Are you looking for a way to improve the quality of your content? If so, you should try using Grammarly in WordPress. Grammarly is a popular browser extension that will check your writing for grammatical errors.
It is the perfect tool for professional writers. This helps you catch those pesky typos before it goes to an editor, or even worse, your visitors.
Today, I will demonstrate how to install the Grammarly’s Google Chrome extension and how it works in WordPress.
What Does Grammarly Do?
Grammarly is a free online grammar and spell checker that you can install on multiple web browsers. It utilizes a powerful AI to find common mistakes and spelling errors.
Grammarly states that the check includes subject-verb agreement, article use, and modifier placement, common spelling mistakes, and irregular verb conjugations.
On top of this, Grammarly can also suggest synonyms to improve the readability and quality of your writing.
What is the Grammarly Extension?
The Grammarly extension checks almost everything you write inside of the web browser for spelling and grammar errors. This includes post and page content in WordPress.
Grammarly is very popular and as you would imagine, can be used on multiple browsers. The extension is compatible with Google Chrome, Apple Safari, Mozilla Firefox, and Microsoft Edge.
On top of browser extensions, you can also use a downloadable version of Grammarly. In this version, you can drag a document into the program and it will be proofread by the AI.
While you may be thinking this is just for work, you can use it to benefit your writing on any website.
For instance, if you find yourself constantly writing long Reddit posts, this is a great tool to make sure you avoid simple mistakes.
It is completely free to use, but there is a Pro version available for upgrade.
Installing Grammarly on Google Chrome
While it can be added to other browsers, this tutorial will focus on Google Chrome. Google Chrome is the most popular web browser with a 63% market share.
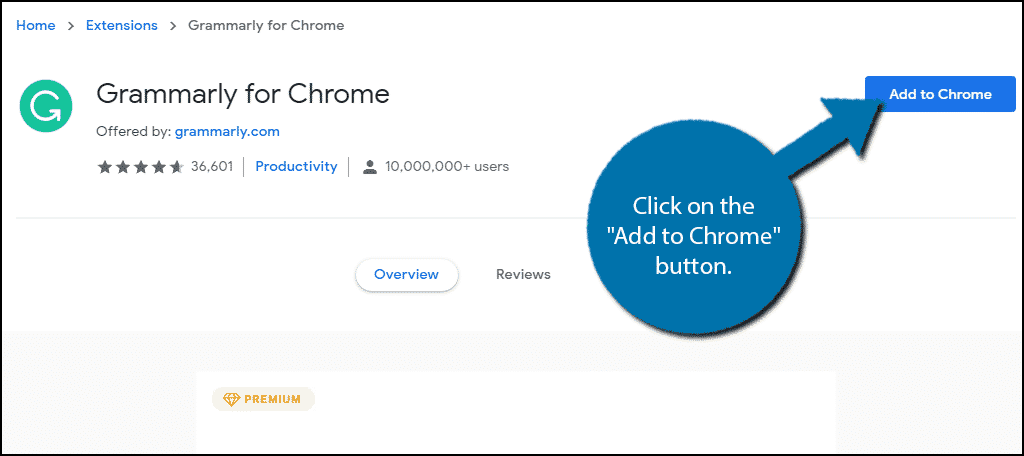
The first thing you need to do is visit the Grammarly extension page and click on the “Add to Chrome” button.

A popup will appear notifying you of what the extension can do. Click on the “Add Extension” button.

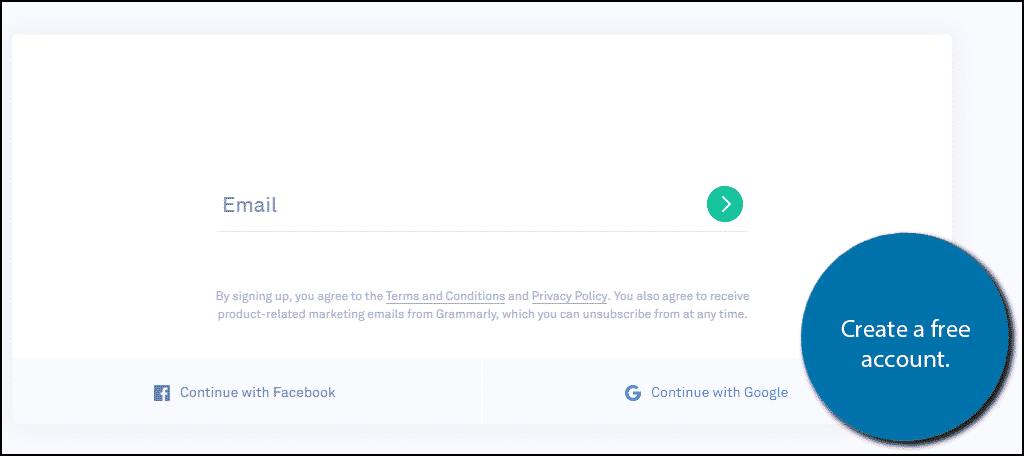
A new tab will open up on the Grammarly website. Here you can sign up for a free account that unlocks all of the free features of the extension.
Simply enter your email into the box to create an account. Alternatively, you can create an account by clicking on the “Continue with Facebook” or “Continue with Google” link.

