You want to add a social media share to your Drupal site, but there’s nothing included in the core to make that possible. No need to worry, the AddToAny Share Buttons module has you covered.
It may not be surprising that Drupal hasn’t always supported social sharing when you consider that Drupal predates social media! When Drupal 1.0.0 was released, there was no such thing as an iPhone. It would be years before Facebook, Twitter, or Instagram were created.
Of course, we have social media now, everywhere, so adding the ability to make sharing easy on your Drupal site is essential. Luckily, adding social media sharing to Drupal is easy.
How easy? Let’s take a look.
How to Install AddToAny Share Buttons on Your Drupal Site
To install AddToAny Share Buttons, go to the AddToAny Share Buttons page on Drupal.org:
https://www.drupal.org/project/addtoany
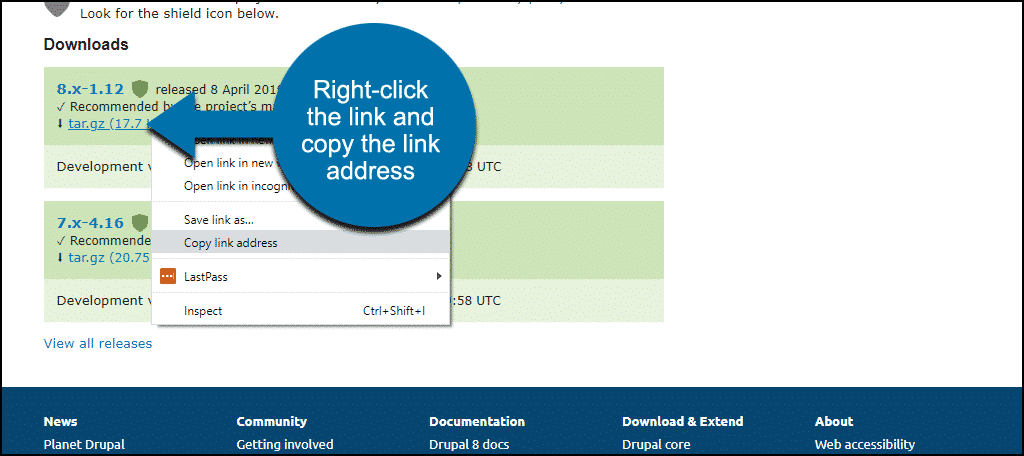
Scroll down to the “Downloads” section at the bottom of the page and right-click (Ctrl-click on a Mac) on the tar.gz or .zip link for your version of Drupal.
Click “Copy link address” (we’re not downloading the file, just grabbing the URL).
- If you don’t see your Drupal version listed, click the “View all releases” link.
- Choose the link “Recommended by the project’s maintainer.” Avoid installing the development version of any module on a live production website.
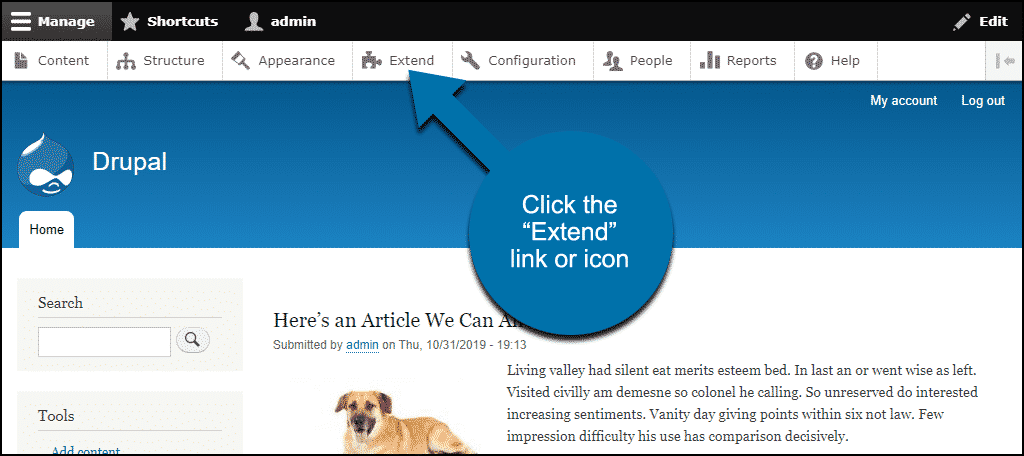
Go to your Drupal admin screen. Click the “Extend” link in your site administration navigation.
