If your website deals with the stock market, displaying live stocks is a must-have feature. Luckily, like most things in WordPress, there is an easy and free plugin that can get the job done. In this case, it’s the Live Stock Prices for WordPress plugin.
The plugin uses EOD historical data, which you will need to sign up to obtain an API key, but as you will see, it’s easy to do. Today, I will demonstrate how to add a free stock ticker in WordPress and view live stocks in real-time.
Why Add Live Stock Prices in WordPress?
There are a lot of WordPress blogs that deal with live stocks.
In those cases, displaying a WordPress stock ticker can be a huge benefit to your visitors and even add a sense of credibility. After all, you are displaying live stock prices to your visitors.
If you don’t believe me, check just about any large-scale website that deals with stock analysis. You’ll notice that the vast majority all include stock prices in some form or another.
So, why should your website be an exception?
How to Display Live Stocks in WordPress
Step 1: Install Live Stock Prices for WordPress
The Live Stock Prices for WordPress plugin is an extremely easy to use WordPress stock ticker. It supports 60+ stock exchanges around the world, over 120,000 stock symbols, and can even display cryptocurrency prices.
However, before you do any of that, you will have to obtain a live stock data API key from EOD Historical Data. Without the API Key, the plugin will not display prices. But since it is free to obtain, you won’t have any issues.
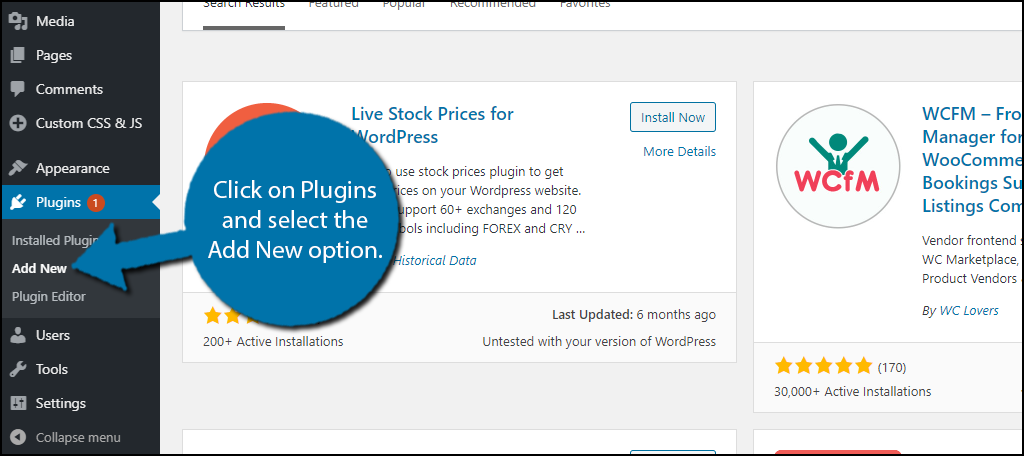
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

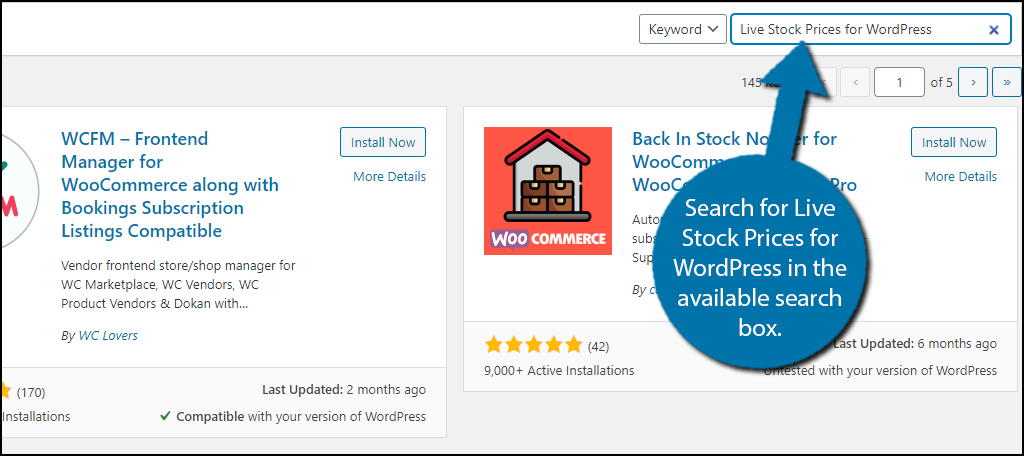
Search for Live Stock Prices for WordPress in the available search box. This will pull up additional plugins that you may find helpful.

