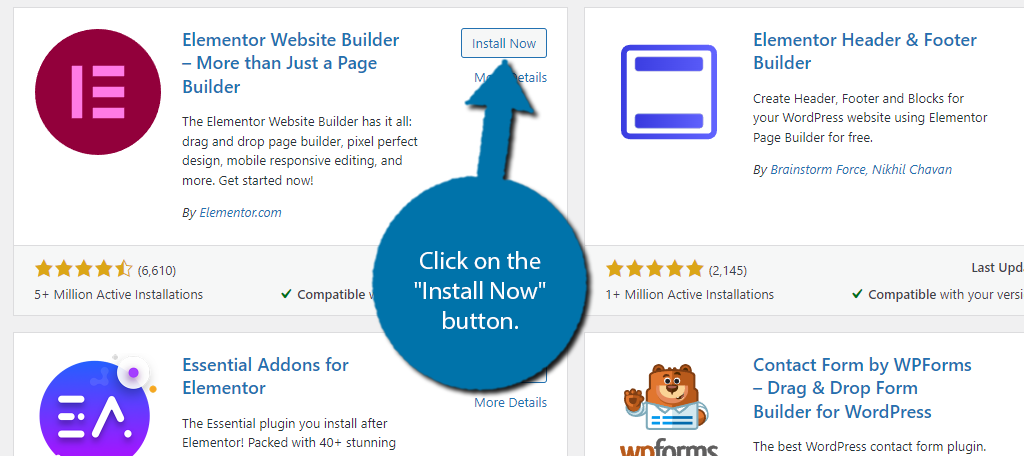
Find the Elementor Website Builder plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Understanding How to Embed YouTube Shorts
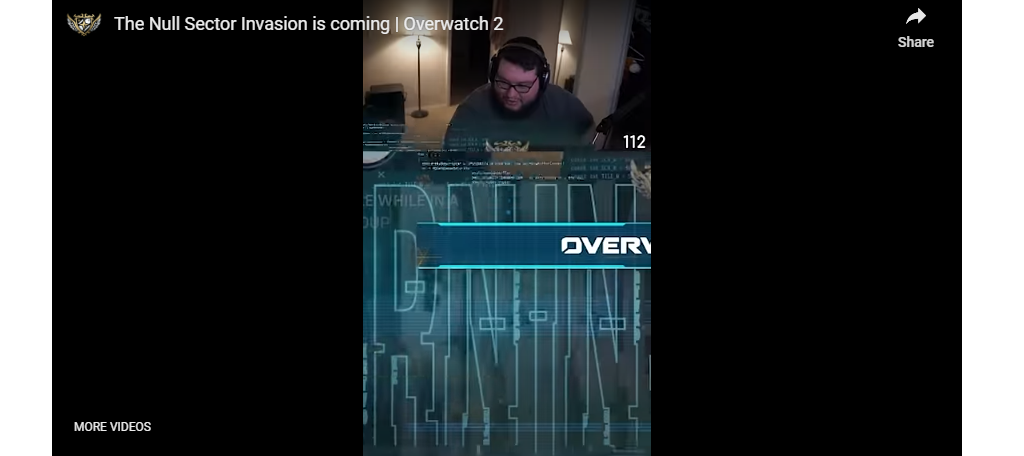
Now, there is one major problem when you embed a short from YouTube into WordPress. The video is not in its natural vertical format. Instead, it is in a normal YouTube player, but is surrounded by a black background like so:

Needless to say, this doesn’t look good, which is what we are going to fix by using Elementor, but there is actually another problem. This time, it is with the Elementor Video widget we will be using.
If you were to just go to Elementor editor and add the regular YouTube Shorts video URL, you would discover that nothing appears. This is actually because YouTube Shorts have a distinct URL.