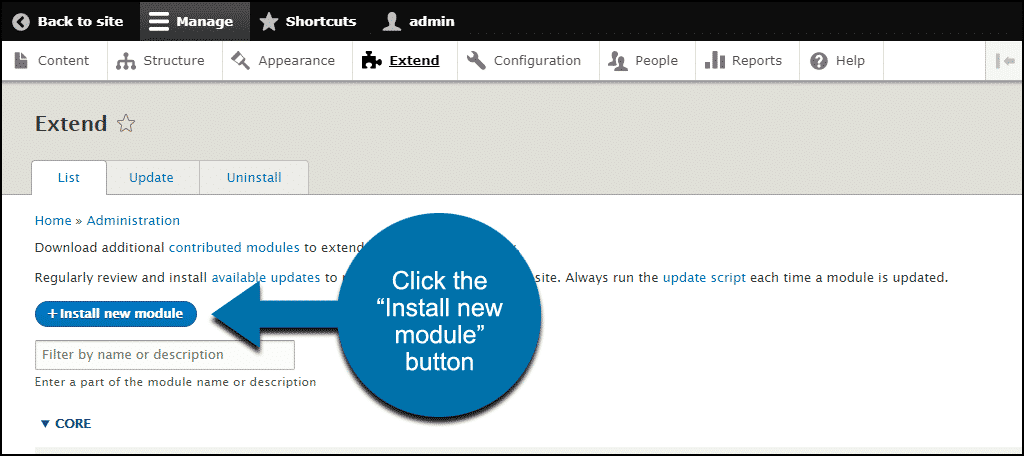
Click the “Install new module” button.
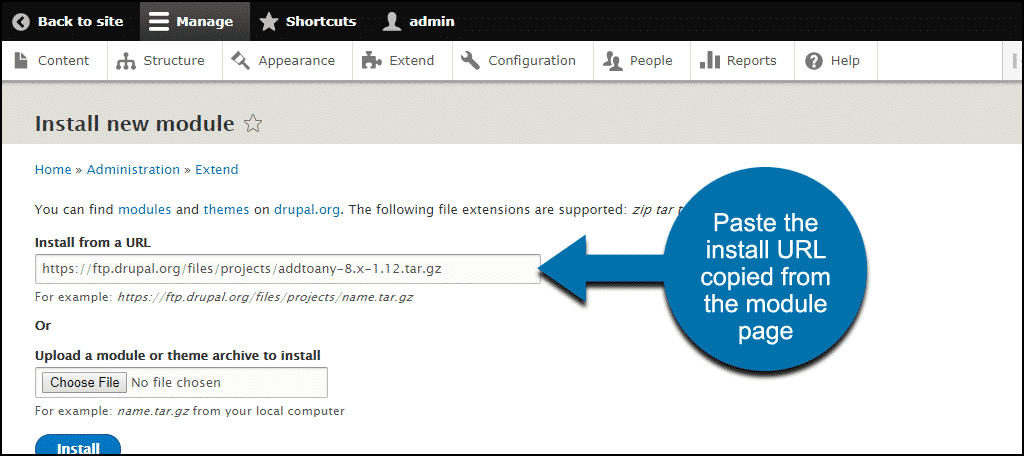
In the “Install from a URL” field, paste the link that you copied from the module page.
Click the “Install” button.