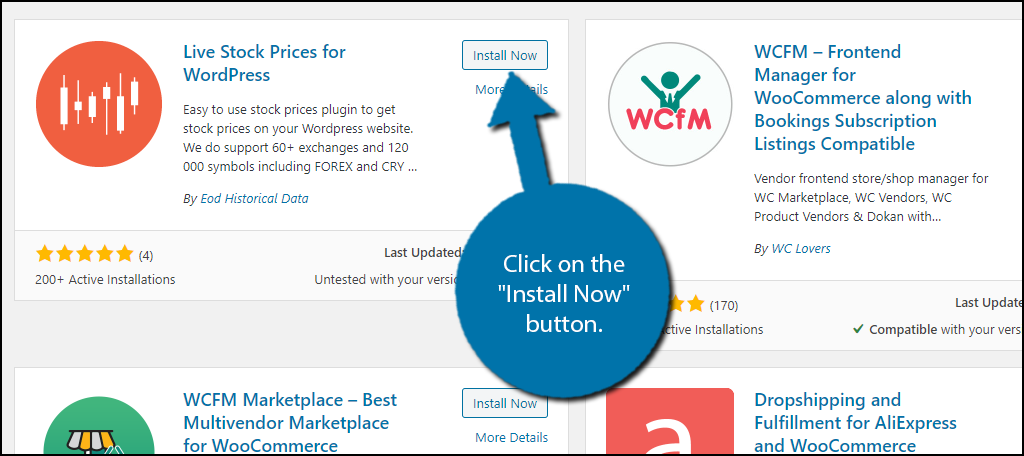
Scroll down until you find the Live Stock Prices for WordPress plugin, click on the “Install Now” button, and activate the plugin for use.

Step 2: Obtaining the API Key
Before going any further, you will need to obtain the API Key from EOD Historical Data. It only takes a few minutes to get and if you already have one, feel free to skip this step.
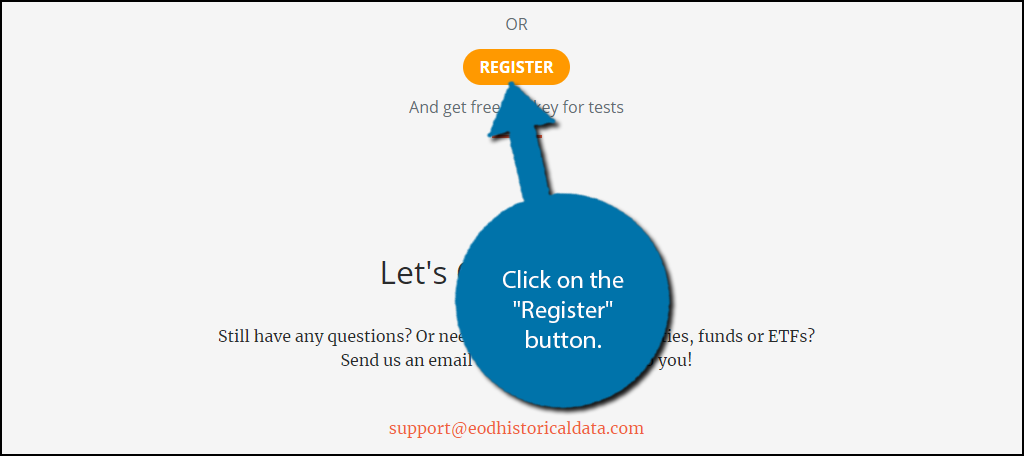
Visit the EOD Historical Data website and scroll down to the bottom and click on the “Register” button.

