The Gutenberg WordPress block editor offers a lot in the way of functionality and design freedom. However, many people still have a lot of questions regarding the editor. One of these questions involves how to add a Gutenberg call to action block.
In order to add a block like this, you need to install a Gutenberg blocks plugin. There are a few good ones out there, and all of them will add different types of available blocks to your editor. These work to expand your Gutenberg block library.
Remember, adding a call to action block is a lot like creating a custom Gutenberg block in the fact that you need to take a couple of steps to be able to perform the process in your editor.
Why Add a Gutenberg Call to Action Block?
A solid call to action section on a website can mean the difference between gaining clients and losing them. These call to action blocks are one of the many ways that you can create effective content that will drive traffic to your website and help you land clients or customers.
Adding a call to action block on a post or page in WordPress will allow your site users to immediately see what all you are offering when it comes to products, specials, services, and discounts.
Let’s take a look at how you can easily add a Gutenberg call to action block in WordPress.
Gutenberg Blocks – Ultimate Addons for Gutenberg

I found a great Gutenberg blocks plugin called Gutenberg Blocks – Ultimate Addons for Gutenberg. This plugin not only allows you to add a nice looking call to action section to the Gutenberg block editor but it also adds a number of other blocks that you can use. Some of these other custom blocks include:
- Advanced Heading
- Advanced Columns
- Blockquote
- Google Map
- Content Timeline
- Marketing Buttons
- Multi Buttons
- Table of Contents
Basically, this ultimate blocks library plugin adds more block options to your editor allowing you to do more and build more. The plugin is lightweight, easy to install and use, and very easy to customize. You can also build a solid call to action block and then set it as one of your reusable Gutenberg blocks for future plug and play use.
Install and Activate Gutenberg Blocks Plugin
In order to add a table of contents block to Gutenberg, you need to install and activate the Ultimate Addons plugin. You can do this from the plugin’s page in your WordPress admin dashboard.

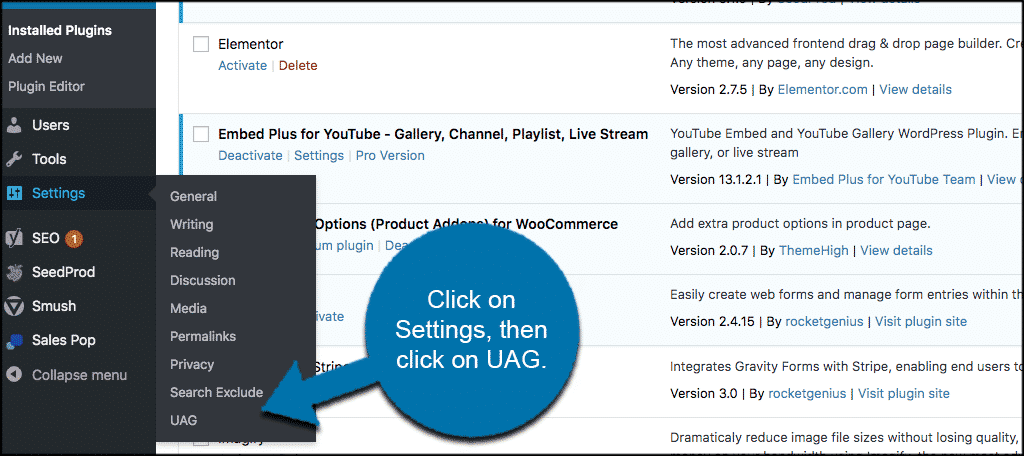
Once the plugin has been installed, click on Settings > UAG. This will take you to the plugin homepage where there is some information about the plugin.

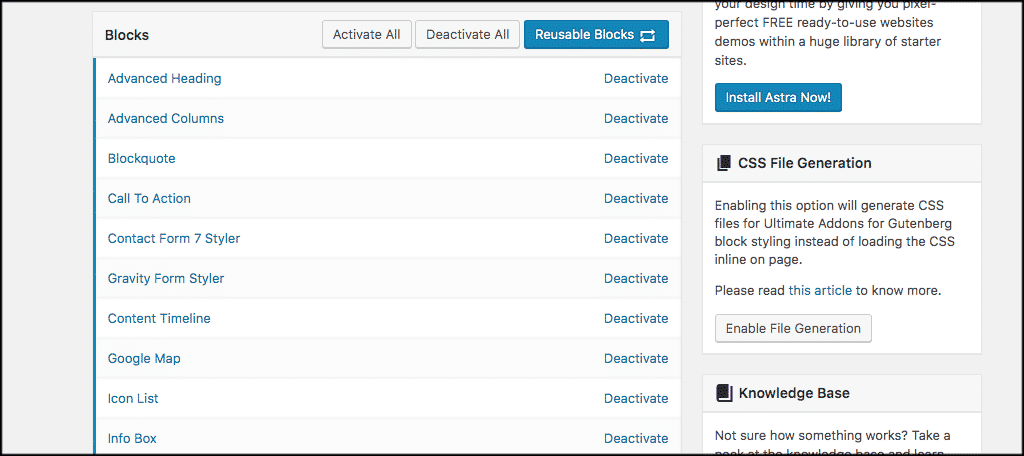
Scroll down some to the “Blocks” section and click on the “Activate All” button. This will activate all of the blocks that the plugin offers and put them into your Gutenberg editor.