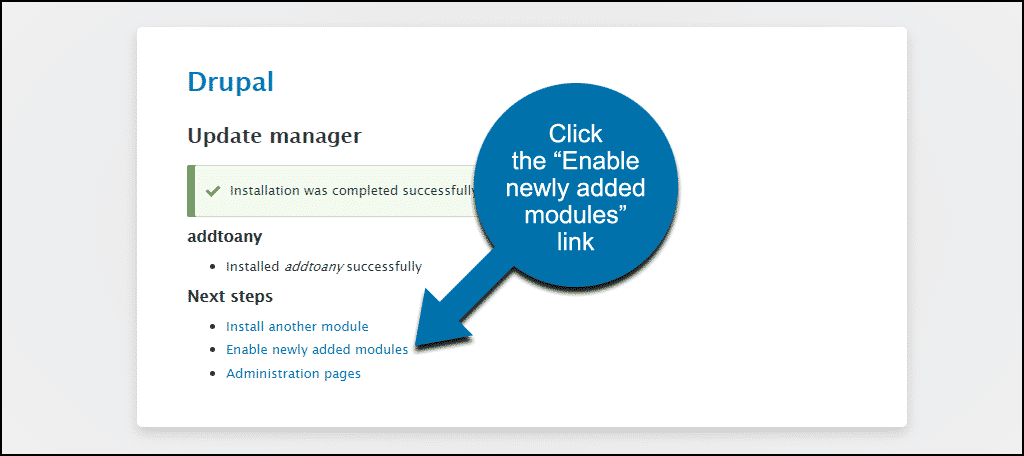
Click the “Enable newly added modules” link.
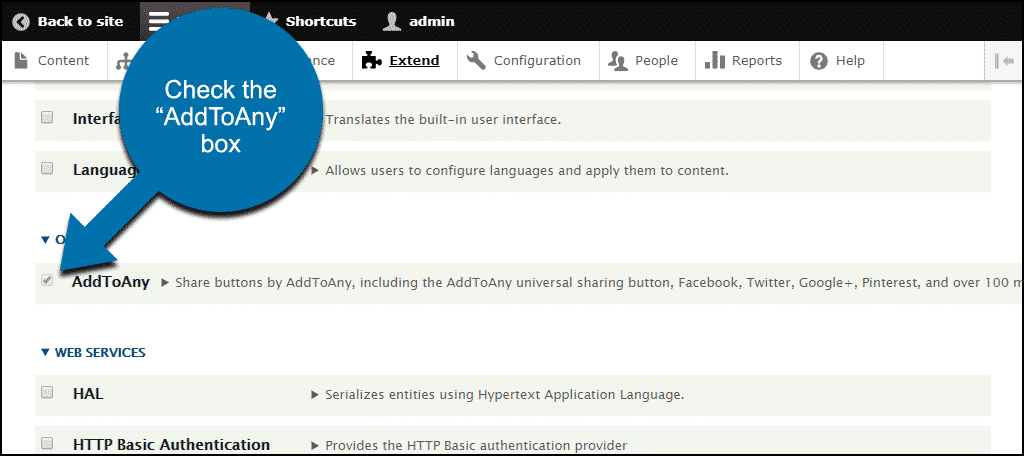
You’ll be taken to the “Extend” page. Scroll down (or search) to find the AddToAny Share Buttons module and select the checkbox.
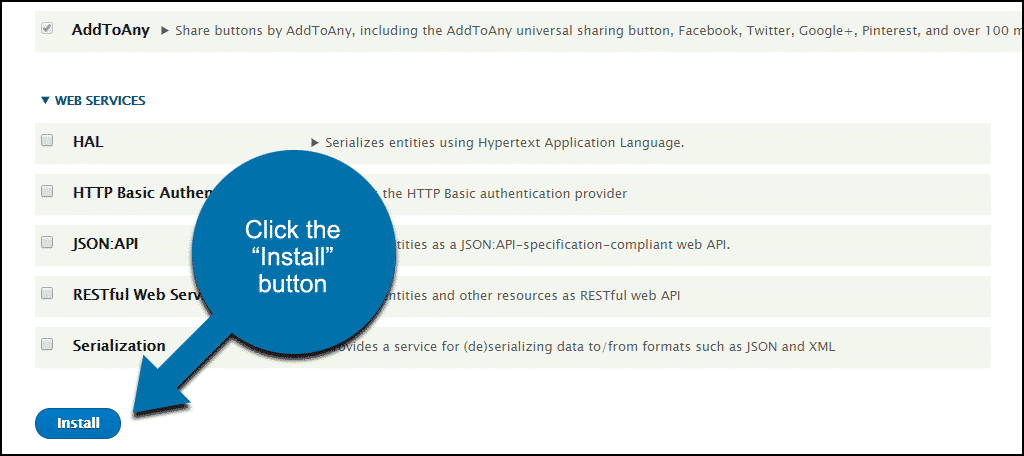
Click the “Install” button at the bottom of the page.
