Are you looking for an easy way to add a Gutenberg testimonial slider in WordPress? Testimonials are an extremely useful tool for any online store. They provide social proof that someone bought an item or service and left their thoughts about it.
They are very similar to reviews and can help persuade a customer into making a purchase. Luckily, they are easy to add in WordPress with the help of a plugin.
Today, I will demonstrate how to add a Gutenberg testimonial slider with ethe WE Blocks plugin in WordPress.
Why Use A Slider?
It’s easy to see the value in adding testimonials to WordPress, but why display them with a slider?
A slider allows you to display multiple testimonials in a short amount of time while also being pleasing to look at. This is extremely important because it increases the effectiveness of the testimonial.
Why is that?
Let’s face it, every shopper is different and how they decide if an item or service is good enough for them to purchase is unique to them. Thus, displaying multiple testimonials have a higher chance of persuading a shopper to also commit to a purchase.
On top of this, a slider allows you to display more in the same amount of space. Otherwise, you would need to use a larger part of the page to display multiple testimonials.
Sliders are the perfect choice for this task.
Installing WE Blocks
The WE Blocks plugin is a great choice to do this. It simply adds multiple Gutenberg slider blocks that make it easy to add to any post or page. It comes with image, client logo, and testimonial slider blocks. Which means this has plenty of other uses.
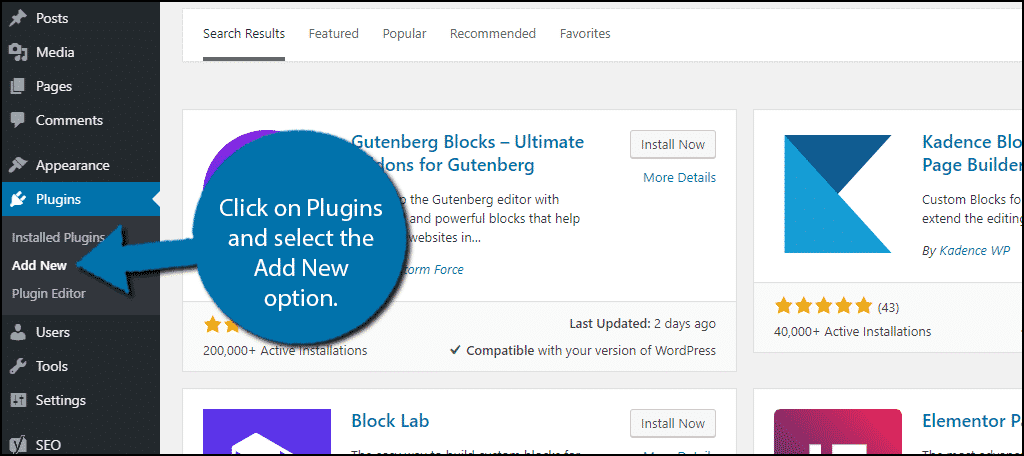
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

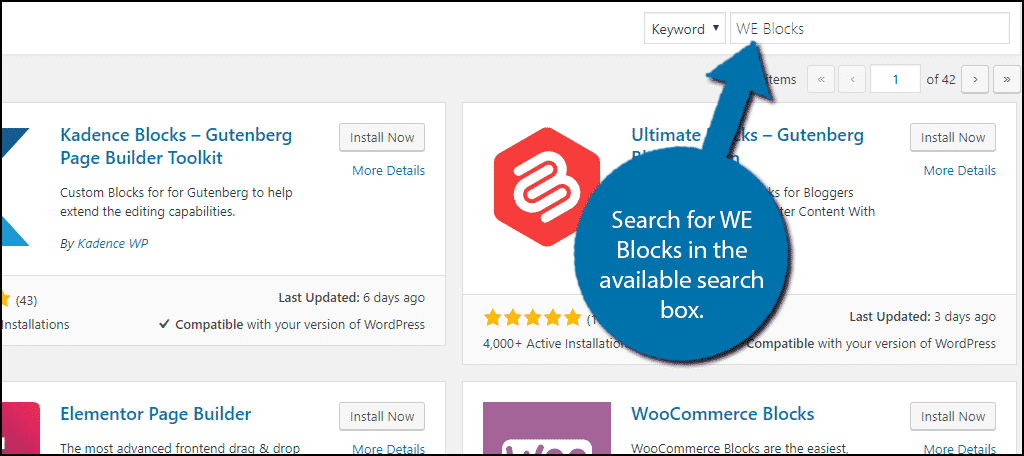
Search for WE Blocks in the available search box. This will pull up additional plugins that you may find helpful.

