As mobile devices account for approximately 48% of Internet access, it only makes sense to make things easier for those who use smartphones. This means adding a call now button to WordPress.
With a tap of a finger, potential customers have immediate access to your business. In fact, just adding a phone number to your menu on the website can directly affect your monthly net income.
From using live chat to contact forms, adding every form of communication improves interaction with various customers. This is because not everyone prefers a specific method of contact.
In this tutorial, I’ll show you five ways to add a call now button to WordPress. You can either do it with a plugin or by adding HTML coding to your site.
Contact Information Inspires Trust
Let’s just go ahead and say it, the internet is not the safest place in the world. A lot of websites are trying to mislead visitors with bad information or predatory sales practices. Your website needs to be trustworthy and adding a Call Now button in WordPress can do that.
Have you ever been on a website and had a question? Probably, but many websites make the mistake of hiding their phone number or not including it.
When customers can see the phone number in a prominent location it makes them more confident because if they need help, the phone number is right there. And by making it prominent, it shows you are proud of your support or sales team.
It’s a strong move and quite easy to add.
How to Add a Call Now Button to WordPress
Method 1: Using Call Now Button
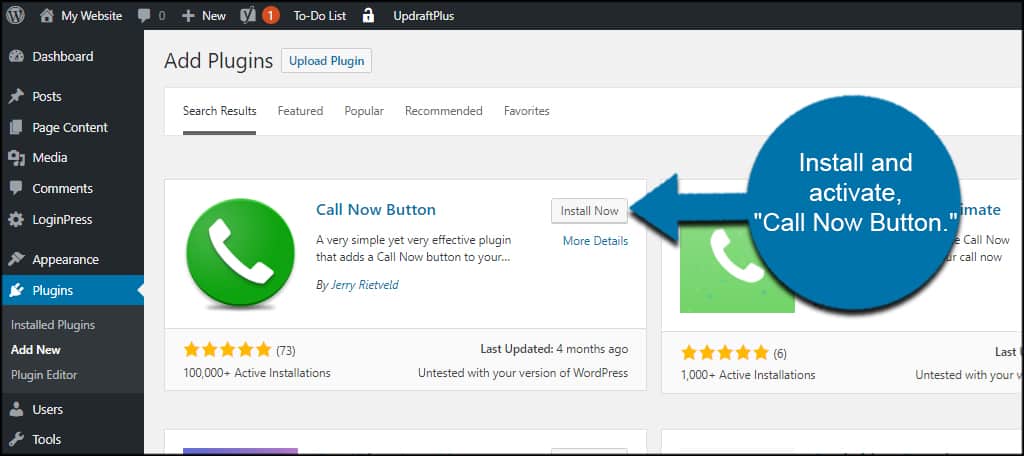
1. Install Call Now Button

Call Now Button is an easy-to-use plugin that is exceptionally popular among WordPress users. In just a few quick steps, you can add a tappable element to your site giving visitors a way to immediately call you.
NOTE: This plugin will only show the call now button on mobile devices. You will not see it display when using a desktop computer to configure settings.
Install and activate, “Call Now Button.”

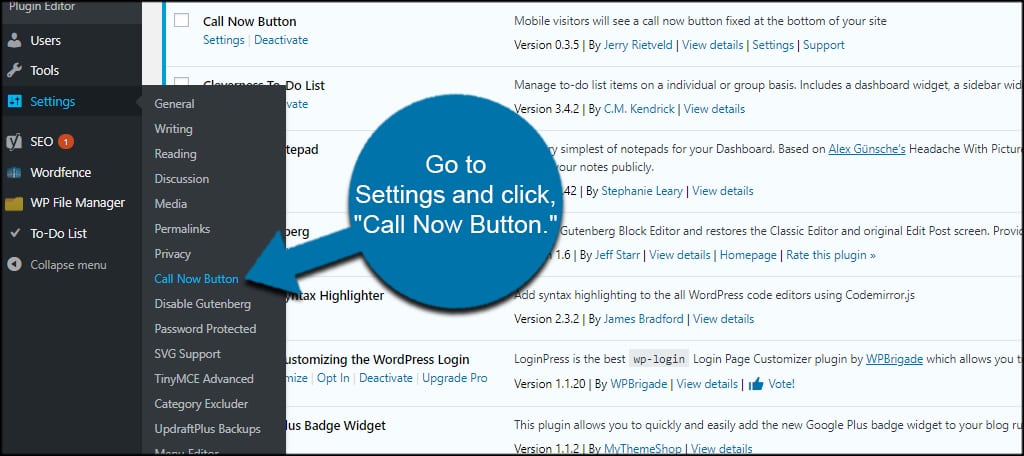
2. Adjust Your Call Settings
Go to Settings and click, “Call Now Button.”