Social Media Share on Drupal
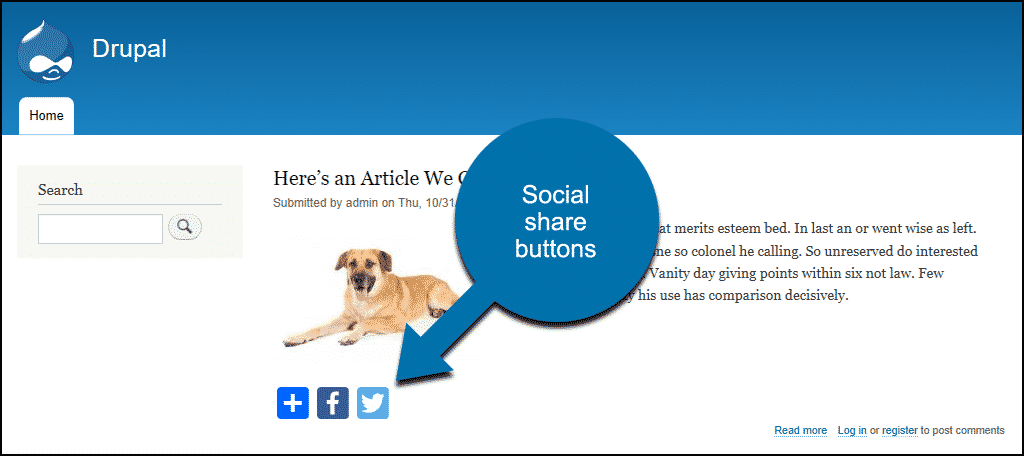
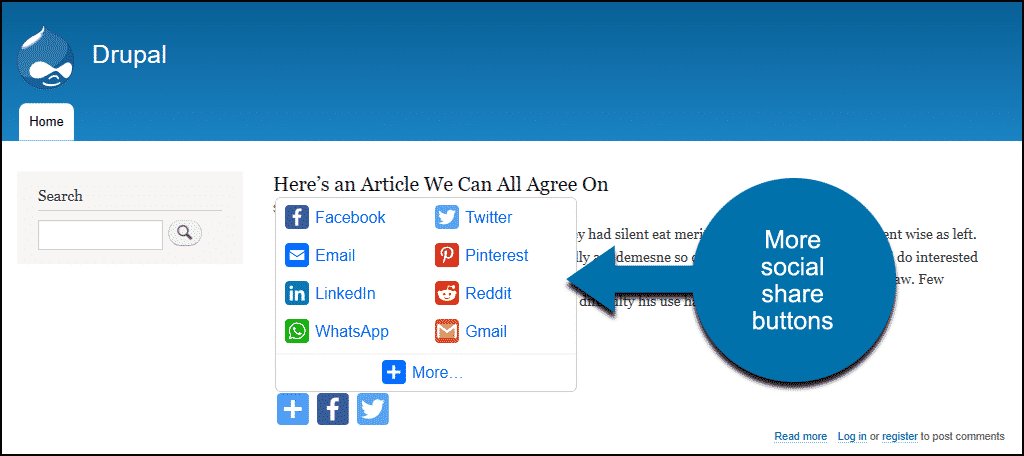
Once the AddToAny Share Buttons module is installed and enabled, a few sharing buttons will appear on your articles and pages.
The Drupal Facebook share is there, as well as Twitter, and a “+” icon (called the “Universal Button”) that opens up to share buttons for other services.
Then there is an additional “More” button that exposes even more service buttons.