A typical YouTube URL looks something like this:
https://www.youtube.com/watch?v=
After the “v=” part would be the distinct video link. Meanwhile, a YouTube Short URL looks like this:
https://www.youtube.com/shorts/
In this case, the video link would come after the “shorts/” and this causes an issue in Elementor because the widget does not natively support YouTube Shorts. But this can be easily fixed.
Instead, we need to edit the Shorts URL to be like a regular one.
All this really means is to delete the “shorts/” and replace it with “watch?v=” and you are good to go.
As long as you understand this, go ahead and move on to the next step.
Step 3: Create Shorts Sized Videos in Elementor
Our main goal is to display YouTube Shorts in WordPress with their original sizes in mind (9:16). To do this, you just need to change the aspect ratio of the Elementor video widget.
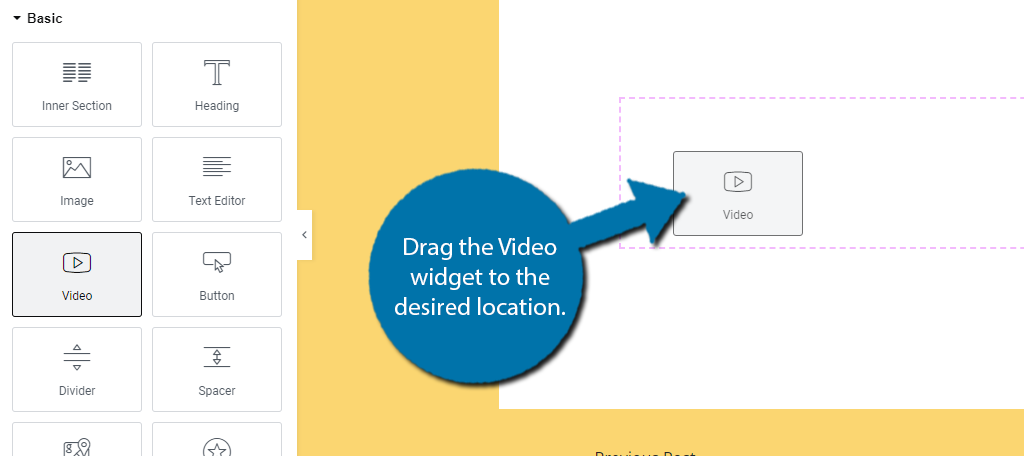
First, go to the Elementor editor. In this case, I will be working from a blank post. Once there, insert a Video widget into the editor.

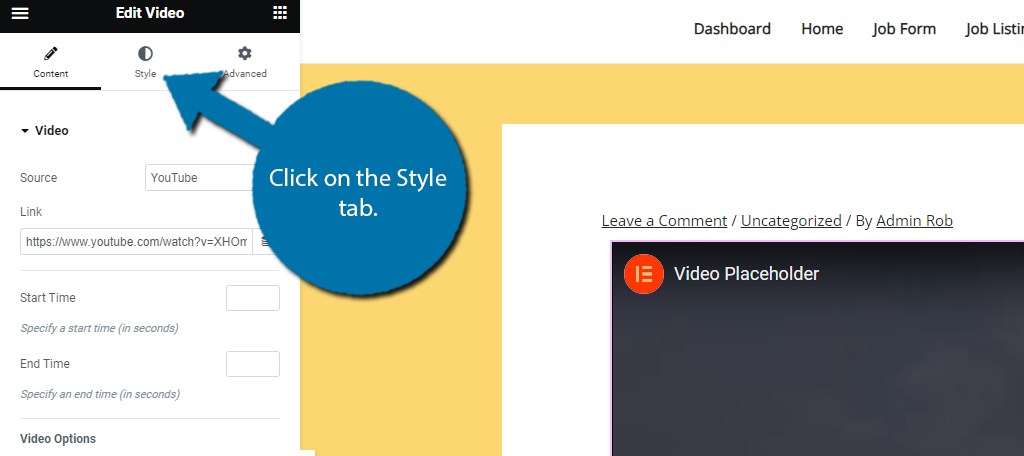
Once it is in place, you will see a sample YouTube video appear. More importantly, you will see options to edit the widget appear on the left-hand side (as long as that widget is selected). Click on the Style tab.