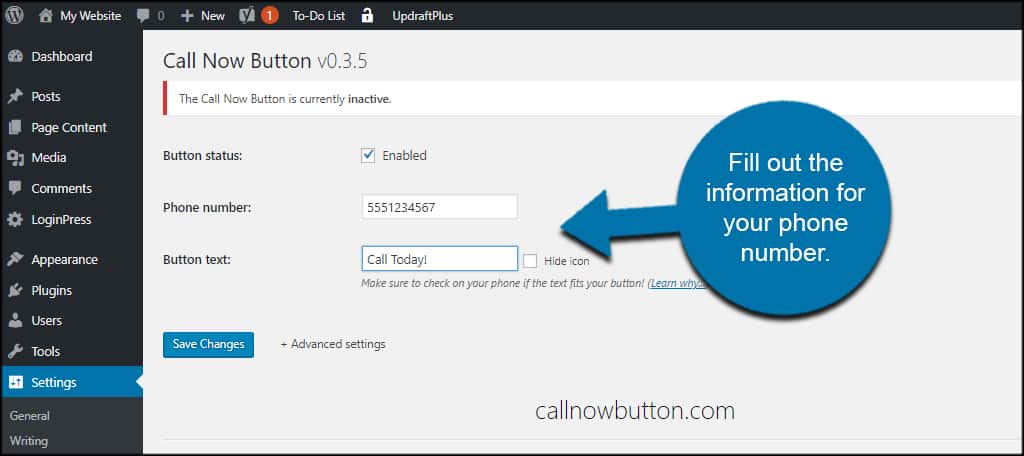
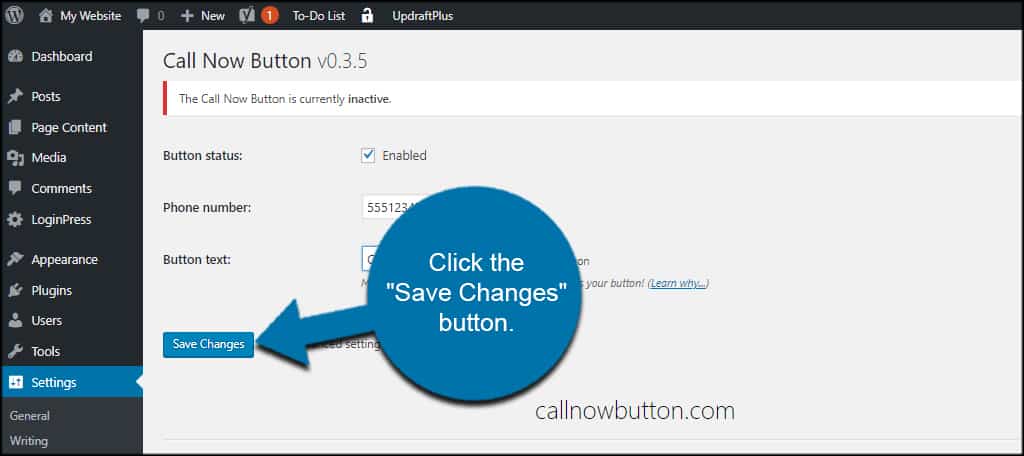
Fill out the information for your phone number. Make sure you check the box next to, “Enabled.”

You can change the text of your call button to anything you’d like. Just make sure the text will fit on the button. Something simple like, “call now” or “call today!” is effective.
Click the “Save Changes” button.

3. Customize the Call Button with Advanced Options
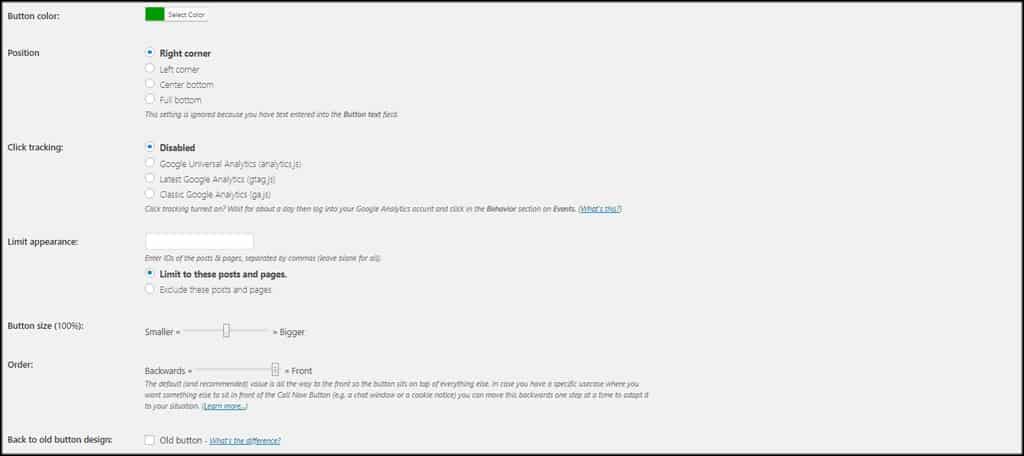
If you want even more out of the plugin, you can expand the “Advanced” settings. Here is where you can customize the color, position, click tracking, size and other parts of the button itself.
I suggest taking a moment to familiarize yourself with this screen and create a custom appearance for the site.