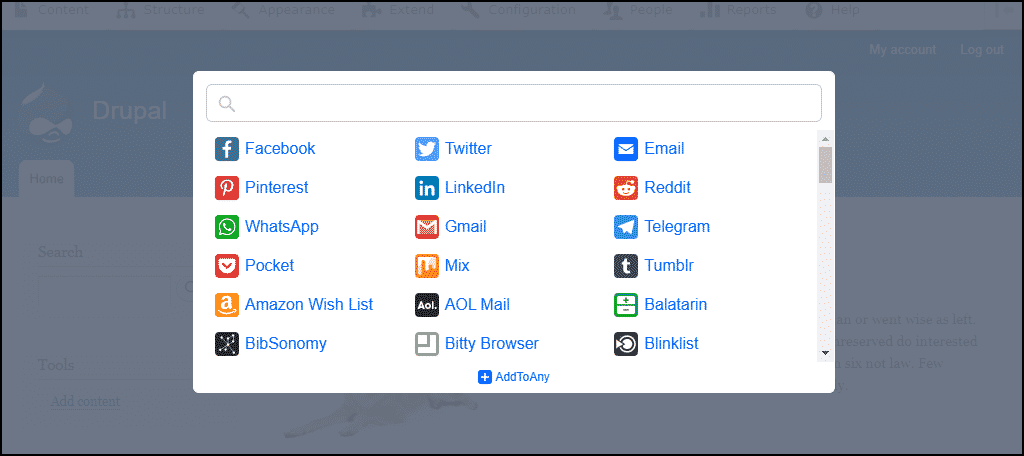
If that’s not enough for you or a service you want to link to isn’t included, there are even more services available from AddToAny.
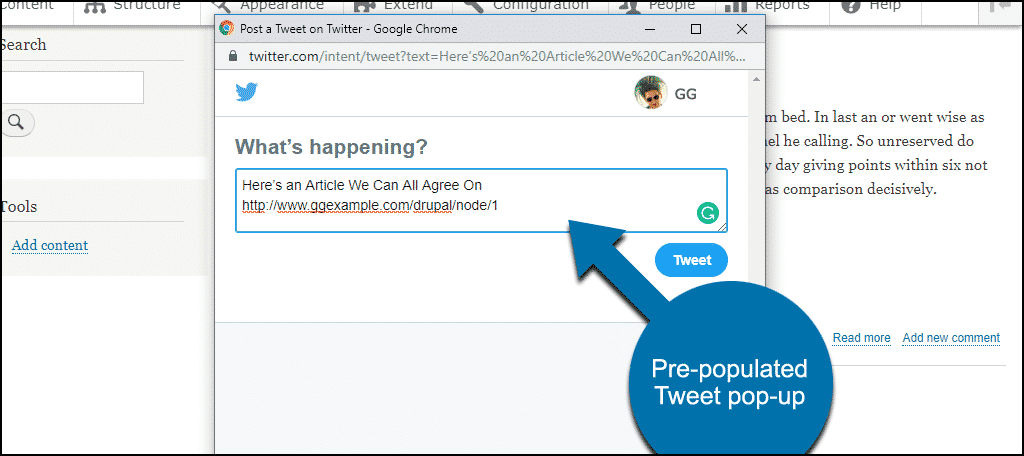
When a visitor clicks one of the buttons, a pre-populated post pops up.
Configuring AddToAny Share Buttons
As I mentioned, after installing and enabling the AddToAny module, you have social media share on Drupal articles and pages. You can change where the buttons appear by editing the AddToAny entities.
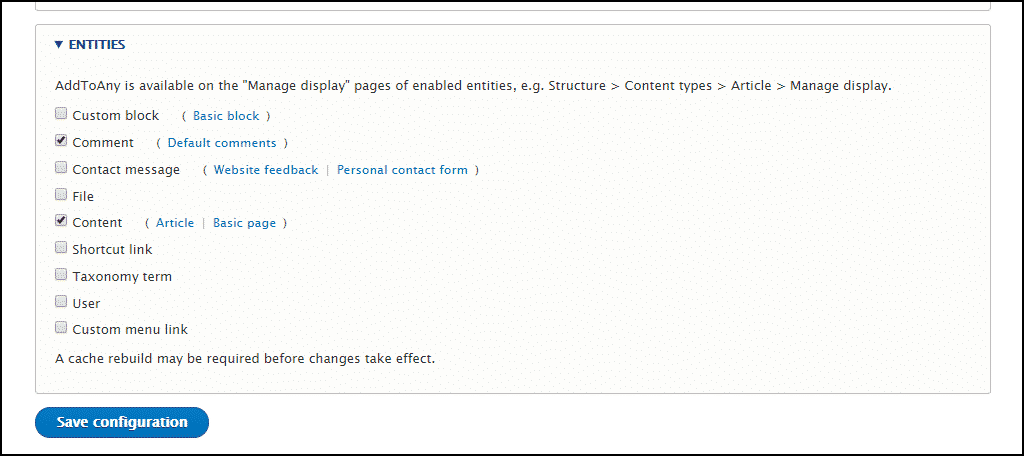
Go to Home » Administration » Configuration » Web services » AddToAny
In the “Entities” section, you can control where AddToAny appears.