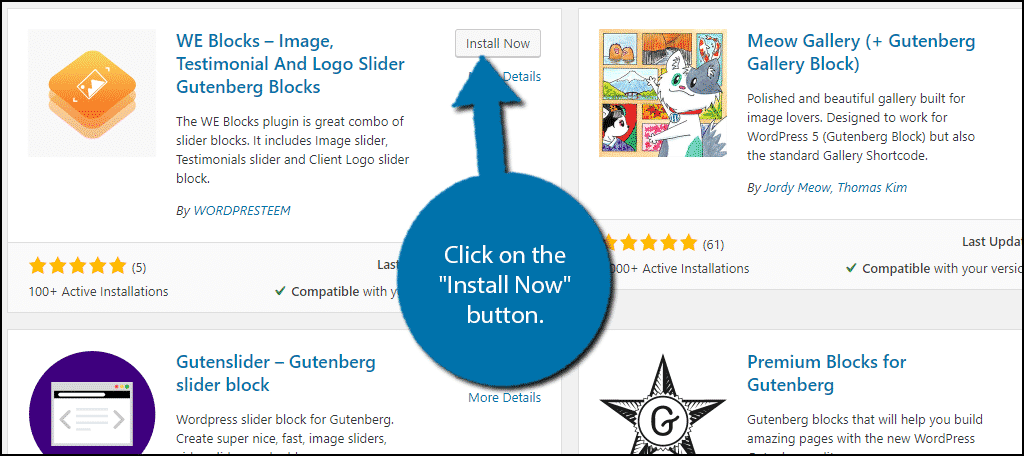
Scroll down until you find the WE Blocks plugin, click on the “Install Now” button and activate the plugin for use.

Using WE Blocks
Upon activation, three new blocks will be added to the Gutenberg editor. They include the WE – Testimonials, WE – Slider (for images), and WE – Logo Carousel.
On the left-hand admin panel, you should also notice the WE Blocks section. After activating the plugin, you should automatically be redirected to this area.
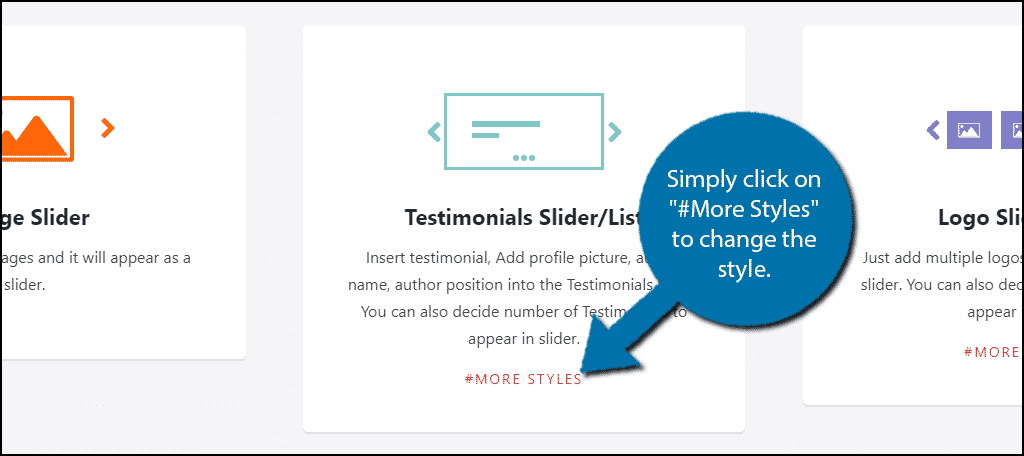
This section will introduce you to the plugin and also allow you to pick different styles for the blocks.
Simply click on “#More Styles” to see the available styles.

You can now view what each style looks like. You cannot select the styles from here, though.

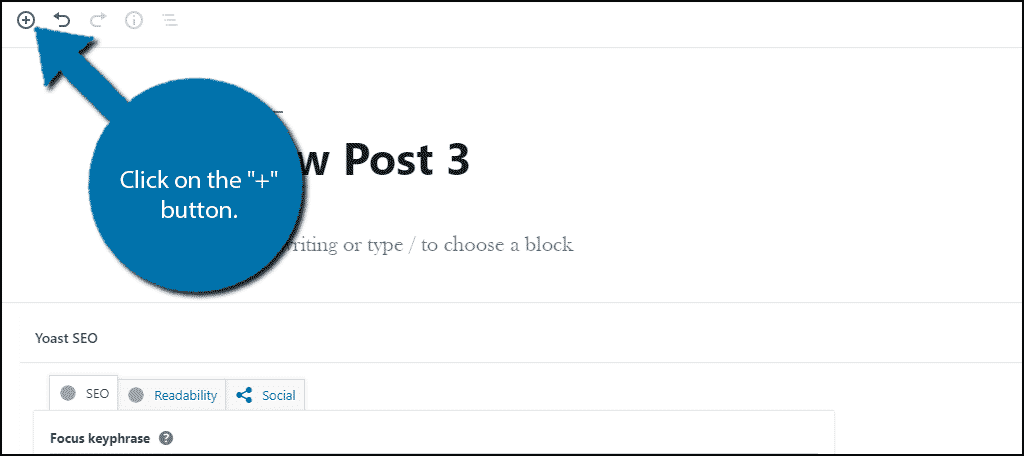
Go to any page or post on your website or create a new one for testing purposes. Click on the “+” button.