Method 2: Using Quick Call Button
1. Install Quick Call Button

Quick Call Button is another great click-to-call WordPress plugin.
NOTE: Although the plugin states it supports desktop and laptop visibility, I cannot seem to get it to work right. In fact, the button doesn’t show on the developer’s demo site either. This might be something they will patch in a future version.
However, the Quick Call Button works flawlessly on mobile devices.
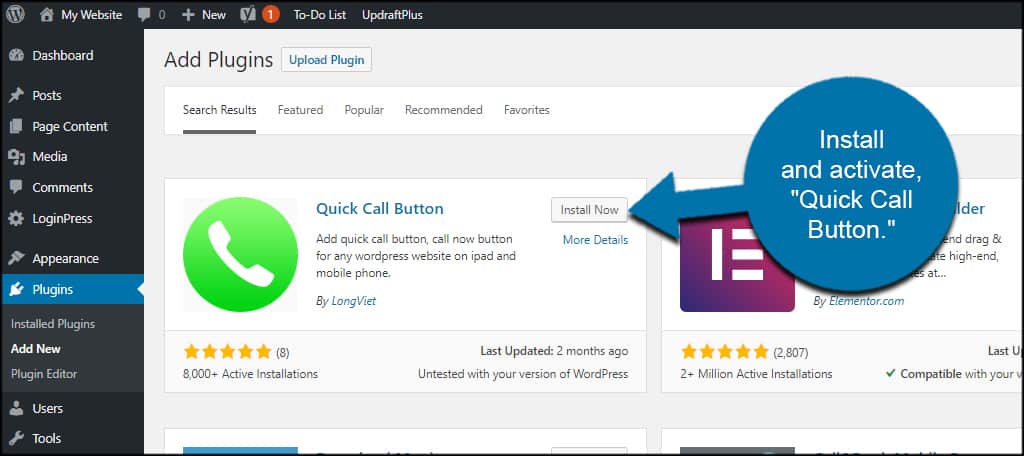
Install and activate, “Quick Call Button.”

2. Adjust the Settings of Quick Call
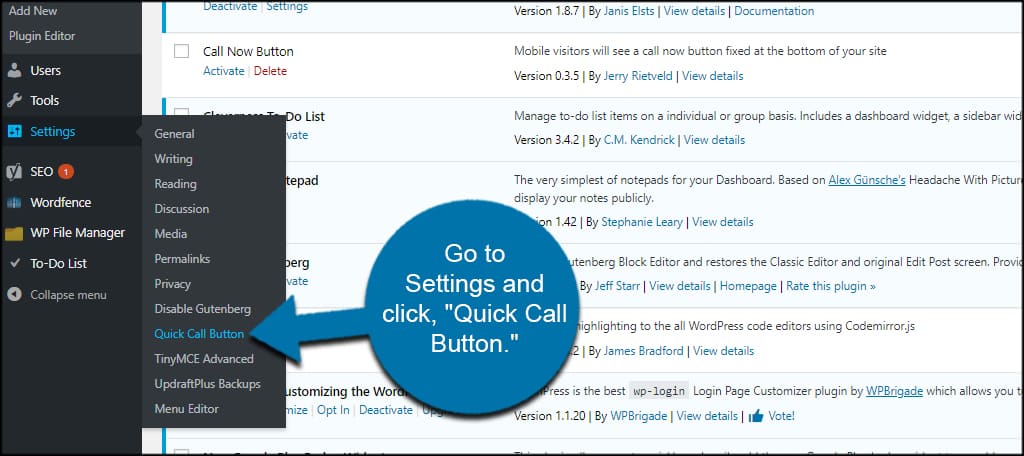
Go to Settings and click, “Quick Call Button.”

