In most cases, the homepage is the first experience a visitor will have on your website. Therefore, it needs to be a good one. To ensure that it is, you need to have a layout that is stylish and simple to navigate. If not, you need to change your WordPress homepage.
Luckily, WordPress is highly customizable, and changing up your homepage is pretty simple to do. That said, depending on what theme you use and any already existing customizations you might have in place, the process can get complex.
Today, I will demonstrate how to alter the appearance of your homepage’s layout in WordPress.
Why A Great Homepage Matters
A homepage is similar to the front of a business. You look through the windows to see if it has anything that is interesting. If not, you walk away to the next store. But if something catches your eye, you’re interested enough to walk inside and take a look.
That’s exactly how a homepage works.
A truly great homepage can get visitors to further explore your website and even help set the tone of your website. For instance, if your homepage is oozing professionalism, that might help encourage visitors to trust any other information you may have within.
However, there is one factor of every homepage that matters the most – the call to action.
This is the message that really entices visitors to look around and interact with your website. They may even be inclined to make a purchase if the rest of your site is as compelling. Whereas on the flip side, if your homepage is generic or not that great, visitors are likely to leave.
Thus, you need to change your homepage to stand out and entice customers.
You can see this metric in Google Analytics by looking at the bounce rate of your homepage.
How to Change the Layout of Your Homepage
Method 1: Change Your Theme
One of the simplest ways is to change the actual theme of your website. This might sound extreme, but in many cases, the layout of your dreams already exists on a different theme. Thus, switching to the desired theme is less work than trying to replicate the results with code.
Granted, this can be problematic for websites that have been around for a while. Thus, if your not comfortable changing themes, check out the next method.
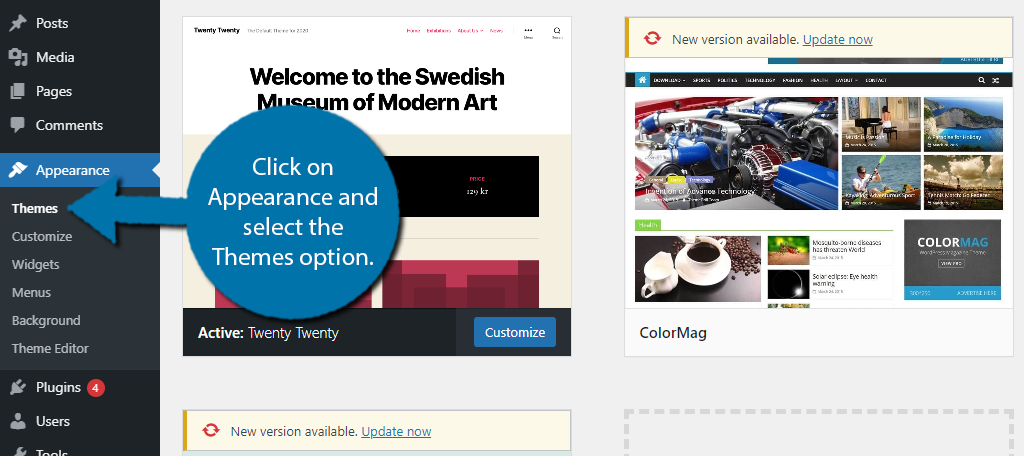
Click on Appearance and select the Themes option.

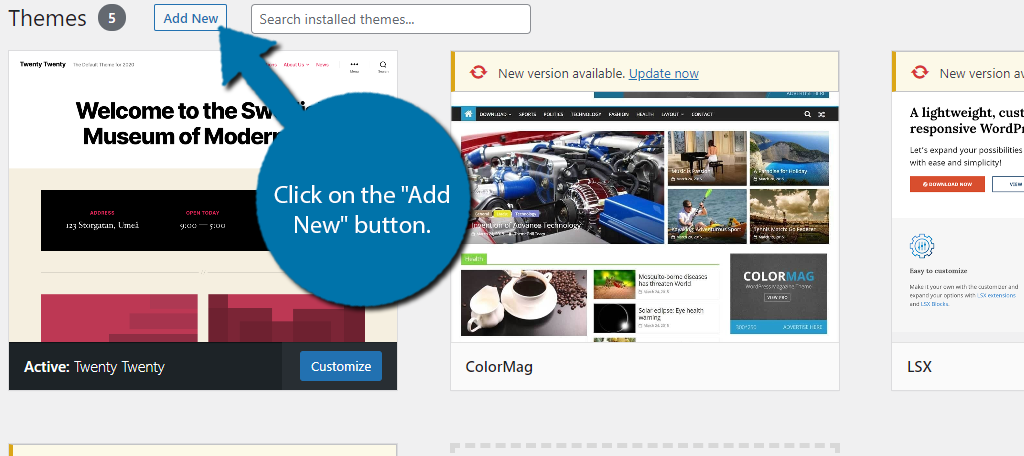
To find a new theme, click on the “Add New” button.