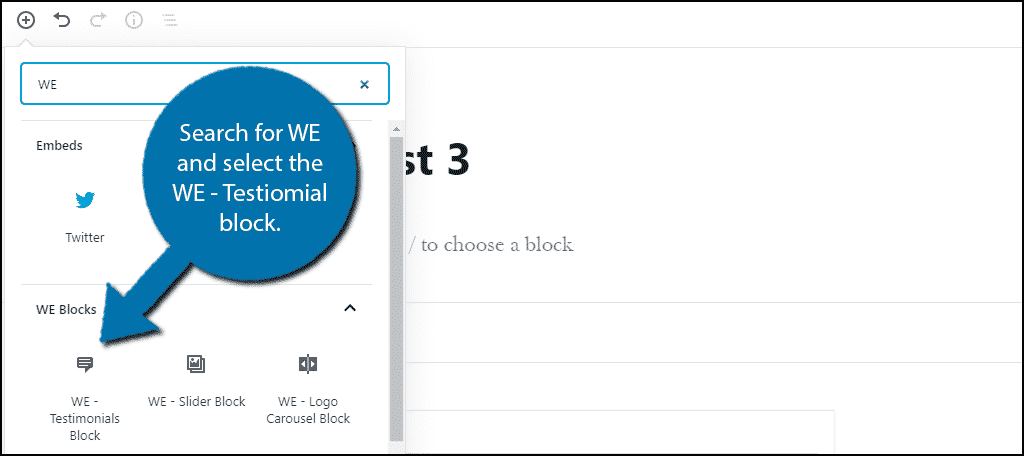
Search for WE and select the WE – Testiomial block.

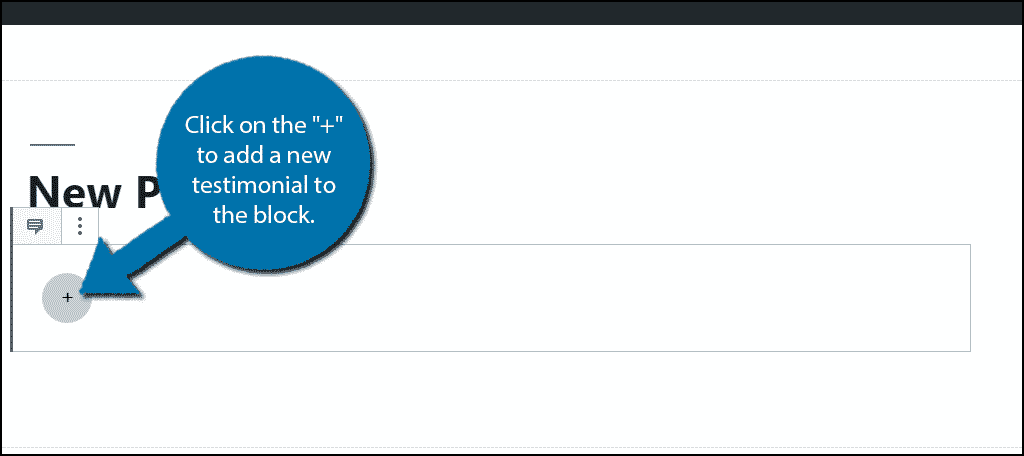
Click on the “+” to add a new testimonial to the block.

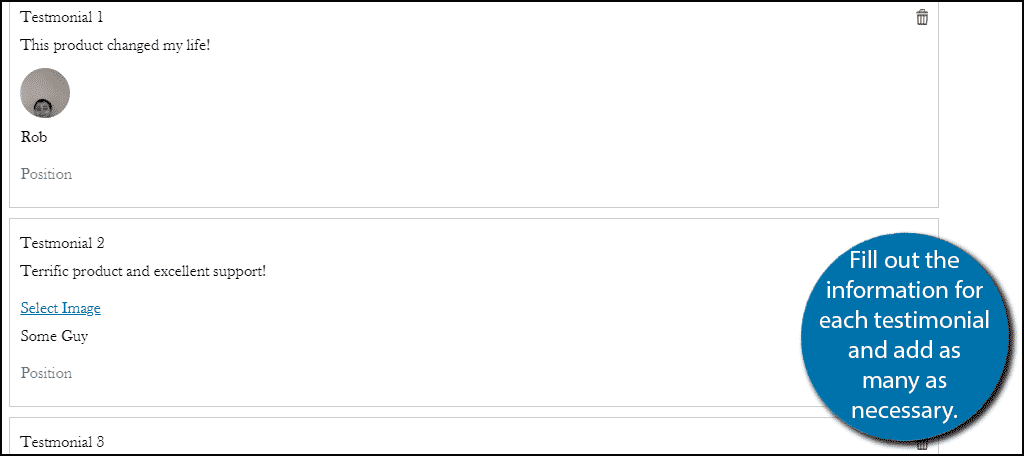
You will need to add the testimonial text, an image (usually of the person leaving it), the author’s name, and the position it will appear. Finally, click on the “+” to add more testimonials to the slide.
Fill out the information and add the desired number of testimonials you want to show.