Your Grammarly Chrome extension is now ready to use!
Using Grammarly in WordPress
Grammarly will now be working on your Chrome browser. It is essentially a Chrome spell checker and works on almost any text entry field.
Go to your WordPress website and open any existing page or post. Alternatively, you can create a new one.
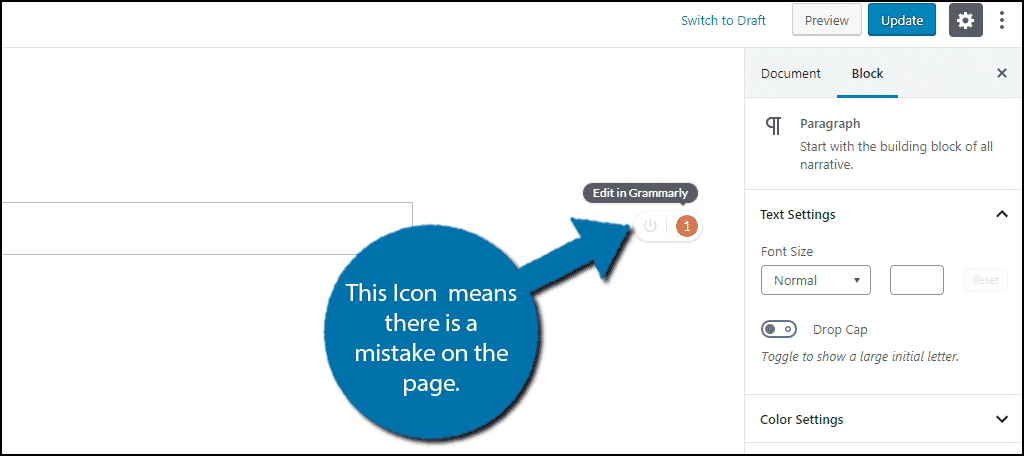
You can tell if Grammarly is working if the icon is visible in the text area. If the icon is Green, the content is clear of errors. However, if the icon is red, there are mistakes.
When the Icon is red, there will be a number located in it. This represents the number of mistakes it found.

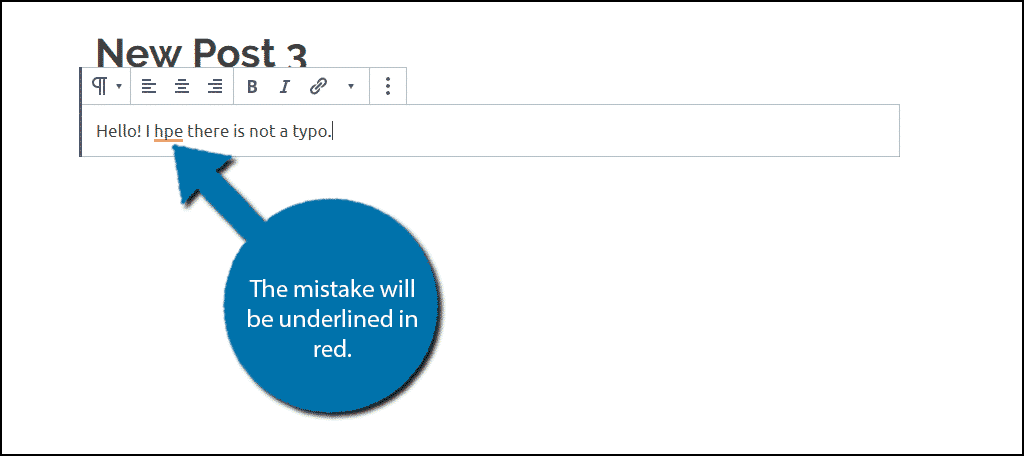
The mistake will be made visible by a red line underneath.

