Sometimes you will want or need to hide page titles for one reason or another. Maybe you don’t want a page title showing on a landing page you created in Elementor. You can do this with one click using Elementor. There is no need to learn code or have any plugins.
In this tutorial, I will show you how to quickly and easily hide a page title in WordPress using Elementor.
Hide Page Titles in WordPress Using Elementor
Step 1: Log In To WordPress Admin
In order to hide page titles in WordPress, you first need to log in to the admin dashboard of your site.

Once you have logged in to your WordPress admin area…
Step 2: Choose a Page to Edit
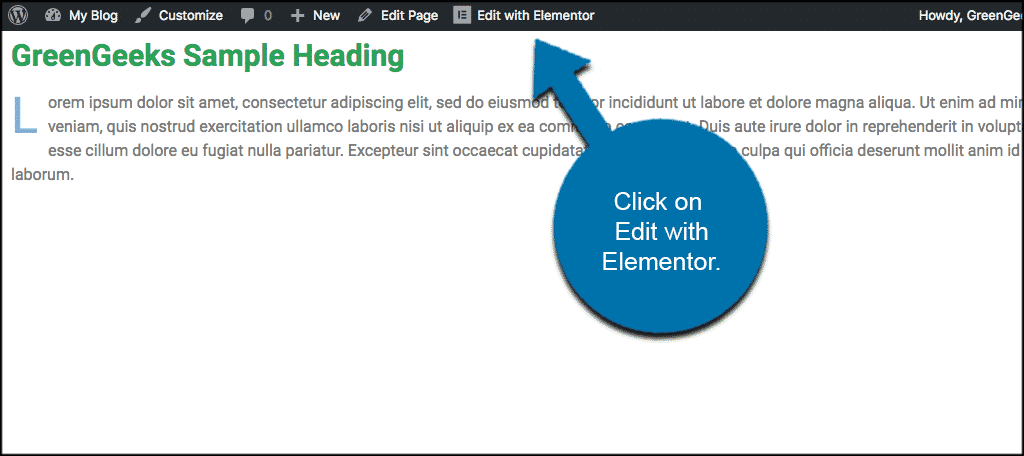
Go to the page you want to edit and click the ‘Edit with Elementor” tab located at the top of the page.

I have prepared a page title that I am going to hide to show you how this works. Remember, this is the way to hide page titles using Elementor. There is also a way to do it if you aren’t running Elementor. WordPress provides its own option.
Step 3: Click on Elementor Settings Icon
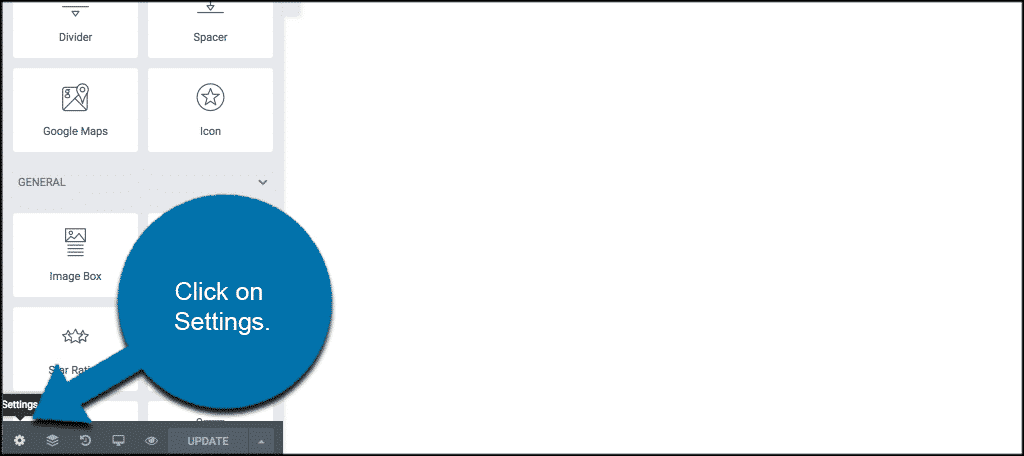
Now click on “Settings” located on the bottom left of the page.

Step 4: Turn On the “Hide Title” Option
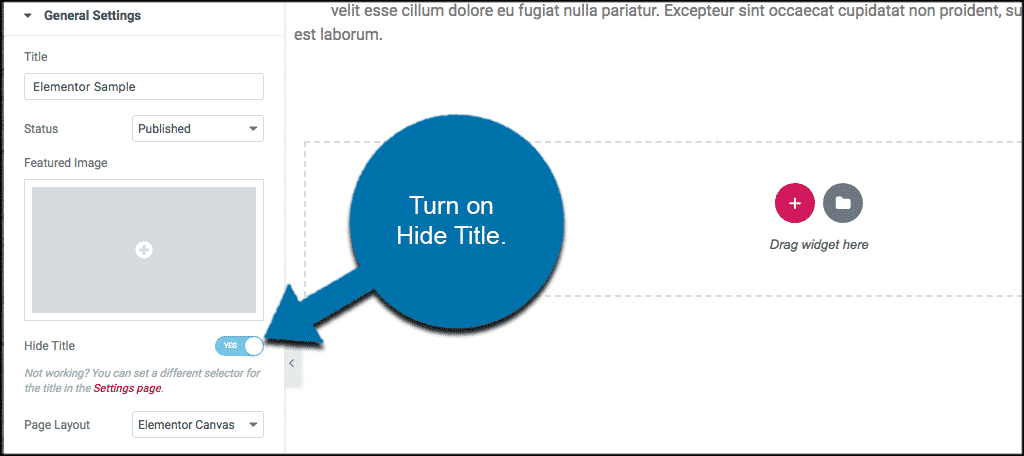
You will now see an option to “Hide Title” in the settings. Turn it on and then update the page.