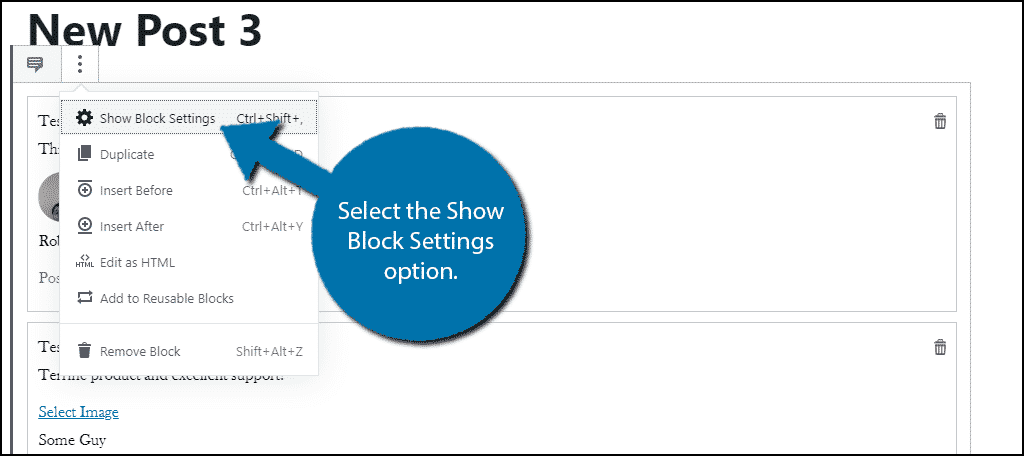
All that’s left is to customize the block settings. Click on the three vertical dots at the top of the block and select the Show Block Settings option.

Here, you can select the style, the slides to show, hide controls, and the speed in which they slide. In the advanced settings, you can add custom CSS as well.
Just pick the settings that work best for you.
Note: If you do not add more testimonials than the number in the slides to show box, they will not appear as a slider. For example, the default is 3. If you put 3 you will just see testimonials in a static position. However, if you put four they will rotate.
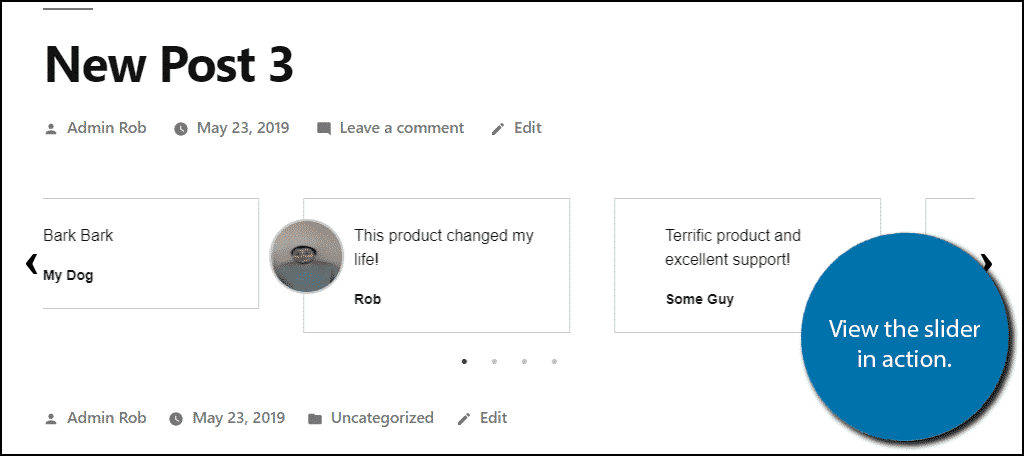
Save your work and view the slider in action.

Congratulations, you have successfully added a Gutenberg testimonial slider to WordPress.
Help Drive Sales
The entire point of a testimonial is to help push customers into a sale, which they do a great job with doing. This is especially true when paired with a slider. Keep in mind that this plugin adds other slider blocks that you may find useful for other endeavors and promises to add even more.
Do you think the Gutenberg editor should have a built-in slider block? How many testimonials did you add to the slider?