Remember to click the “Save configuration” button if you make any changes.
Additional Options
The “Additional Options” area is where you can add CSS or Javascript to the AddToAny module. That kind of editing is beyond the scope of this article, but that’s where it takes place.
If you have skills in CSS or Javascript, you can make some nice customizations for the sharing buttons.
Buttons
In “Buttons,” you can control the appearance of the AddToAny Share Buttons.
Icon size is just what it says, the pixel dimensions of the button graphics. To make the buttons smaller, enter a lower value, to make them larger, a higher value.
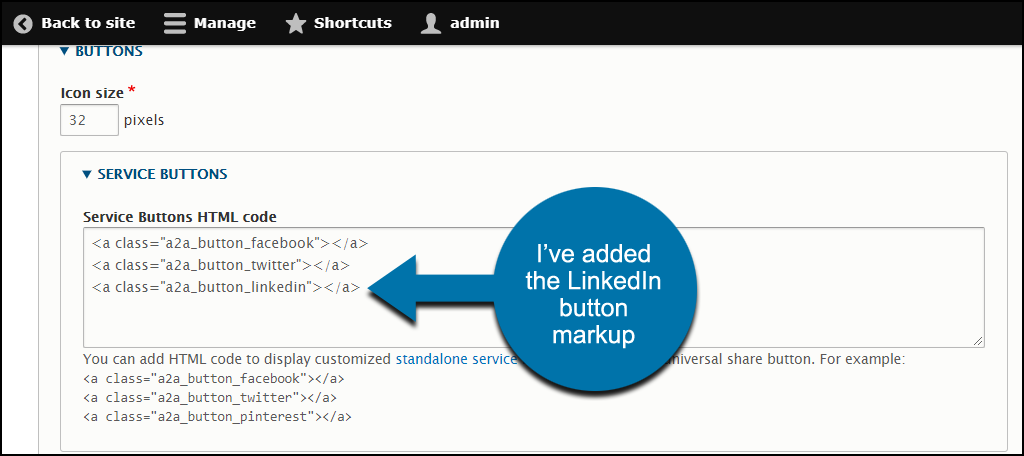
Service Buttons and the “Service Buttons HTML code” field are where you control which buttons are visible before the user clicks the Universal Button (+).
By default, it contains the Drupal Twitter share and Facebook icons. But you can add to those, or even change them out completely.
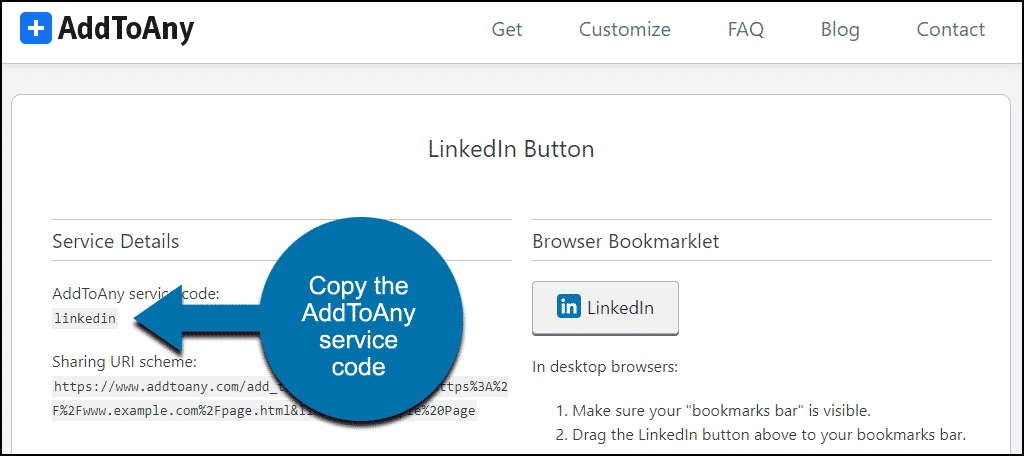
Remember when I said there were more services available from AddToAny? If you click on the service you wish to add from that list, it will take you to a page where you can find the “AddToAny service code.” Copy that.