There you go. You have now hidden the page title properly and you are all set.
How to Find a Theme’s Title Selector
There may be some cases where your theme is using a different class for the title, this option won’t automatically work and you will have to manually set it.
The default class for most themes is:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<h1 class=”entry-title”>Title</h1>[/ht_message]
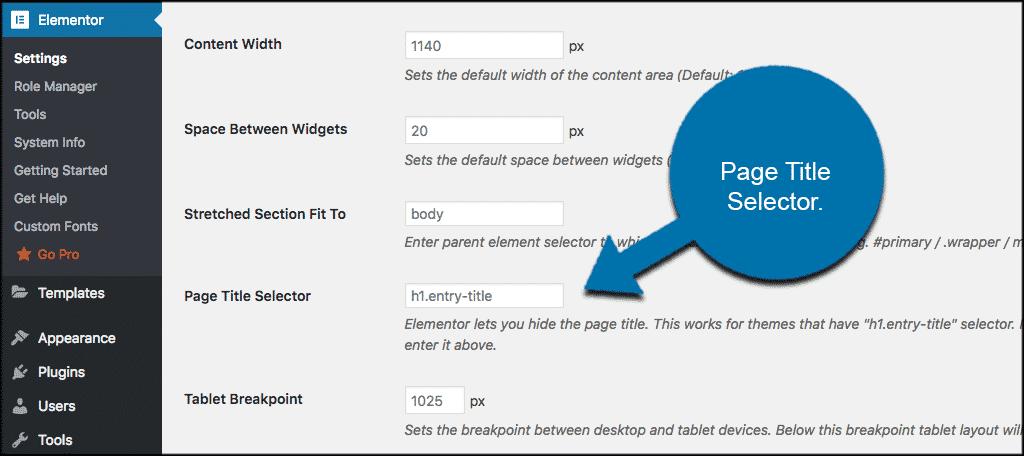
If your theme is using a different class, go to the dashboard, and under Elementor > Settings, you will find the control, “Page Title Selector.” This is located within the “Style” tab.

You will also see the description:
Elementor lets you hide the page title. This works for themes that have “h1.entry-title” selector. If your theme’s selector is different, please enter it above.
Now, add your theme’s selector for the title, and the hide title functionality should now work.
Find the Title Selector Without Elementor
If you need to find the theme’s title selector and you are not using Elementor to do it as described above, then you can use something like the development tools in Chrome.
This is helpful when you come across issues, or if Elementor is not using the correct class name in the same above.
For instance, not all developers use “entry-title” for the class ID.
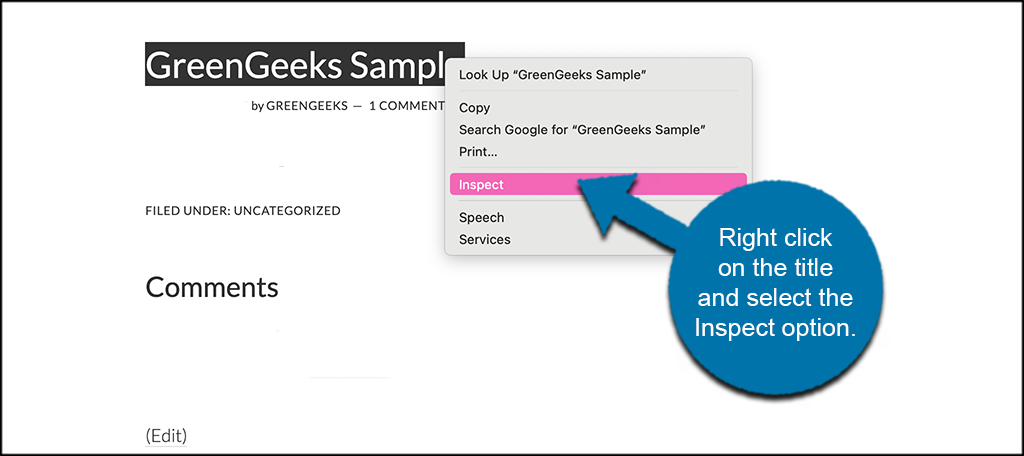
Go to the page in your Chrome browser that you want to hide the title for. Right-click on the title that you want to be hidden and click on the “Inspect” option.