Here, you can browse free themes in the WordPress directory. Make sure to check out demo sites, if available, to see what’s possible on the homepage.
It’s worth mentioning that you can also check out premium theme options as well, but you need to visit their respective sites to see them in action.
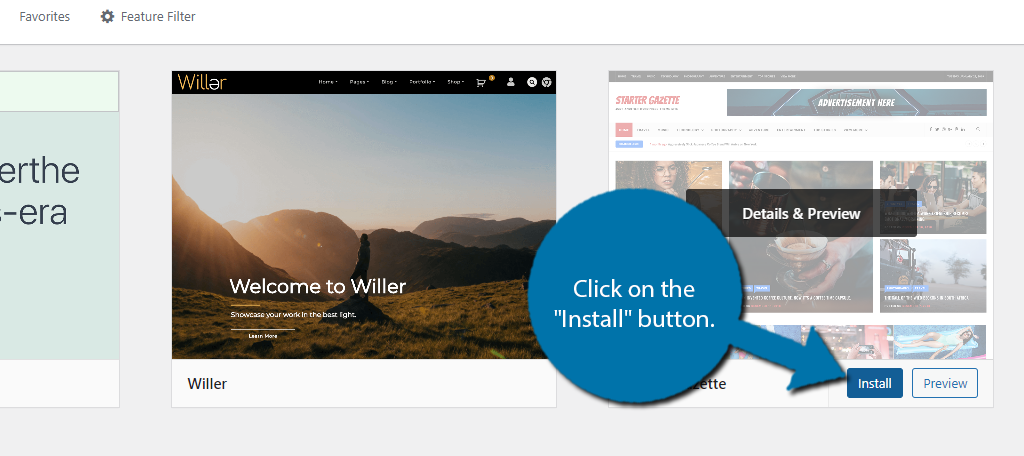
Once you find a theme you like, click on the “Install” button.

You will then need to activate the theme. Just keep in mind that doing this will require a lot of additional work outside of the homepage.
You may need to reconfigure plugins and widget placements to better suit your new layout.
Method 2: Use Theme Specific Tools to Change the WordPress Homepage
If you have a highly customizable theme, you can actually just use the built-in tools that the theme offers. How these work and what is available are entirely dependent on what theme you are using.
For instance, I’ll take a look at the ColorMag in this example.
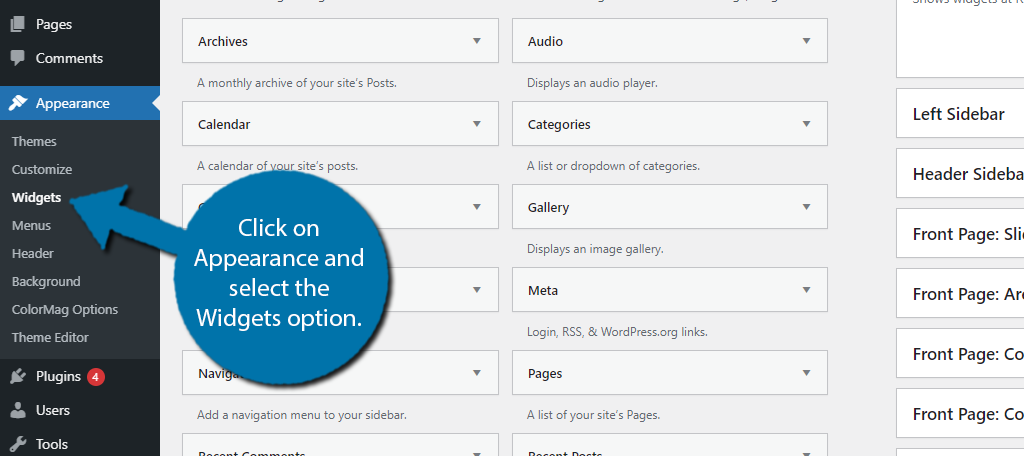
In this case, click on Appearance and select the Widgets option.

