Do you love adding images to your website’s blogs to enhance your visitors’ experience? If so, then you have probably come across a flipped or rotated image. This generally happens when you take photos with a smartphone and transfer them to your computer. In particular, if you are using an iOS phone, your are more likely to have some flipped or rotated images.
Thankfully flipped or rotated images are not that big of an issue because you can just manually rotate them to fix the problem on your computer. This, of course, is done using some photo editing software. Unfortunately, it’s not that easy when you are uploading them directly to WordPress. Today, I will demonstrate how to fix flipped images in WordPress using the iOS images fixer plugin.
Why Are the Images Flipped in WordPress
This issue is caused by the Exchangeable Image File (EXIF) metadata not being transferred, which is what determines the orientation of the image. This is a regular occurrence for anyone using an iOS device, but can also happen on Androids as well. Of course, it is not always an issue caused by the phone. Sometimes the data is just not transferred correctly because of software you may be using.
If you are not uploading images directly into WordPress, you can also use some photo editing software to fix the photo’s orientation manually and then upload to WordPress. For example, you could use the trial version of Photoshop to fix the image, but if this a common occurrence, you can fix it through WordPress plugins and cut out the need and cost for additional software. It is also much quicker than actually opening a photo, rotating it, and saving it. This is great for websites that focus on images or use WordPress as a Portfolio.
How to Fix Flipped Images in WordPress
Today, I will demonstrate how to fix flipped images in WordPress using the iOS images fixer plugin. Since iOS products are the main reason why this happens, it is no surprise an iOS flipped images WordPress plugin would be created. It has automatic image fixing capabilities which will correct the orientation based on the recovered EXIF information. If that doesn’t work, you can also use the manual option to fix the image.
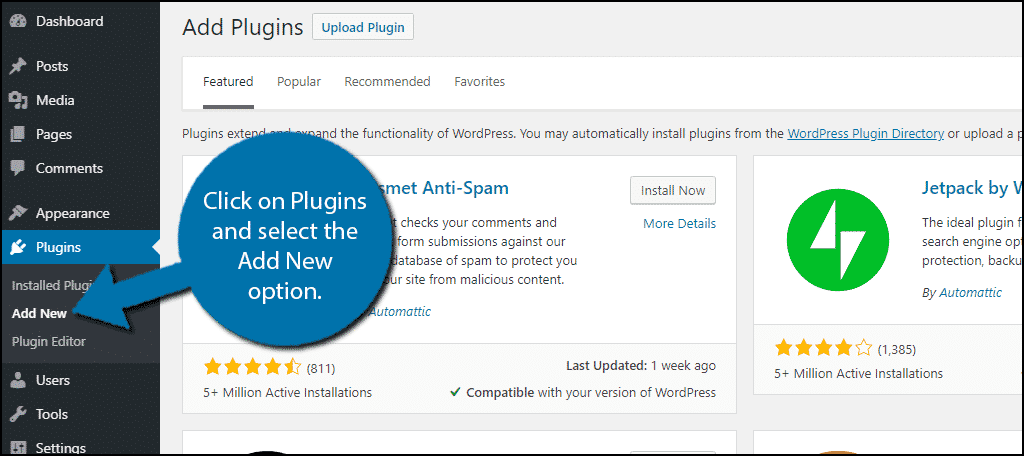
Click on Plugins and select the Add New option on the left-hand admin panel.

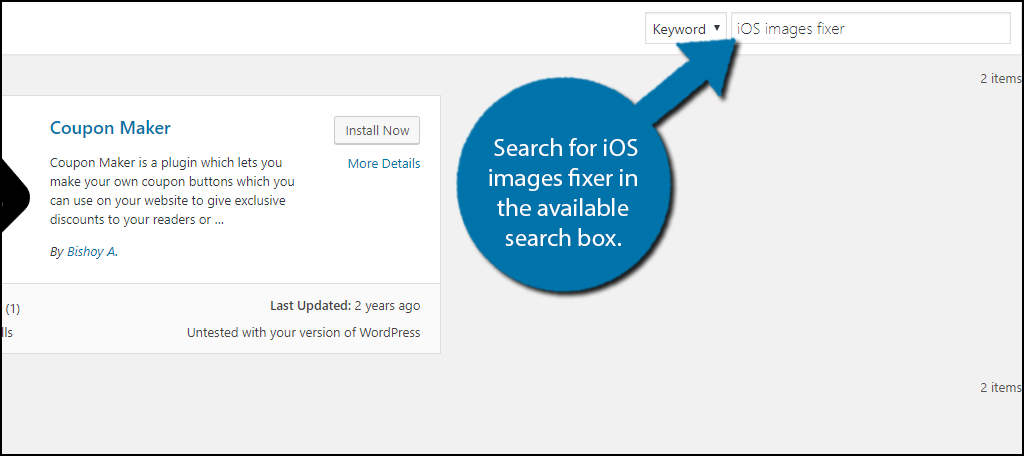
Search for iOS images fixer in the available search box. This will pull up additional plugins that you may find helpful.