Now format the service code into the button markup like so (the AddToAny service code is bold):
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][/ht_message]<a class=”a2a_button_linkedin“></a>
and add it to the “Service Buttons HTML code” field.
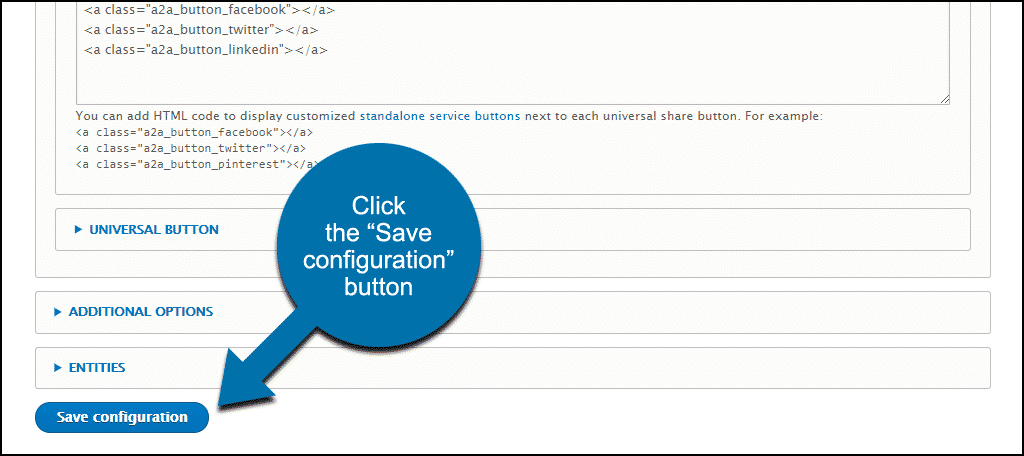
Scroll down and click the “Save configuration” button.
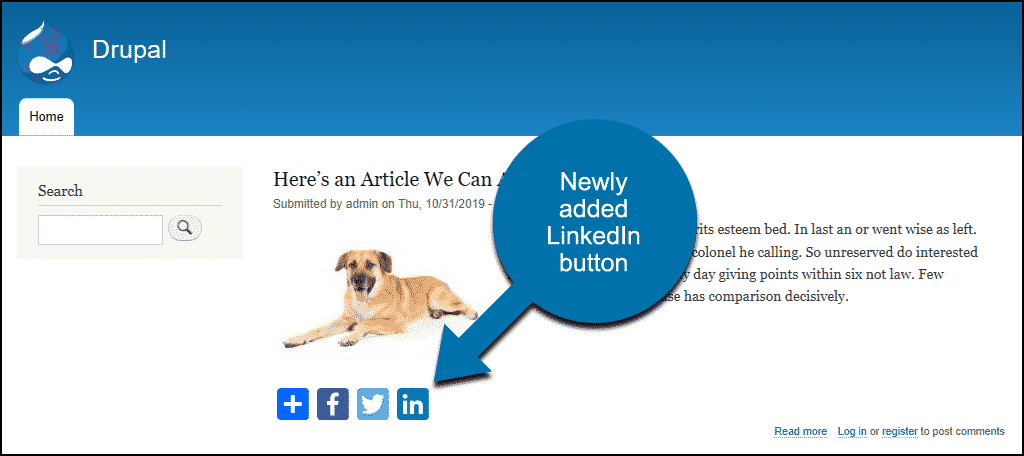
Then the button is added to the default social share view.
That’s a Wrap on AddToAny
Now that you know how to add social links to your Drupal site, you’re on the road to increasing your social sharing.
Increasing SEO for your website is the best way to increase your traffic from search engine results. But social media is a great way to generate traffic that doesn’t rely on search results.
If you can get your articles shared consistently on social media, the traffic you gain can easily overshadow search or direct traffic. Investments in social sharing can reap great dividends.
Have you used other methods to add social media share options to Drupal? Do you know how much of your site traffic comes from social sharing?

















The AddToAny module is amazing. It’s a third party that incredibly completely feels like native Drupal. Thanks for recommending the AddToAny module!