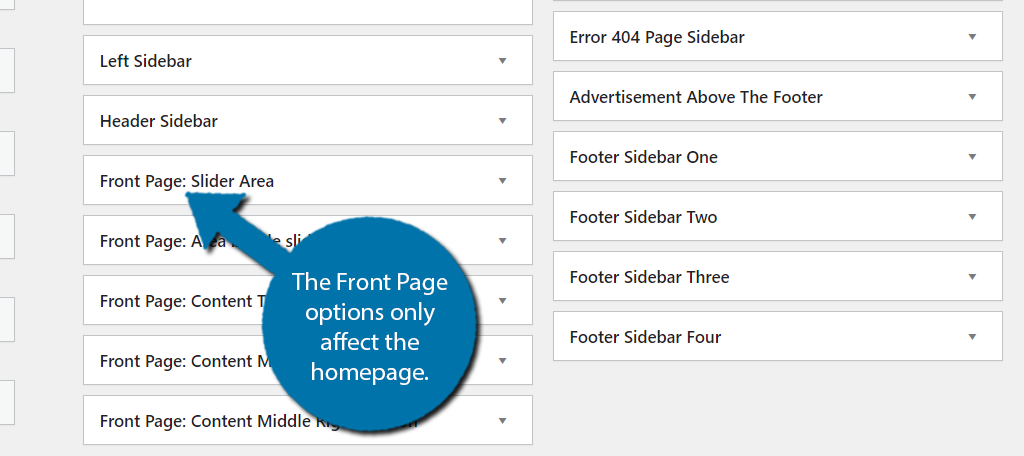
ColorMag provides numerous widget areas that allow you to further customize your website. One of the things that should stick out is all of the “Front Page” options.

These are widgets that should only appear on your homepage. Thus, you can truly build a unique homepage by having only specific elements appear.
For instance, the slider option is built-in. Normally you would need another plugin to add a slider, but here you can just add the content that you want to go into the slider and place the appropriate widgets.
Unfortunately, not every theme will have these options. In these cases, if you don’t want to change your theme, the only other option is to start building your own pages.
Method 3: Build A New Home Page
You can actually set any page as your homepage in WordPress. Thus, you are free to build your own homepage with the layout of your choice. You have a ton of options when using this method, but it really boils down to two things.
- Build A New Page Using Gutenberg
- Use A Page Builder Tool
While both options are viable, I strongly recommend the second. While you may not want to pay for a page builder, it’s worth every penny, especially for a homepage makeover.
Here are a few options to consider using:
Elementor

Elementor is one of the best page builders available in WordPress. It’s robust, simple to use, and everything can be done without ever leaving your website. You can select from a variety of templates with multiple unique layouts to choose from.
Elementor gives you the freedom to customize every single aspect of the pages you build. There are no limitations except for your creativity. Check out our full guide for tips.
Beaver Builder

Beaver Builder is another major player in the page-building tools industry. It utilizes a drag and drop interface that allows you to see the end results in real-time. You can choose from a variety of page templates and add just about any element you could want.
Some of the more popular options include sliders and carousels. But there really is a ton to choose from. If you can envision it, Beaver Builder can make it.
SeedProd

With over 1 million customers, SeedProd is one of, if not the most popular page-building tools available for WordPress. And most importantly, it excels at creating landing pages. Users will be pleased to find over 100 templates to choose from that can all be used as a starting point.
One of the main advantages of using SeedProd is its focus on speed. The pages you build are going to be fast, which is going to help your landing pages rank better. After all, speed does not only improve the user experience, it’s a factor search engines use to rank.
Divi