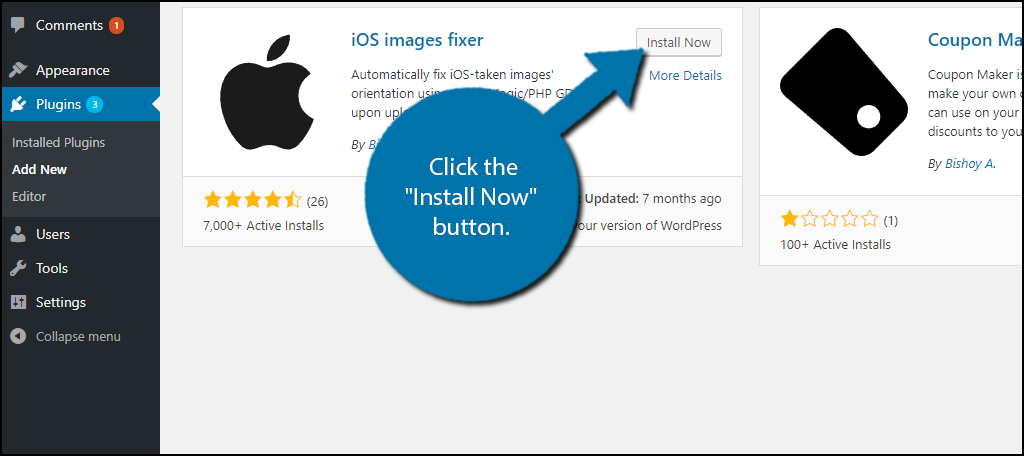
Scroll down until you find the iOS images fixer plugin and click the “Install Now” button and activate the plugin for use.

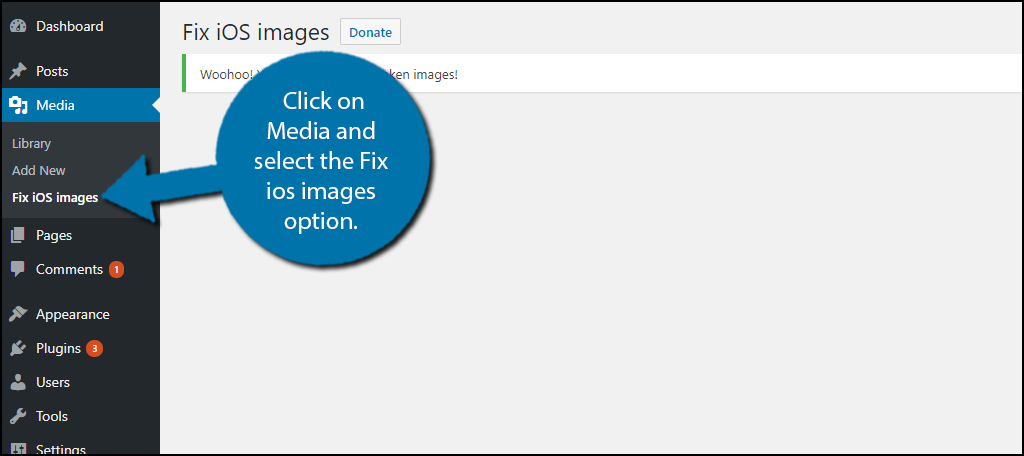
On the left-hand admin panel click on Media and select the Fix ios images option. This will pull up the main settings page.

If you have no flipped images uploaded, then the plugin will tell you “Woohoo! You don’t have any broken images!” and that is a good thing, but odds are since you are reading this tutorial you have some broken images. You will have two options. The first is to click the “Fix All iOS-broken” button. This will select every “broken” image, which means all the flipped images and fix them. The second option is to manually select an individual image you want to be fixed. Use whichever method you prefer.
Congratulations, you have successfully fixed the image rotation in WordPress. It is a very common error in WordPress when uploading an image from an iOS device. Thankfully this plugin makes the repair process extremely easy to go through. If there is a flipped image that remains the same afterwards, then that might be the actual orientation of the image.
Don’t Accept Flipped Images
If you exclusively use iOS devices for photography, then you may have just started using software or tried mirroring the image inside the device itself expecting the flip. There are many options available, but using this plugin is definitely the easiest one. Upload, fix, and place the image in your content. It’s that easy. It’s quite common to find new websites with flipped images and there’s no excuse to settle for them.
Images are one of the most important elements of the content you create. Yes, people want to read what you have to say, but images help give visual aid or help elaborate on a specific point or even add comic relief. Whatever the reason is for using an image, it should be displayed correctly and it doesn’t take that much effort to fix this issue.
How many images were flipped on your website before using this plugin? Had you considered using software to correct the image before reading this?