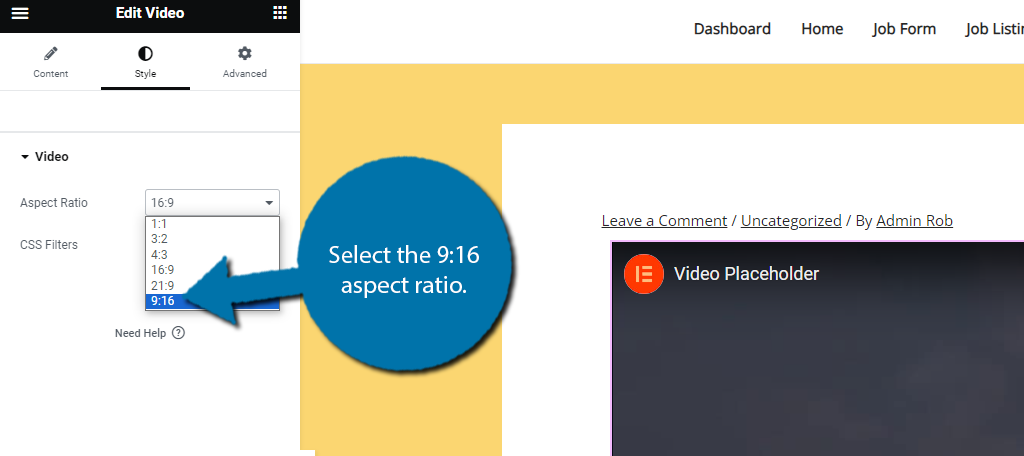
By default, it uses the standard YouTube video size of 16:9, which we want to change. Use the drop-down option to select 9:16.

The video is now properly sized for short content. Click on the Content tabs and insert the YouTube Short you want to display but with the corrected URL that we talked about in the previous step (replace “shorts/” with “watch?v=”).
You should now see your YouTube short ready for action, and if you click the play button, it will appear as it would on YouTube.
Now you should immediately notice there is a big problem, the video is huge. Let’s Fix that.
Step 4: Add Columns
If you create shorts regularly you should have a lot to display, thus, you probably want to display multiple shorts. We can do this by adding more columns to Elementor.
This will actually decrease the size of the videos to fit into the columns but will still keep them at the appropriate aspect ratio we set.
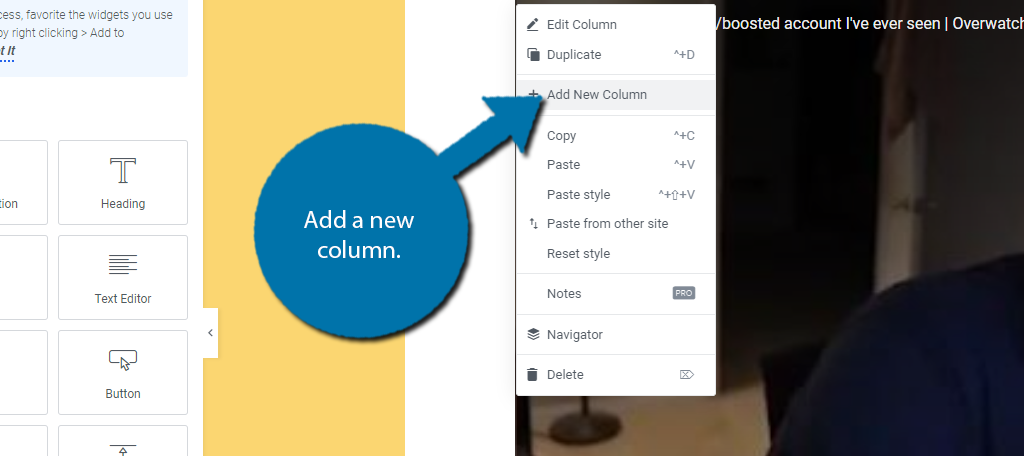
To do this, right-click the small Columns icon in the top left of the video block and select the Add New Column option.