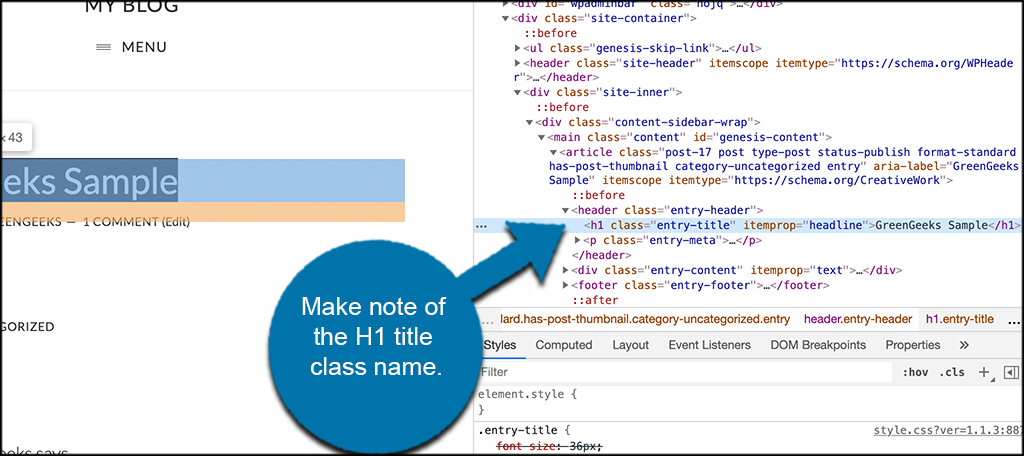
Make note of the H1 class name that you see highlighted in the element inspector.

Now, once you have this information, make the changes you need. For example, if the class name is “entry-title” (as in the image above), then you would type h1.entry-title into the Page Title Selector in the Elementor > Settings > Style area that is mentioned above.
Remember, not every developer is going to use the same class for the header. So, this is perhaps one of the easiest ways to see the theme’s class name.
Final Thoughts
If you want to tell WordPress “don’t show page title,” then the steps above should work well if you are using the Elementor page builder.
Please note that steps may not work perfectly depending on theme functionality on how it interacts with Elementor. There may be a built-in theme option that simply allows you to hide page titles that way. That being said, the above process should work on most themes using Elementor.

You need some instructions on exactly how to find your theme’s title selector when this sequence does not work.
View a page your have created with the theme, then right click on it, select View Source and search for this:
to find this nearby: —your page name—
In this example enter h1.page-title in the Page Title Selector on the Settings page.
Elementor offers nothing on this, yet there is room on the settings section of the editor for a line about what to do if it does not work and a link to take you to the Settings page!
There’s plenty more room in that side bar for these few lines of instruction that make life easier. It just should not be that hard to include this.
Clearly the plugin removed the html from my comment.
In View source you need to search for this: header class equals “page-header”
nearby is h1 class equals “page-title” followed by your page name
Maybe this will get posted, or you could create some screen shots to illustrate.
Hi SL,
I’ve done everything you’ve mentioned starting from “View Page Source” on my main homepage (via google chrome as my browser). I’ve searched up what you said to search up and found h1 class equals “page-title”>Home<
I've tried to put it in the settings, and the title still isn't hiding. Elementors customer service is picky and will only accept Pro users. Any ideas on how to work this further?
Update Comment: OK I FIXED IT!
Literally just type in h1.page-title
with no quotation marks or hyphens or this “>” thing.
Hope this helps anyone who has a different title selector
THanks a lot! it worked.
Hi there, i m facing the same issue with ”hide title’ function’ not working.
can someone advice me on what to input on the “Page Title Selector” field.
btw i m using the OceanWP theme.
*i have tired h1.page-title which chunk mention but is it not working.
For Neve theme it’s – .nv-page-title
For the OceanWP theme I just changed it to h1.page-header-title and that seemed to work.
This does not work, your footer templates are messing up the site. I’m so fed up with Elementor I’m done!!! Going to WP Bakery, an editor that actually works!!!!
thank you its really work..
I put the elementor on homepage.. but when i apply, there is a stripe (-) on the tab beside the site name..
So its basically
– SiteName
how can i get rid of it?
Hi John,
Seems to me that this will have to do with the SEO setup you have. Check you theme SEO settings there should be a way to get rid of that… just depends on what theme. If you are using Yoast SEO you can also change that to anything you want in their settings.
Where do you go to see what title selector your theme is using?
Thx
westworldelectronics.com
I am using ocean wp and I used h1.page-header-title and it hit the title, but the grey background bar is still there! lol how do I get rid of this other than putting my header photo over it?
Does anyone know what to put in the page title selector using the Ashe Pro theme?
If you are using OceanWP theme, you must have the ocean extra pluggin. then you can hide the title.
It didn’t work for me. I have the title selector h1.page-title and put that in. Still didn’t work. I’m using the Mero Blog theme.
Thanks so much! Just the information I needed.
I got it . Great bro.