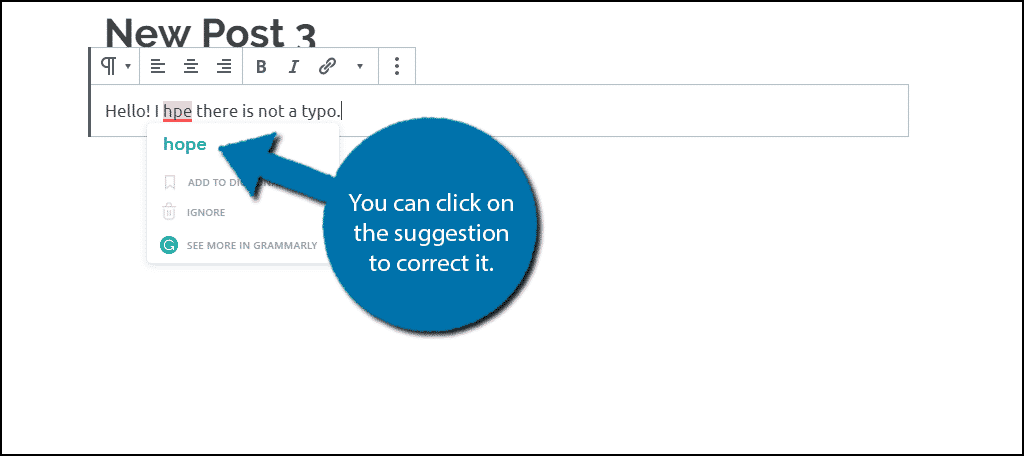
When you hover your mouse over the word, Grammarly will explain what it thinks is wrong and offer a correction.
You can click on the suggestion and Grammarly will correct it.

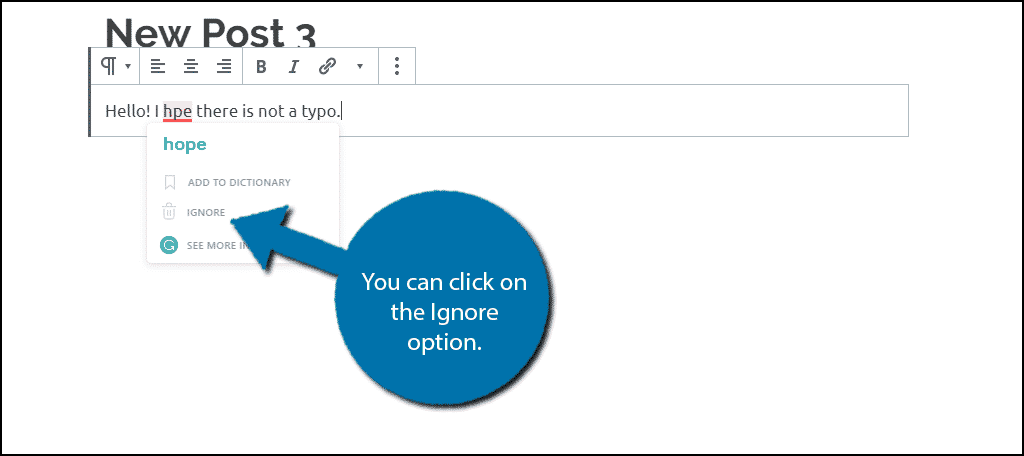
Alternatively, you can click on Ignore. In many cases, Grammarly may be wrong about the correction it is suggesting. This will happen for a variety of reasons, but it is important to remember that no checking system is always right.

You can use this tool to go through your website and fix mistakes and improve the quality of the content you deliver.
Grammarly is Not Always Right
While grammar and spell checkers have come a long way over the years, they are not perfect. Just because Grammarly tells you there is a mistake, does not mean that it is actually wrong.
One of the most common mistakes Grammarly makes is spelling errors. In many cases, unique names or phrases that involve two words without space will be considered a typo.
For example, there is a cool game plugin called Chessgame Shizzle. However, Grammarly will label each use of Chessgame as a typo because it does not have a space in it. Since this is how the plugin creator named it, it is not incorrect.
Spelling is not the only time Grammarly is wrong. In some instances, the phrasing of certain terms may also throw errors even if they are grammatically correct. It really depends on the situation and what you’re trying to convey.
Thus, it is important to use your own judgment about what is grammatically correct.
Which web browser did you add the Grammarly extension to? Does Grammarly help you write better content?