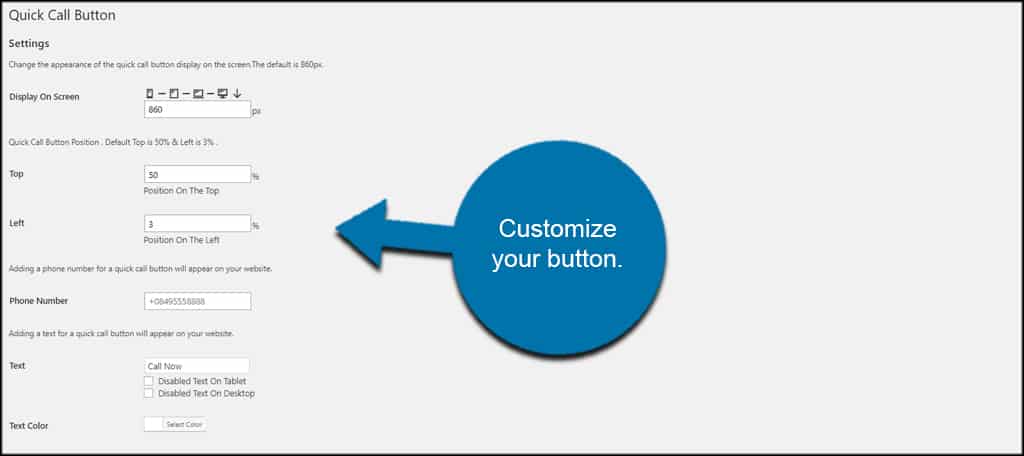
On this screen, you can control the size of the button, the position, colors and even add visual effects to catch the eye.

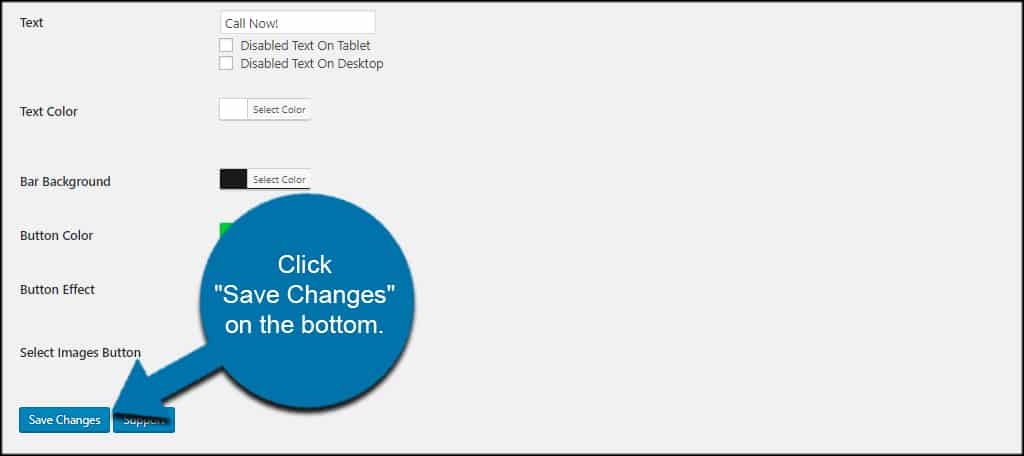
When you’re done customizing the button, click “Save Changes” on the bottom.

Method 3: Adding WhatsApp Me
1. Install WhatsApp Me

WhatsApp is a very popular format for Internet texting and calling. As it’s used around the world, it’s a great solution if your business reaches more than just your local consumers.
And it’s easy to add to your website as a form of communication.
WhatsApp me gives your visitors a way to message or call you from the WordPress website.
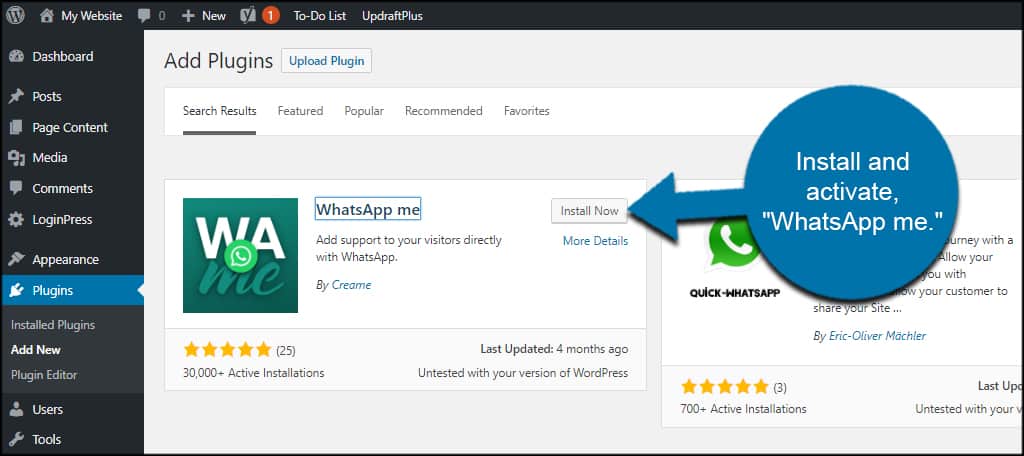
Install and activate, “WhatsApp me.”