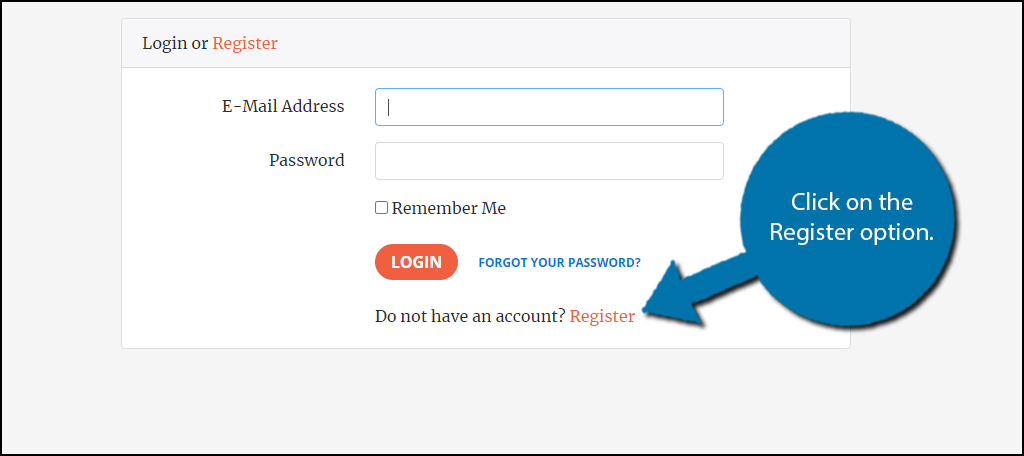
Even though you just clicked on the “Register” button it will actually bring you to the login screen. Click on the Register option to begin creating an account.

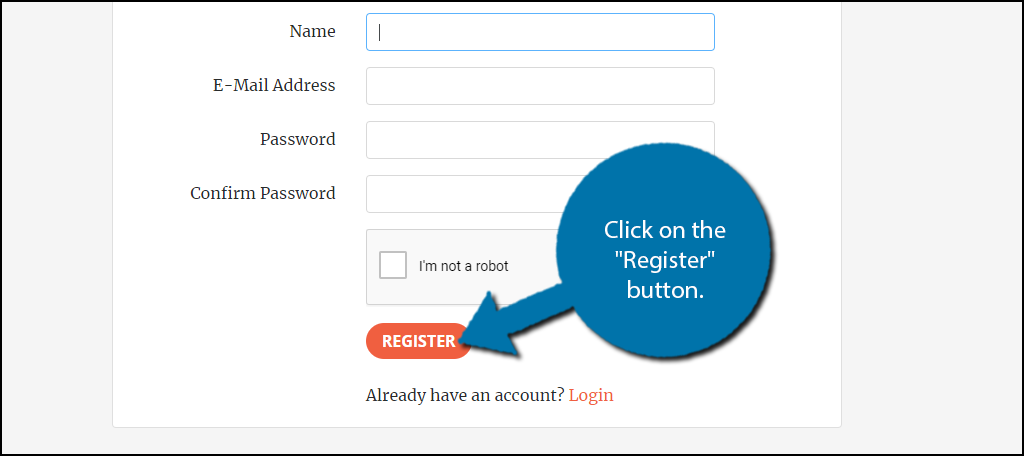
Insert a name, valid email address (you will need to confirm the email), and create a password. When you are done, click on the “Register” button.

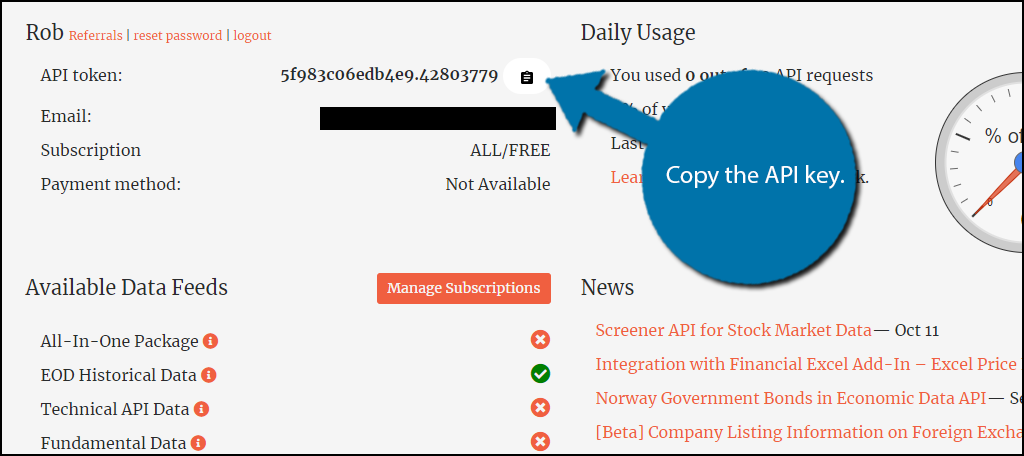
You will then be brought to a congratulations screen, and after a few seconds, you will be redirected to your new account page. The API Key is located on the top right corner. Copy the API key.