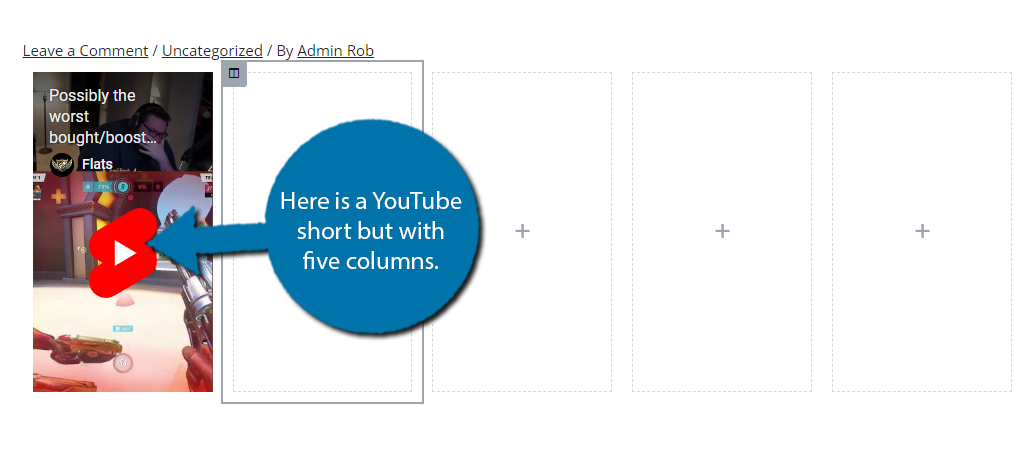
The more columns you add, the smaller it will get. I think a good number is between 3 to 5 shorts per column but use your own judgment. Here is what a lone video will look like with five columns:

Take note that you can also see the YouTube Short display for the play button instead of the regular video player. This helps make it much clearer to watchers that it is indeed a YouTube Short.
You can repeat step 3 to add multiple YouTube Shorts to the other columns. With that, you now know how to add YouTube Shorts to WordPress in their original form.
Could I Do This Without A Plugin?
You may be hoping to achieve the same results without a page builder, or just not want to add another plugin to your website. While this is certainly possible, it isn’t quite as easy as the above method.
WordPress does have its own Video block that you can use. All you need is the video URL (and in this case, you don’t even need to edit the URL) and the video will appear. You can then resize the video manually.
While you can actually get this right through trial and error and get the video in the correct orientation, it just isn’t reasonable. This is especially true if you are planning on regularly adding YouTube Shorts to WordPress.
Instead, you need something a bit more reliable and easier to use.
Another way to approach this would be to embed the video through HTML and control the aspect ratio from within the code. This is actually a lot simpler than it sounds, but most beginners avoid code like the plague.
Ultimately, the video block lacks an easy way to change the aspect ratio of video content without using an additional plugin.
Add YouTube Shorts to WordPress Today
YouTube is a powerful platform to advertise when it comes to marketing efforts, or just building your brand from scratch. If you take advantage of the latest trends and master the art of thumbnails and titles, you could reach millions of users.
As this tutorial has demonstrated, it is quite easy to add YouTube Shorts to WordPress. All it takes using your favorite page builder and changing the aspect ratio of the video to 9:16. And if you use Elementor, it only takes a minute to do.
Of course, as I mentioned earlier, the video widget in Elementor is not unique as far as other page builders go. While the process will differ, you can get the same results with other plugins.
I hope you found this tutorial helpful for posting YouTube Shorts on WordPress.
Do you find YouTube Shorts worth the time they take to produce? Has embedding shorts in WordPress helped your views?