this is total BS? the extension does not work in workpress. did you guys even test this?
Hi JP. Not only did we test it, but most of us also use it every day. Where was it failing for you?
Grammarly in WordPress with the Chrome-extension works to a certain extent, but only for the correctness alerts. (The red dots in Grammarly). When it comes to the improvement suggestions, for example, and the other features, it does not. And having to open a preview, seeking the errors, and then correcting them on another screen is not what I’d call integration… And since block-based editing is now the more natural way to write articles in WordPress, it becomes pretty useless. Unfortunately.
So while I’m a fan of both WordPress and Grammarly, I’m afraid calling this an integration is probably better for having your SEO for this article optimized than that it offers a real solution that works (for me at least).
I’m sorry that it does not work well for you. I’ve found it to be a great asset to the things we work on. Even in its most basic form of showing the red underline under problem texts is worth the install from my point of view. Though, I think it would be nice if Grammarly was to create an actual plugin for WordPress available from the repository. And given the popularity of the CMS, I have no idea why they haven’t.
How come Grammarly icon isn’t visible on WordPress even though the extension is on?
Does NOT work at all in wordpress, using gutenberg.
No, it doesn’t. Grammarly knew that before Gutenberg was introduced in WordPress 5.0 and they said they would have a “fix” ready for the release, but obviously that never happened.
As others have pointed out, Grammarly doesn’t work to its full potential in WordPress (Gutenberg or classic editor), but it can still be useful.
As far as better integration is concerned, that’s up to Grammarly, and it doesn’t appear to be a priority for them.
With the new Gutenberg version just out (April 1, 2020, release date or so), the Grammarly checks work at least better than they did with the previous version. I gave it a try just a few minutes ago, and both in Chrome and Safari, it works again for WordPress. Not for too short sentences or headers, but at least for paragraphs of at least two sentences. And its accessibility seems to have been improved, compared to the last version that it worked “somewhat” in (if you could open the pop-up it worked, but it often was vanishing before I managed to click on the button to open it).
Could it be improved even further? For sure. But at least it is a step in the right direction.
I use Firefox as my default browser, and the Grammarly extension worked great for WordPress blogs until recently. Now it doesn’t show up at all. I added it to Edge also, and tried that. Still wouldn’t load. Anyone know if I am doing something wrong, or it if is a Grammarly issue?
Grammarly is identifying incorrect spellings and underlining them in red, but when I hover, it does not offer any alternative words. I am using it in Chrome.
Any reason this is happening – no suggestions being offered? Any help is appreciated!
I’ve struggled with getting Grammarly to work in WordPress for a long time, and I *finally* found the answer.
Grammarly only works on WordPress IF you access it through the wp-admin interface. Go to the main page of your website and add “/wp-admin/” and then access the post or page you want to proofread with Grammarly.
It’s definitely a pain, but it does work. More or less.
Source: https://support.grammarly.com/hc/en-us/search?utf8=%E2%9C%93&query=wordpress
Nothing is working for me.
I am using the Grammarly extension, in Chrome on a Chromebook (Chrome OS). /wp-admin/ does not work either. I even disabled my adblocker.
HELP!
Try uninstalling the extension and then reinstalling it. Make sure you have all the correct functions checked. Remember, the free version has some limitations.
The extension is not working.
– I have a Grammarly premium account.
– I installed the app
– I installed, de-installed, and re-installed the extension
– On this website, it is working well.
– On my WordPress site it is not working, I don’t see an icon, nor a message nor hovering.
– It also does not work on Edge (Which is the same base as Chrome)
Just started using the Chrome extension 14.1052.0 and it is working great with WordPress 5.9.2 in the paragraph blocks. Hover over a word with the red underline and it opens spelling or synonym suggestions. I just have the free version so was surprised when I click Show More in Grammarly, that a beta feature: Premium Suggestions, is also showing me tone: Prediction.
Yeah, recently, either Grammarly or WordPress made changes that allow the full scope of the Grammarly Chrome extension to work perfectly in Gutenberg. It’s a nice combo for writing great content, that is for sure. 🙂
Wow! I just spent time writing a comment and cannot find either the comment or the message informing me that you have received it and are processing or vetting it.
What happened, guys?
To be honest, I’m not sure. I don’t see a longer comment in the list. Maybe something you entered triggered the spam filter?