You are now ready to return to your WordPress website.
Note: The free API key does have limits on what is viewable, so you may need to consider upgrading if you find the plugin useful.
Step 3: Adding the API Key
With the API Key in hand, you are now ready to start using the plugin.
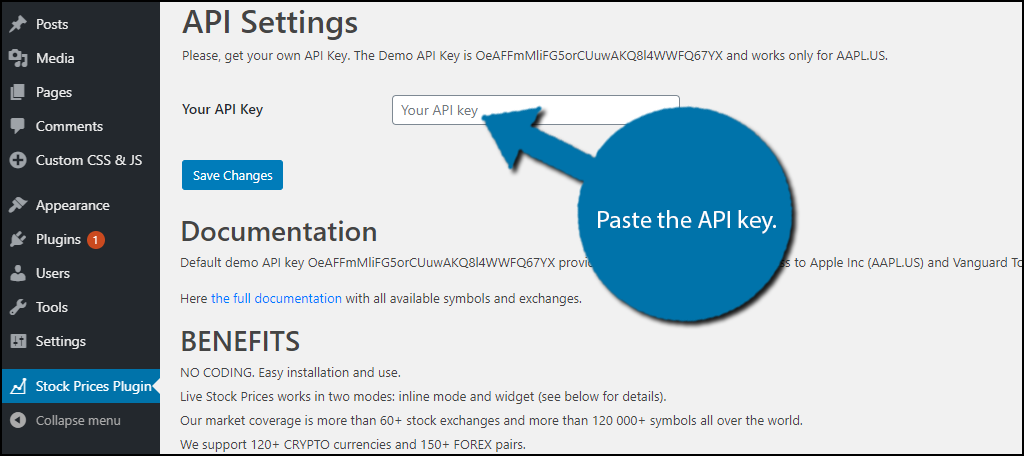
Note: The plugin does provide a demo API Key, but it will only display Apple Inc (APPL) and Vanguard Total Stock Market. This will allow you to test the plugin on your website, but the functionality will be extremely limited.
On the left-hand admin panel, click on Stock Prices Plugin and insert the API Key into the appropriate text box.

Click on the “Save Changes” button and you are now ready to display live stocks on your website.
There are two ways to do this. the first is to use a shortcode. The second is to use a widget. I will cover both methods in the following steps.
Step 4: Displaying Live Stocks with Shortcodes
If you have ever used a shortcode before, you already know how to do this method, but unlike other plugins that maybe only have 1 or two shortcodes to use, this one has one for each stock.
Here is an example that will display the Apple stock price:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][eod_ticker target=”AAPL.US”][/ht_message]
Note: Take notice of the “.US” after the Apple stock symbol(AAPL). This is ensuring that you are viewing the US stock market. This is necessary if the same symbol is used in a different market. Although you don’t need the extension, it is highly recommended to avoid mistakes.
The only change you will see in other shortcodes is that the stock will change. So for example, if I wanted to view the Sony stock, the shortcode would look like this:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][eod_ticker target=”SNE.US”][/ht_message]
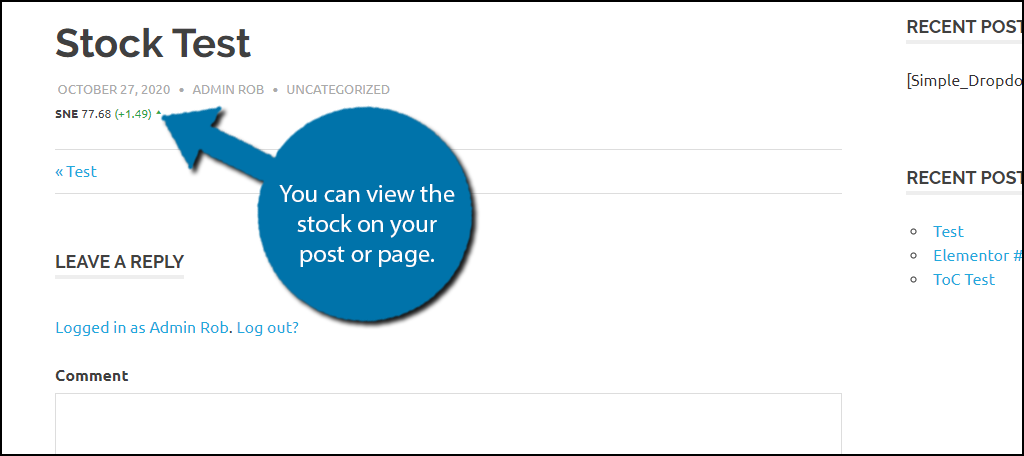
The results will look like this:

Unfortunately, the shortcode can only be used for one stock at a time, thus if you want to display multiple live stocks on a single page, you will need to use multiple codes.
This method is ideal if you want to display a post or blog about a specific company. For example, if you wanted to talk about the latest iPhone reveal, it would make sense to include the Apple stock.
While the shortcode will work on a text widget, I strongly recommend the actual plugin widget instead. It is far more customizable and will look better in a widget area.
Step 5: Displaying Live Stocks with A Widget
The widget method is ideal if you want to display a variety of live stocks across your entire website.
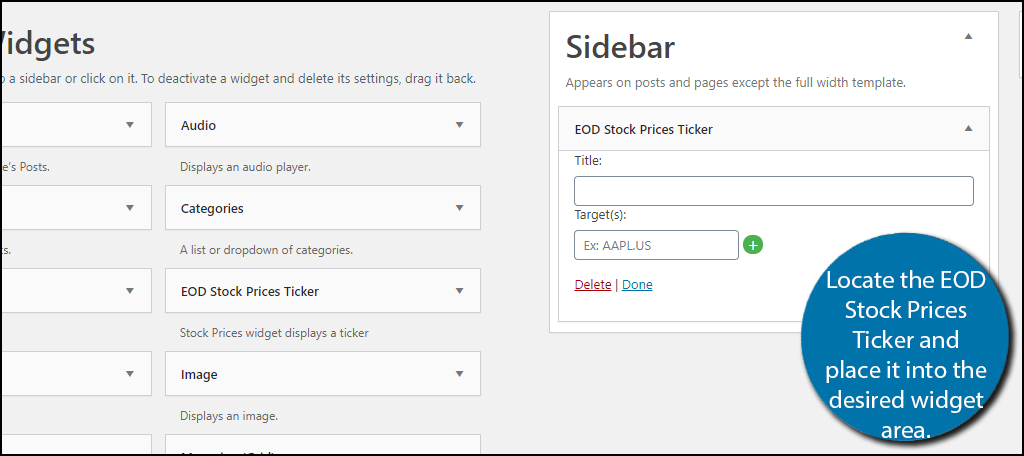
Click on Appearance and select the Widgets option. Locate the EOD Stock Prices Ticker widget and place it into the desired widget area.