Note: You can also activate only the blocks you want from here. Just click on “Deactivate” if you don’t want a certain function added into the editor.
Add Call to Action Block to Post or Page
Now that the ultimate blocks library is installed and ready to go, you can easily add a Gutenberg call to action block to content. Head over to the posts or page section and click on an existing post or add a new one.
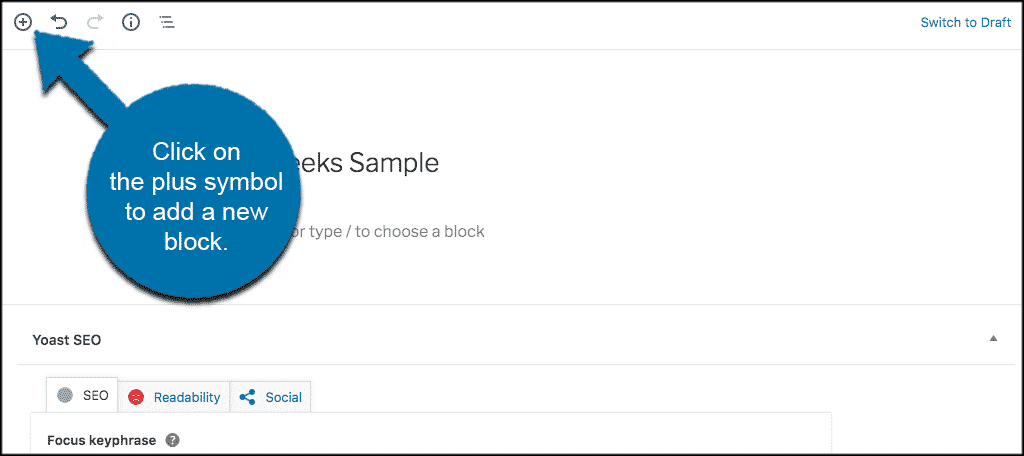
Once you are inside the editor, click on the “Add Block” button on the top left. It is a plus symbol.

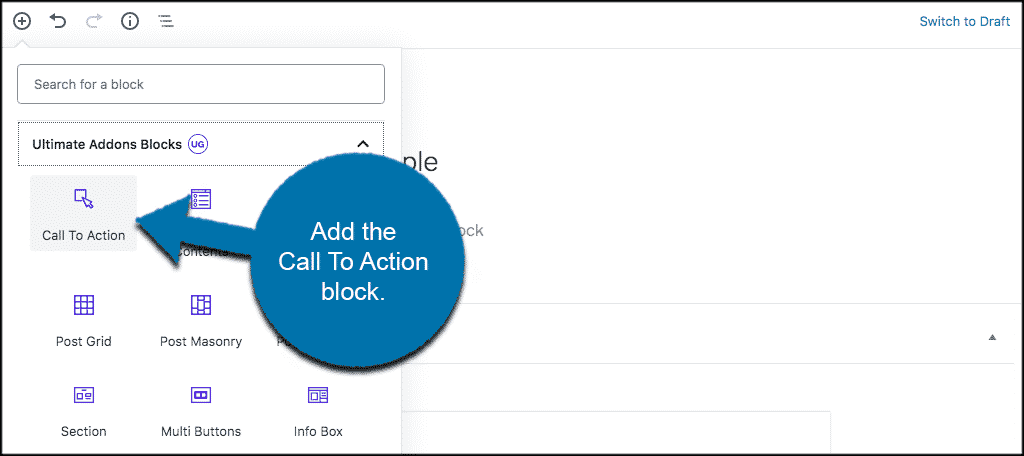
A dropdown will appear with all your available blocks. Scroll down to the “Ultimate Addons Block” section and look for the “Call to Action” block. Click on it to add it to your post or page.

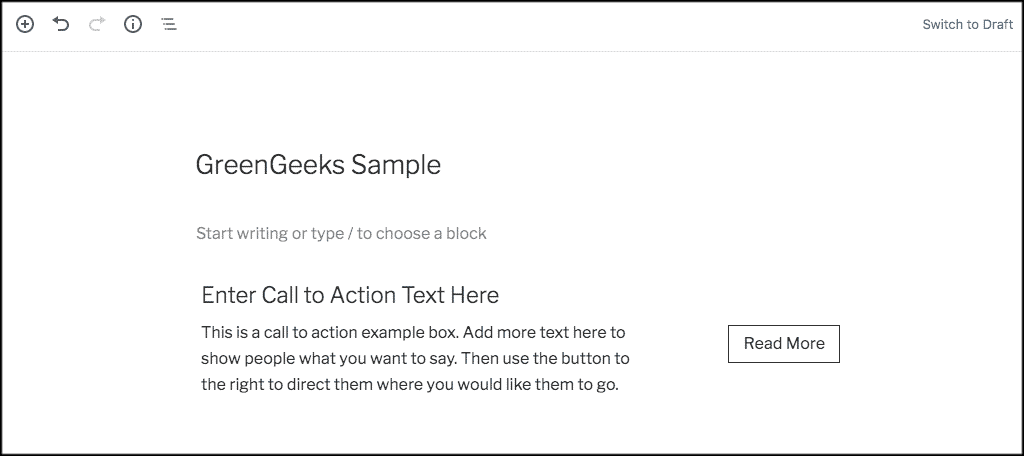
The block will automatically be added to your editor. From here, you can start editing and building the call to action block.

That’s it! You have successfully added a Gutenberg call to action block into your post or page. Build as many as you would like and direct your site users to different portions of your website.
Final Thoughts
While the Gutenberg block editor is still taking time for many users to learn, the power and freedom it gives designers to work can’t be overstated. There are so many new types of blocks you can add.
So make sure when you go to add a call to action section that you also check out all the other types of blocks available.
Have you used another plugin to add a call to action block? Do you prefer to do it in a different way in the classic editor?
