While QR code usage has fallen off in recent years, 2018 showed us that the rise, or comeback if you will, of QR codes, made them as big as ever. Thus, it’s probably worth adding QR codes to your WordPress website.
Since QR code usage is expected to hit 5.3 billion by 2022, it is probably a good idea to generate WordPress QR codes for your website.
Today, I will show you how you can easily generate QR codes for your WordPress website.
What is a QR Code?
A QR code, which is an abbreviation of Quick Response Code, is the trademark for a type of matrix barcode (or two-dimensional barcode) that was first designed in 1994 for the automotive industry in Japan.
A barcode is a machine-readable optical label that contains information about the item to which it is attached. In practice, QR codes often contain data for a locator, identifier, or tracker that points to a website or application.
A QR code uses four standardized encoding modes (numeric, alphanumeric, byte/binary, and kanji) to store data efficiently. There are also other extensions that you can use, but these are the main ones.
A QR code consists of black squares arranged in a square grid on a white background, which can be read by an imaging device such as a camera, and processed using Reed–Solomon error correction until the image can be appropriately interpreted.
The required data is then extracted from patterns that are present in both the horizontal and vertical components of the image.
How to Add QR Codes in WordPress
As you might expect, there are a ton of plugins in WordPress that add QR code functionality. In this tutorial, we will be looking at the Qyrr plugin.
Simply put, Qyrr allows your WordPress site to begin generating QR codes. In total, there are 8 different types of QR codes you can create that range from simple text to WhatsApp Messages.
Of course, some of these require the Pro version.
It’s worth mentioning that you can customize the appearance of the QR code. While this isn’t important in terms of function, it can make them fit in with your theme.
You can change the color, size, and even add your logo in the middle.
You can place the QR codes on any page or post using either the dedicated Gutenberg block or alternatively, with a shortcode. Overall, the plugin is very easy to use, so there’s no need to worry about difficulty.
Step 1: Install Qyrr
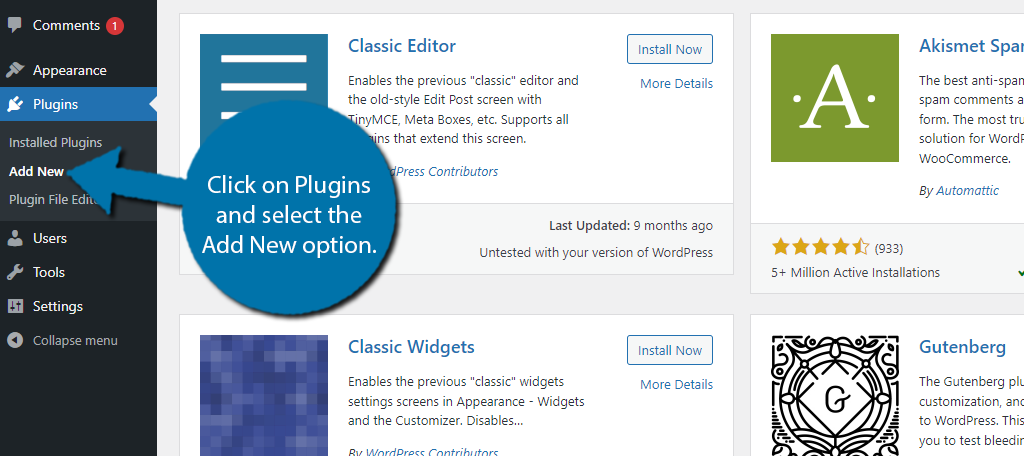
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

Search for Qyrr in the available search box.