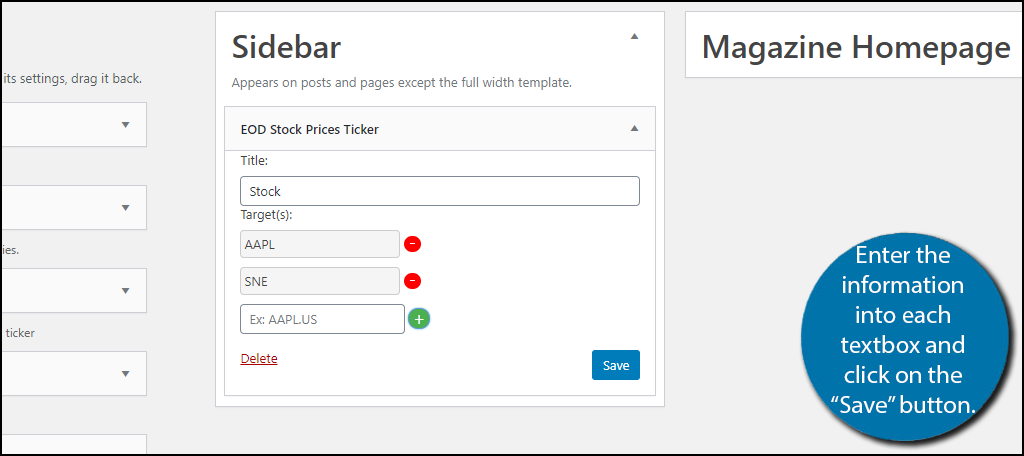
You can add a title and as many stocks as you want to display. This is superior to the shortcode method because it allows you to post multiple stock prices at once and you can change them at any time.
Note: To add another stock, click on the green “+” mark after you have added a stock in the textbox. If you just click on the “+” without entering a stock, nothing will happen.

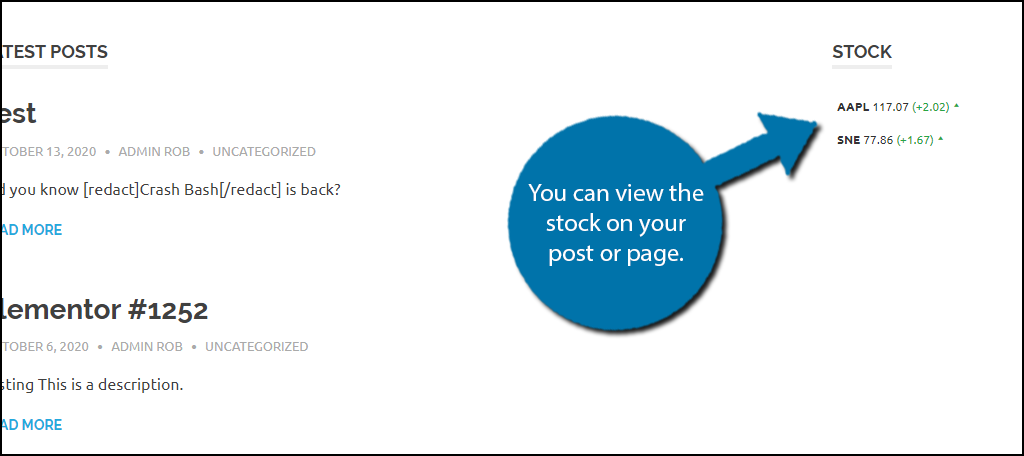
The final result on a sidebar will look like this:

Congratulations on learning how to use WordPress to display a stock price on a page or post. Remember that you can change the stocks you display at any time by editing the widget or shortcode.
How is this Stock Ticker Useful?
Most blogs are niche sites. This means you focus on one very specific industry, interest, or topic. Using stock symbols to accentuate the content can be an attractive feature.
For example, you could show Google’s stock prices if you’re writing an article about the Stadia gaming platform.
Or, you could load up the sidebar with stocks that are relevant to the overall niche of your website.
You could even add your own if your company is publicly traded.
Make the Most Out of Live Stocks
Displaying live stocks on your website can really help your financial blog or it can even help you show when a company is feeling the effects of a bad presentation of a new product. In either event, your website can take advantage of showing off stock prices.
However, keep in mind that even some non-financial blogs may want to use stock prices as a reference point.
For example, with the PlayStation 5 and Xbox Series X about to release, it might make sense to track their stock prices and financial data to see which one is performing better in the sales department. This kind of process can be applied to a variety of blogs.
What stocks is your website tracking? How easy did you find the Live Stock Prices for the WordPress plugin to use?

Great post, very informative. The registration process for the API has changed though, FYI.
Thanks
I’m glad you found it informative. That’s one of the most difficult parts of having a site with over 1,000 tutorials…keeping them updated. Thank you for the heads up and I’ll have this one rewritten as soon as we can. 🙂