Divi is very unique from the last few tools because, on top of being a page builder, it is also a theme. That said, you can use the Divi plugin on other theme’s so you are not limited to this specific appearance. But, it is highly compatible and can get you some really good results.
The page builder offers users a drag and drop interface, templates, robust customization options, and more. It’s a great option when you need to change your homepage.
Set the Page As the Home Page
Once you have used a page builder to create your new homepage, you need to tell WordPress to recognize that it’s the actual home page.
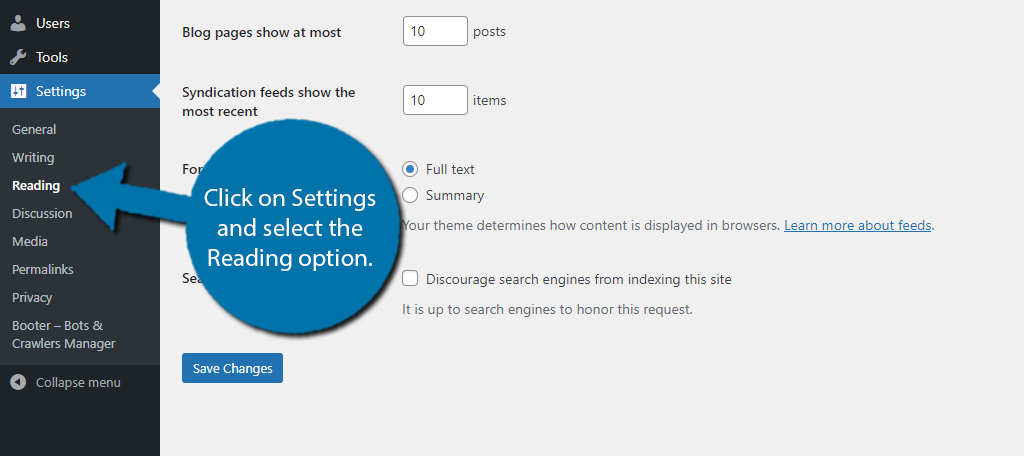
To do this, click on Settings and select the Reading option.

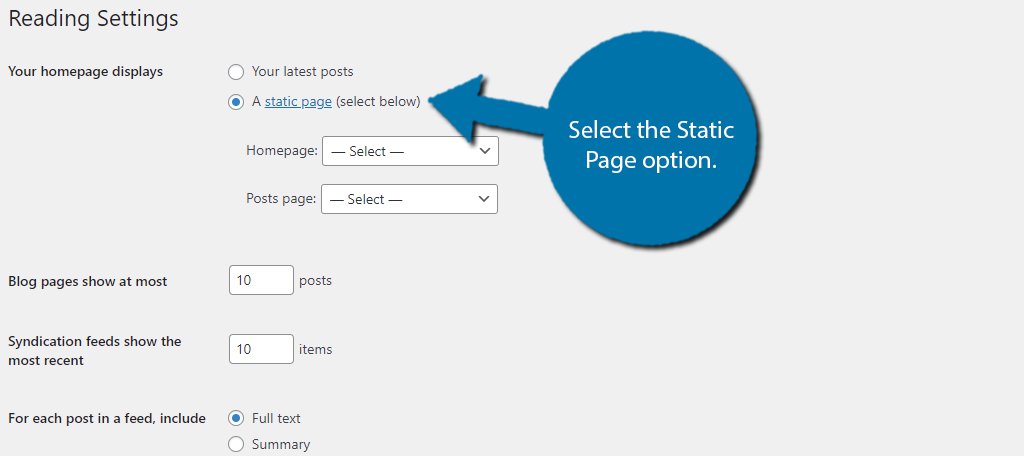
In the “Your homepage displays” section, select the Static Page option.

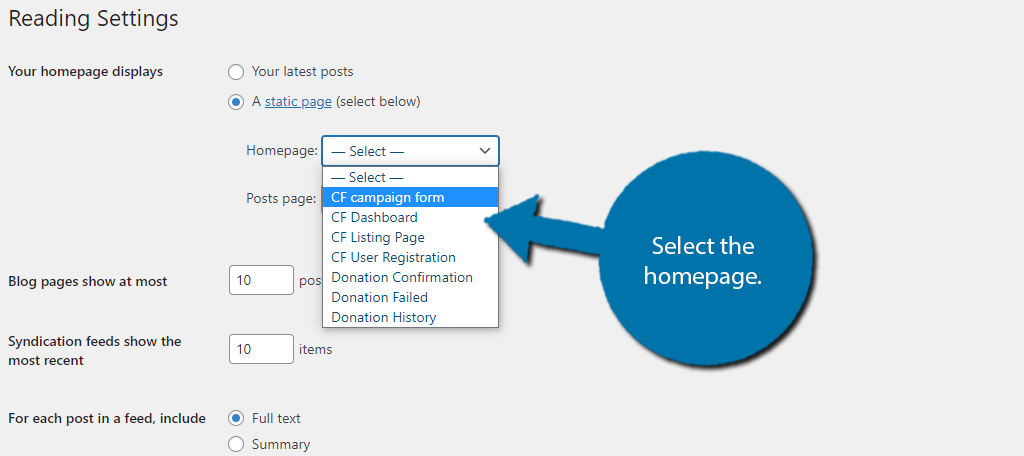
Use the drop-down box to select which page WordPress will recognize as the homepage. You must also select a post page. So, if you haven’t already, you need to create a page for that.