2. Adjust the Settings for WhatsApp Me
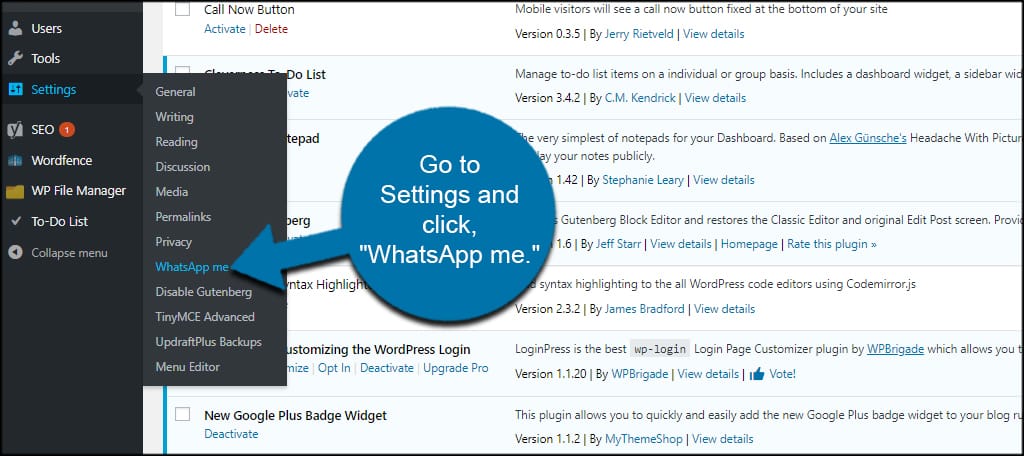
Go to Settings and click, “WhatsApp me.”

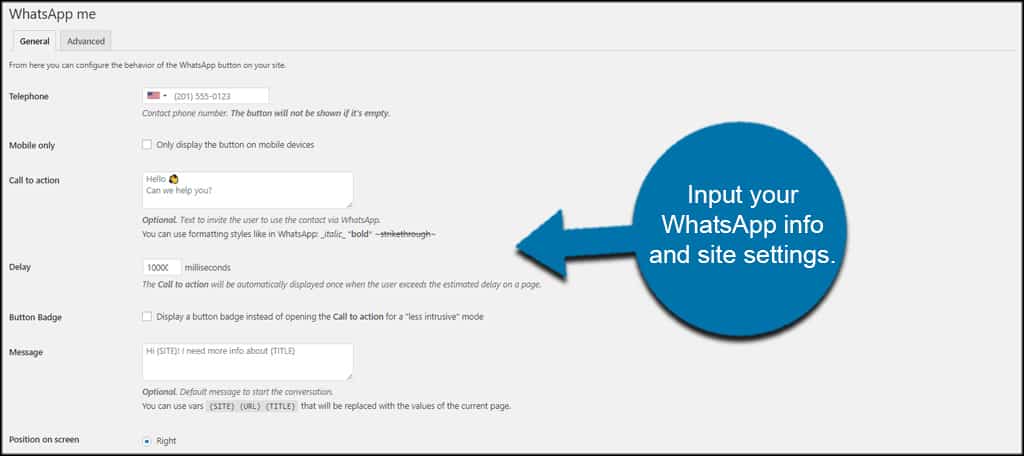
In the “General” tab, input your WhatsApp info and site settings. This includes the phone number for your WhatsApp account, your call to action, and the position of where the call button will show on the site.