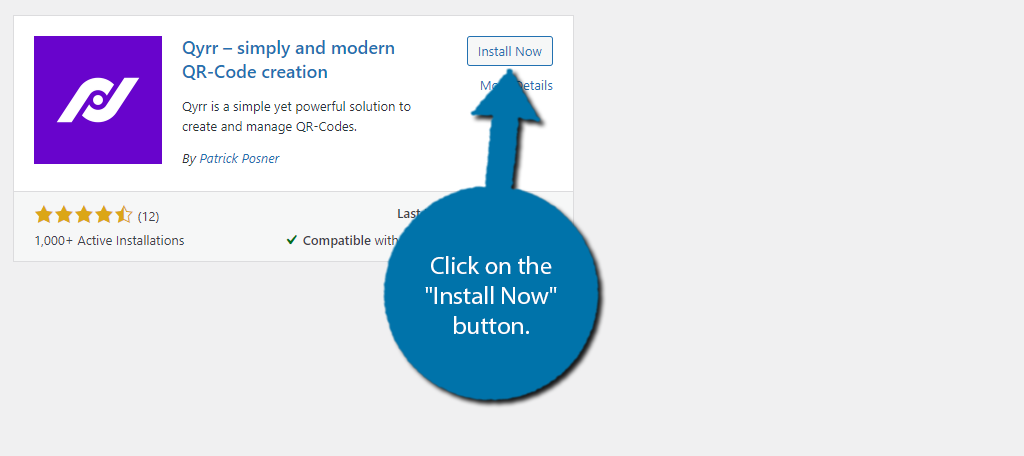
Find the Qyrr plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Create QR Codes In WordPress
This plugin is pretty straightforward and can pretty much be summed up in two steps. Create the QR codes and place the QR codes. As you can imagine, you need to create the QR codes first, so let’s begin.
You may notice there is a settings option for the plugin, but there’s not really much you can configure, at least in the free version.
The only noteworthy thing to mention is you can Import and Export QR codes. So, if you have these available, you can simply add them to your WordPress website with this functionality.
On the left-hand admin panel, click on the Qyrr option.

You’ll be asked if you want to receive email notifications informing you when the plugin updates and other plugins related to it. Feel free to accept or skip as they have no effect on using the plugin.
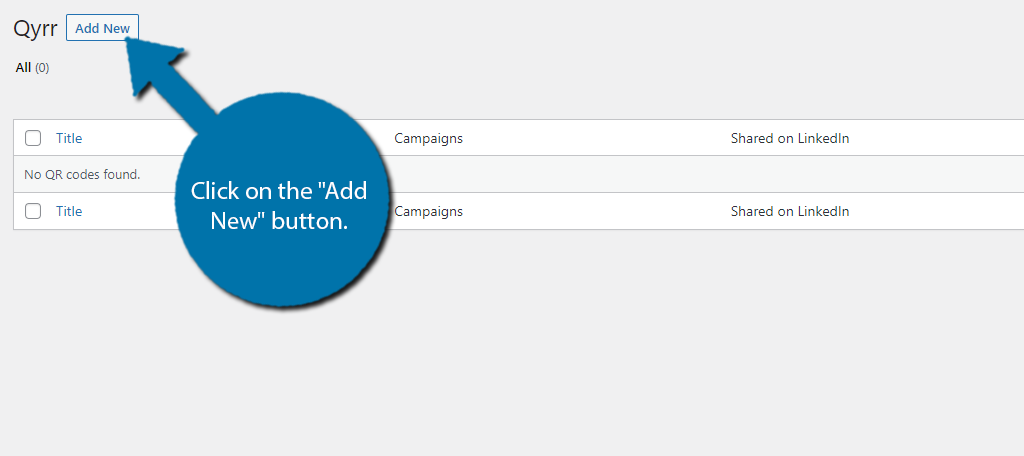
To begin creating QR codes, click on the “Add New” button.