You can actually create multiple homepages and swap them out throughout the year. For instance, you can have a homepage designed for Christmas and another for Halloween.
Just keep those pages saved as drafts and repeat this step to make them the homepage when it’s that time of the year.
When you are finished making adjustments, click on the “Save Changes” button.

Congratulations, your homepage is now in place and ready to impress visitors.
Method 4: Change the Homepage with the WordPress Customizer
Now that you have set up a homepage you need to start customizing it, and one of the best ways to do it is with the WordPress customizer. This tool allows you to edit any post or page on your website from one location.
Although, if you want to actually change the content and not just the design, you are still better off visiting the actual post or page to make edits.
Let’s begin.
Step 1: Enter the Customizer
The Customizer is available in every WordPress install and works on every theme. Thus, there’s no reason why you can’t use it. The only time you may not want to use the customizer is if you are using a page builder plugin.
The customizer may not have the ability to properly change custom pages the way you want. In those cases, your better off sticking with the page builder as the customization tool. In any event, it’s easy to enter the customizer.
Click on Appearance and select the Customize option.

You are now in the customizer and ready to make some changes.
Step 2: Customize the Homepage (Or Anything Else)
While we are just focusing on the homepage, it’s important to point out that all of this information can be used to customize anything else in WordPress. You should already be on your home page. But if not, navigate to your home page in the customize editor.
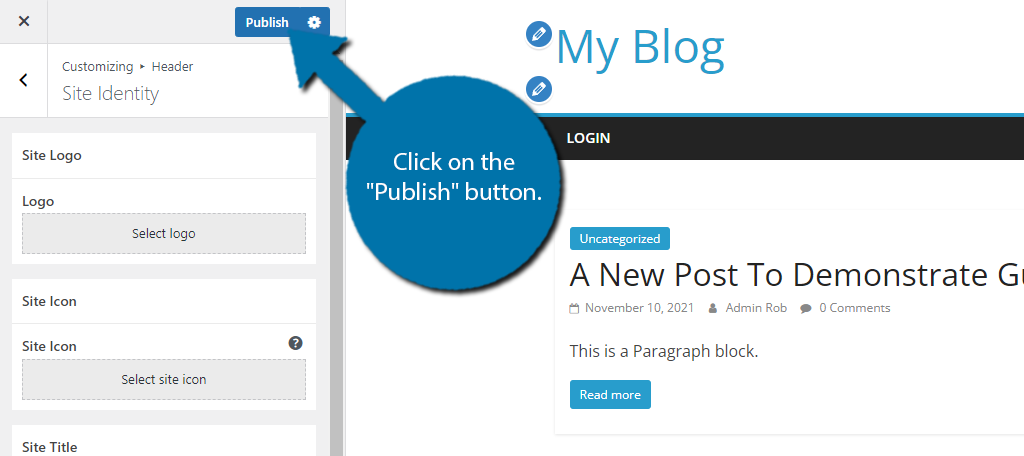
Once there, you should notice that just about everything on the homepage has a small blue pencil next to it like so:

Simply click on the pencil to begin editing the element. All of the options will become available on the left-hand side of the screen. Simply go through the options and select the best choices for your website.
The best part of this tool is that everything is in real-time.
Thus, you can see what all of the changes will look like as you make them. Now, this shows what it will look like once you publish the changes. It will not change the live website until you do so.
This is the main reason many developers use the customizer to edit WordPress.

You might notice that the posts that appear on your homepage are not editable. If you need to make a change to the content within, then you will need to edit that specific post and not the homepage. The same goes for the layout of the page.
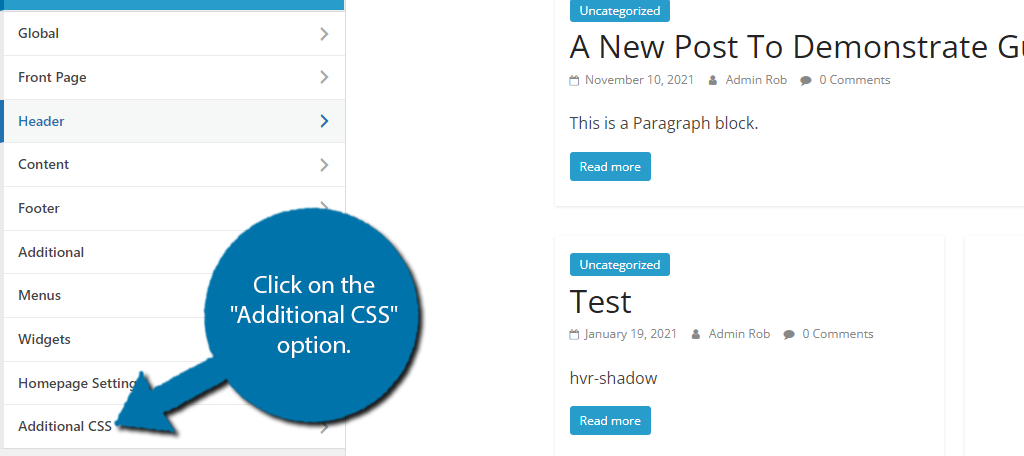
You can also add custom CSS code by clicking on the “Additional CSS” option.