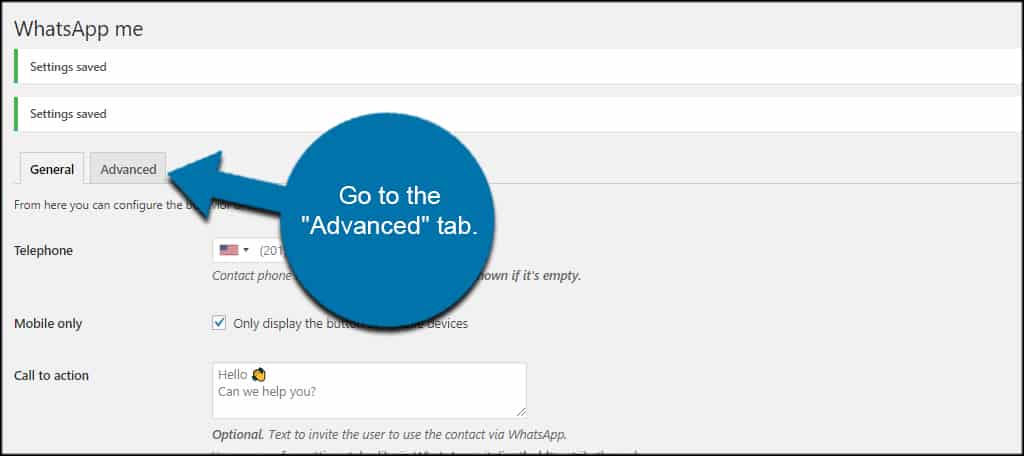
After clicking the “Save Changes” button when you’re done adding your info, go to the “Advanced” tab.

3. Customize WhatsApp Me with Advanced Settings
On this screen, you can change what pages your WhatsApp call button will be displayed. By default, all pages on your site will show the button. However, you can choose which to hide should you decide to do so.
This is completely up to you depending on how you want your site to appear.
If you make any adjustments, click the “Save Changes” button on the bottom. Otherwise, your click-to-call button is already active and working.

Method 4: Adding Click-to-Call HTML Code
1. Add the Click-to-Call HTML to Posts or Pages (Gutenberg)
Another method I’ll show you to add a clickable phone number in WordPress is through using HTML. It works just like a hyperlink in WordPress, only it prompts a smartphone to call the number when clicked.
Since the method varies depending on the editor you are using, I will demonstrate both. Let’s start in Gutenberg.
Simply open up the post or page where you want to add the button and then add a Custom HTML block to the editor. Lastly, copy and paste the following HTML code into the block:

Just remember to swap out the “+15551234567” and “Call Us Today!” with your own information. The end result will look like a normal hyperlink on a desktop that will ask you what device you want to use to make the call.
2. Add the Click-to-Call HTML to Posts or Pages (Classic)
Now, let’s cover how to add a call now button in the classic editor. To add the click-to-call HTML code, input the following:

Replace the “+15551234567” and the “Call Us Today” with your own phone number and anchor text of the link.

One of the best things about using the HTML code is that it gives you the freedom to put it virtually anywhere in WordPress. You can put this in a post, on a page, or use it in the sidebar.
Anywhere you can edit HTML, you can add a clickable phone number in WordPress.
Method 5: Adding Phone Numbers to Menu Items
1. Create a Custom Link for Your Menu
What if you want to add a call link to your custom menu bar? This is actually quite simple.
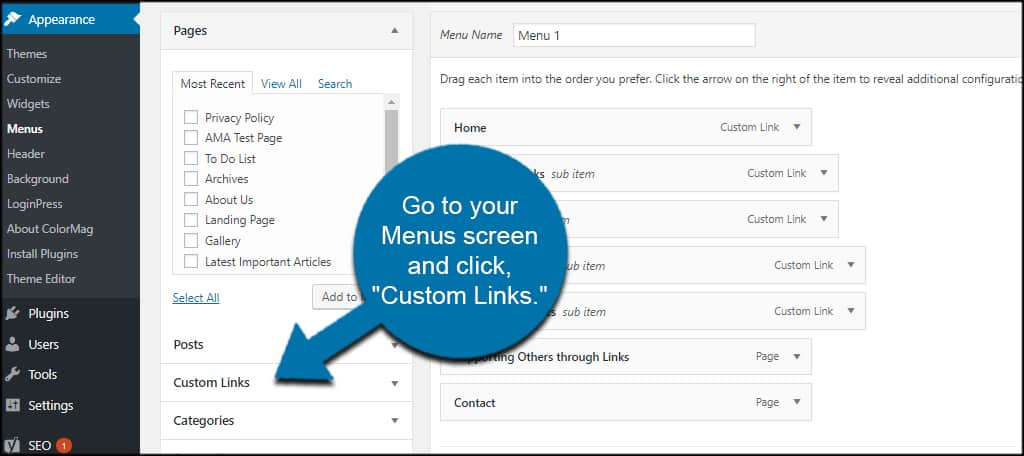
Go to your Menus screen and click, “Custom Links.”