Creating QR codes with this plugin is pretty straightforward. In the free version, you can create two kinds of QR codes. The first creates links to your posts or pages, whereas the second creates external links.
The first thing you can do is add a title to the QR code. The title is meant to make it easy to locate for editing purposes, so name it appropriately. To actually edit the QR code, click on it.
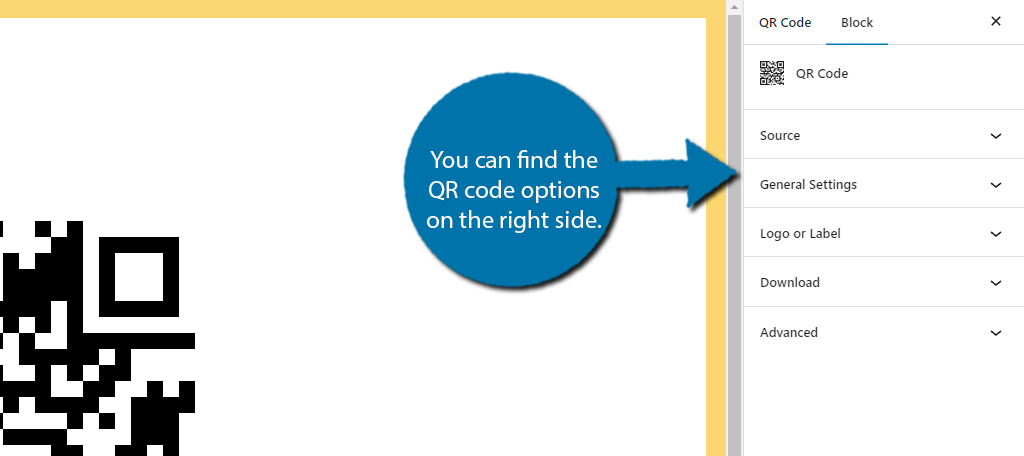
Doing so will open up some options on the right-hand side.

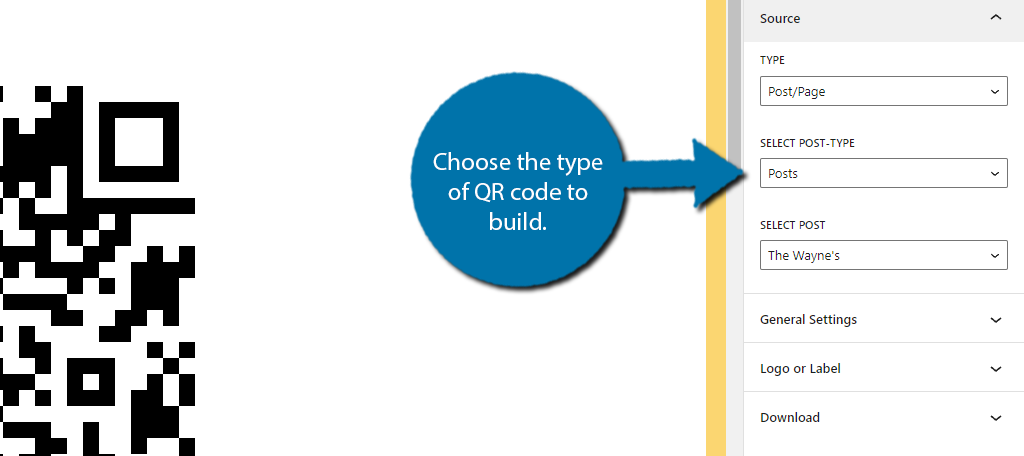
Click on the Source option. Here, you can choose if you want the QR code to be for a Post/Page or for an External Link. If you choose Post/Page, you will then select either a post or page using the drop-down box.