At this point, you can go through each of the options to make changes to those specific sections of the page.
Once you are happy with all of the modifications, click on the “Publish” button to apply all of the changes to the website.

Congratulations, on learning how to change the homepage with the WordPress customizer. And remember it can be used for any page or post in WordPress, not just the homepage.
Brand Your Homepage
One common mistake new website owners make when designing their site is the lack of branding. This is especially important on landing pages.
Branding is both a form of marketing and advertising. It helps customers associate a product with a brand, and that can lead to a ton of sales. For instance, one of the most recognizable logos in the world is the Apple symbol.
When customers see that logo on a page or in-store, many will just buy it based on that fact. It can be extremely effective once you have an established brand. However, before any of that can happen, customers need to see your brand in action.
Make sure that your homepage incorporates your logo and personality.
Change Your Homepage in WordPress Today
WordPress is highly customizable, and at some point, every website will make a change or two to its homepage. In fact, if you are not making changes, you’re doing it wrong.
Updating your website’s appearance keeps it modern, helps remind visitors that the website is regularly updated, and can lead to major improvements in terms of both performance and SEO. After all, Google makes multiple major changes each year.
Having your landing pages look great and reflecting the best practices is vital for success.
Did you build your homepage with a page builder? Did you consider switching your theme?


I am using a theme that do neither have layout option in theme options nor in widget so how to do with short codes if I want width 900 only?
This is very helpful article which enabled me to solve a nagging problem.
Hi Akoli,
I’m glad that our tutorial was able to help you.
Hi there, I am using a free theme called Edin, and would like to add a testmonial slider to the home page. Is this possible?
Hi Jes,
Tough to say, you will have to contact the author of the theme to see if it’s possible.
My homepage text will not show up in the drop down tab. How do I change my homepage text?
Thanks for the article. I tempered with my homepage slider. Put it back, but just cannot erase sidebar that is showing. The sidebar has reduced the size of the slider making the homepage small
Thank you so much! This has been really helpful.
Thank you Kaumil, the article helped me 🙂
Thanks Patel for the article. It helped me deal with a problem I had with setting up my website’s front page.
It really depends on the blog. Some topics and niches just simply perform better than others. However, every blog has potential to grow into something larger. In fact, many people have turned blogging into a full-time job making far more than they did at a traditional career. But, it does require quite a bit of effort to reach that level of success. It’s entirely possible, though.
If you’re looking to blog, sticking with a specific niche has the best chance of success. For example, blog about something of which you’re passionate. It’ll help you stay focused, motivate you to write and help build expertise…which is valuable in search engines.
It was helpful for me,
thanks!
regards
James v. Jordan
It was helpful one. thanks
Hi
I am learning. I have a school website but I want to edit the home page and add to it as a result of Covid 19. How do I do that
Hi! I want to add a text that says “keep scrolling to see more posts” at the top of my home page but it is not static. Is there any way to still add text at the top of it is not static or maybe change it to static but still show latest posts? Maybe a bit of code? My website- http://www.theawarenessblog.com
Hello! Thanks for the tutorial post. Is this for after it has launched as well or only as you are first creating your WordPress?
Thanks again.
Amanda,
It works on existing WordPress installations. Of course any tie you make a layout change on an established, live site, it’s a good idea to back everything up first.
Thank you for this info! Where do you find the shortcode from the plugin that does not create a new side menu in admin? I recently installed a plugin to use in the Navigation Pro Theme, but I can not use it on the homepage without the shortcode. TIA!
Kaumil,
can you guide me as how to make a home page which is a static page
issues I face:
1) after making a page called as homepage, how do I make that page as home page
2) what all changes I can do to that page so that it becomes same as previously
Hi, I need assistance with changing the margin of my WordPress blog. The texts are closer to the left and hidden.