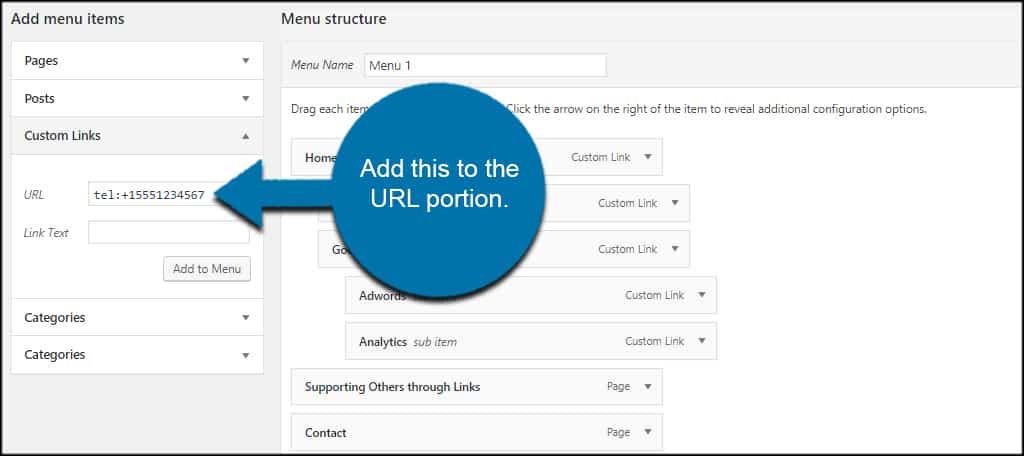
Add this to the URL portion:
tel:+15551234567

Just make sure you change it to your own phone number.
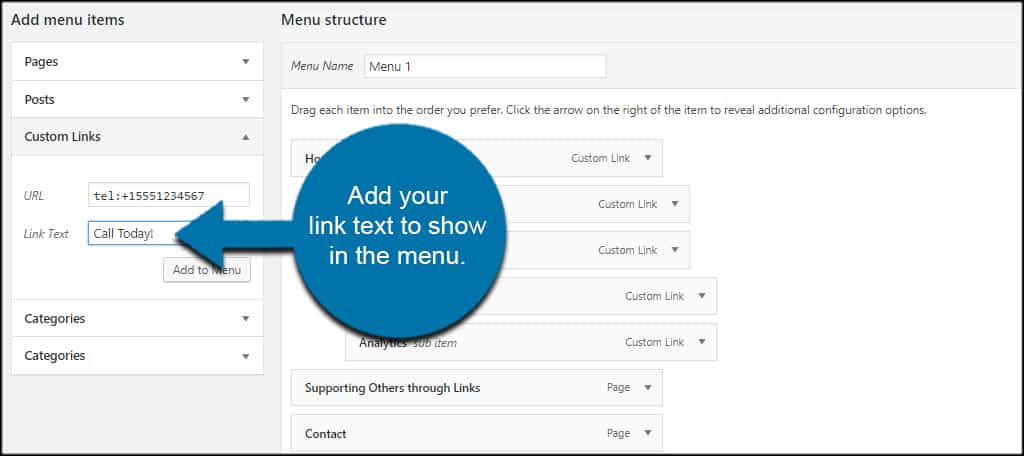
2. Adjust Your Link Text
Add your link text to show in the menu. For this example, I’m just going to use, “Call Today!”

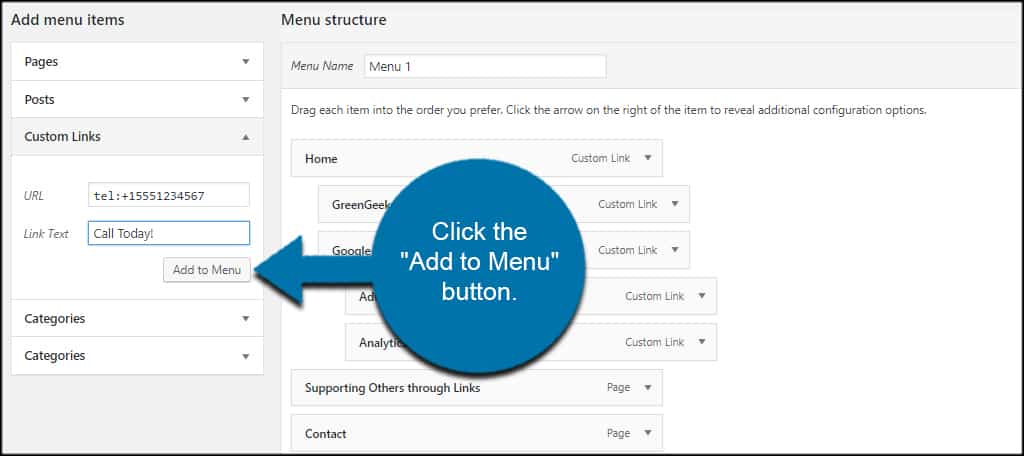
3. Add the Call Button to Your Menu
Click the “Add to Menu” button.