Alternatively, if you choose External Link, you just need to enter the URL into a box. There are other options here, but none of them are particularly useful.
The General Settings allow you to change the color of the QR code.
You can also upload a logo or label. It’s also possible to download the QR code as a PDF. This is ideal if you want to print it out and display it in a physical location.
Save the changes to continue.
Step 3: Placing QR Codes In WordPress
Now that you have a QR code ready for use, it’s time to actually add it. The easiest way is to just use a Gutenberg block.
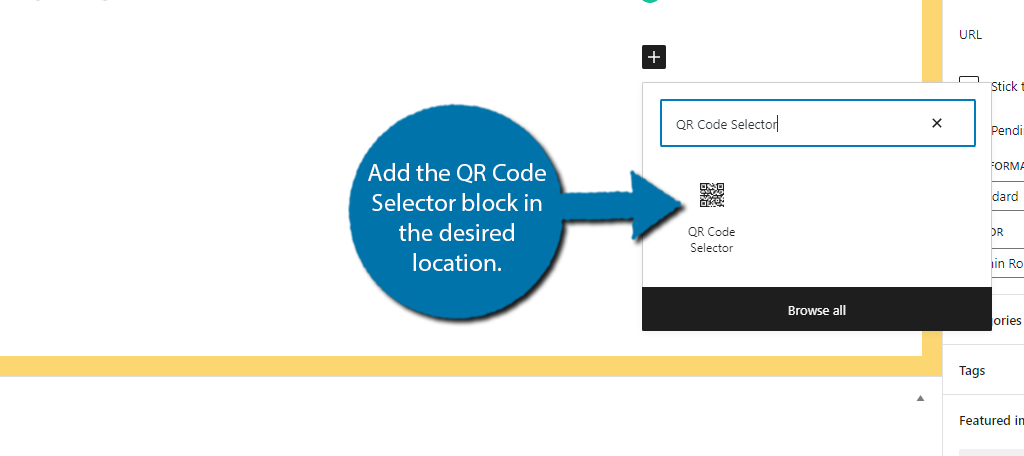
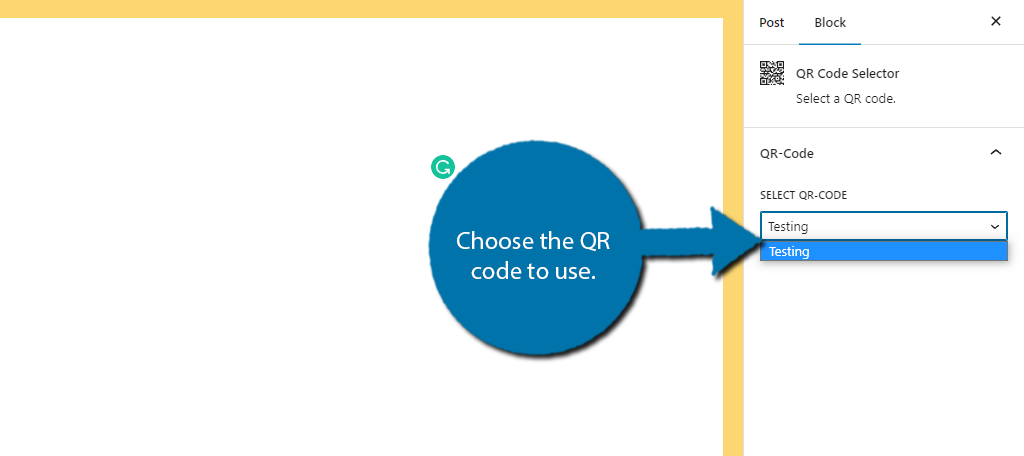
To do this, open up any existing post or page, or create a new one. Once inside, add the QR Code Selector block in the desired location.

In the block options on the right side, you can use the drop-down box to select which QR code you want to add. If you only created one code, then there will not be any drop-down options.

Note: If you are not using Gutenberg as your editor, the only option will be to use the shortcode. Refer to the plugin documentation for more information concerning shortcode syntax.
And that’s it. Save the changes and the QR code will appear on your website. You can check it by scanning the code with your smartphone. Remember, you can edit these codes at any time if you need to change a link.
Congratulations on learning how to add QR codes to your WordPress website. If you liked the plugin, consider upgrading to the Pro version for even more QR types. There are a lot more options that your business may find useful.
QR Codes Are Still Useful
QR codes have made a huge comeback, and data suggests that they will continue to grow rapidly over the next several years. And believe it or not, they are finding uses in other forms of media.
A great example of this is video games. There are many games that display a QR code that you can use to view specific in-game stats or are hidden within a map as a secret.
If they continue on this trend, QR codes will find their way into every form of media, so making sure your website is ready for them is a must. Just make sure they don’t take up that much room.
I hope this article showed you a quick and easy way to utilize WordPress QR codes to maximize the visibility of your website links.
Have you been using QR codes on your website already? What types of things do you use QR codes for on a day-to-day basis?


I have installed the dynamic qr code generator in my website and generated a code which after scanning it has revealed my website address. Is it possible to get a QR code for my website such that after scanning it ,my website opens automatically without i having to click the url?