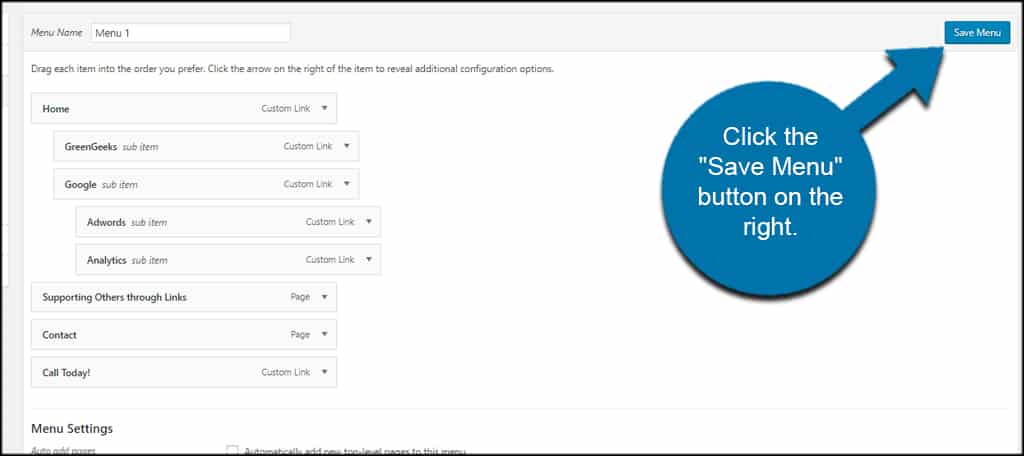
4. Save the Menu
Click the “Save Menu” button on the right.

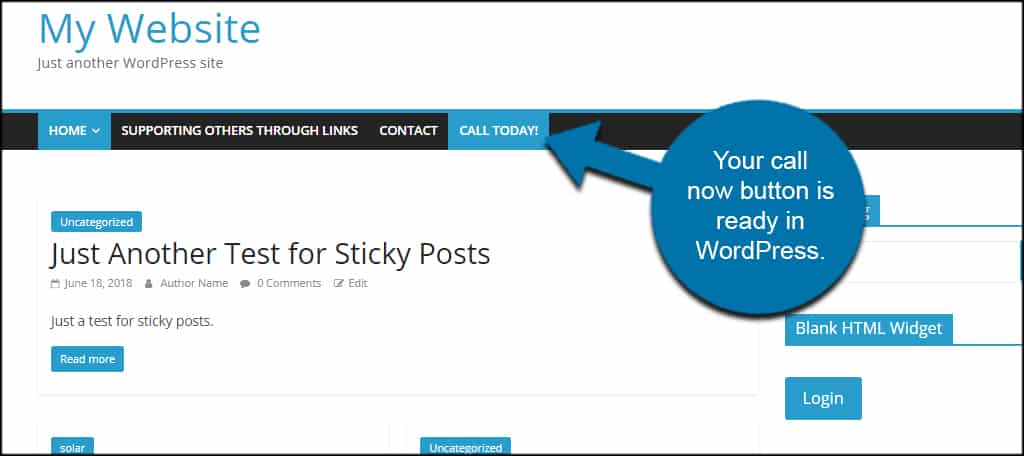
Your call now button is ready in WordPress.

NOTE: In the menu screen, you can move the call link in any position. It works just like any other page or menu item. For instance, you can move it to the far left of the menu by making it the top item in the menu list.
Make Sure Someone Is Standing By
Now adding the phone number is only one part of the equation, you also need to have someone standing by. Trust me when I say, you going to lose a customer if they call and reach an answering machine or the wait time is too long.
Thus, make sure you have employees ready to answer the phone.
Make Contact Easier
Making a phone number clickable in WordPress inspires customers to make contact. This is especially true if you target local consumers. Give them an easy method to call or message you from the website. It could vastly improve your bottom line.
It’s also extremely effective for businesses with a sales team. With the right staff, you can dramatically increase sales by having them communicate with your team.
What methods do you use to initiate contact with customers on your website? Do you prefer plugins or HTML coding when it comes to situations such as creating a clickable phone number in WordPress?


Is there a working example of a website that utilizes this app I can try out from my smartphone?