Bootstrap and WordPress seems like a natural pairing. Both are designed to hide a lot of under-the-hood technical stuff beneath a user-friendly (more or less) interface or framework.
But they weren’t made to integrate with each other, so using Bootstrap isn’t as easy as installing a WordPress theme or plugin.
You already know WordPress, and why building a site around it is a reliable option. If you’re thinking about creating your own theme, you may have come across Bootstrap and thought it would be a great framework to use for a theme.
Bootstrap was created by designers at Twitter (though not for use on the Twitter site, which is a common misconception). It’s open-source now and has become the most popular design framework.
Bootstrap and WordPress, Apples and Oranges
So we’re all starting on the same page, it’s worth pointing out that Bootstrap is a design framework, and WordPress is a Content Management System (CMS). Those are two very different things. The way Bootstrap and WordPress work together is in the use of Bootstrap as a basis for a WordPress theme.
You can build a website from scratch using Bootstrap, but we’re talking about using bits of it to create a responsive WordPress layout. So we’re not adding Bootstrap to WordPress, per se, but rather playing to the strengths of both systems.
You’ll need a WordPress hosting account to create and use your own WordPress theme. You can’t do this kind of development on a WordPress.com account. For WordPress hosting, I prefer GreenGeeks, as you might imagine. GreenGeeks has plans optimized for WordPress that utilize fast and efficient PowerCacher technology.
How to Use Bootstrap
Bootstrap can be used in a couple of different ways. You can download the source files or reference them from a Content Delivery Network (CDN). When I say “reference” the files, I mean adding a link to them in the head of your page(s). Like so:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
When you reference the files, they are loaded from the CDN, and you don’t have to download the source files.
I prefer referencing the files just because I can avoid downloading the source files and uploading them to my site. But there’s no significant advantage to either method, so it’s strictly a matter of preference.
How to Build a Basic Bootstrap WordPress Theme
Building a WordPress theme from scratch can be an involved, complicated project. What I’m going to show you how to do today is create the simplest WordPress theme, with the minimum number of files.
Even with a minimal approach like that, we can integrate Bootstrap. Once we have the basics down, you can take the theme as far as your skills or curiosity allow.
First, let’s talk about how a WordPress theme works. You can think of a theme as an overlay. The underlying structure and operation of the WordPress CMS remain the same regardless of the theme used. The theme is just the styling or appearance that’s laid over the WordPress core to make the website’s appearance unique.
A WordPress theme requires only a directory and two files, style.css and index.php. We’re going to add a header and footer to those required files, and we’ll talk about (but not implement) another useful theme file, functions.php.
The Building Blocks of a WordPress Theme
As I mentioned, establishing a new theme from scratch can be quite involved. So what I’m going to talk about here is a shortcut method. Whenever I’m learning something new, I like to approach it using a base that I know is sound, then changing it until it breaks. 😉
Along those lines, the easiest way to experiment with a Bootstrap-based WordPress theme is to copy a handful of necessary files from a default WordPress theme, then edit them to incorporate Bootstrap.
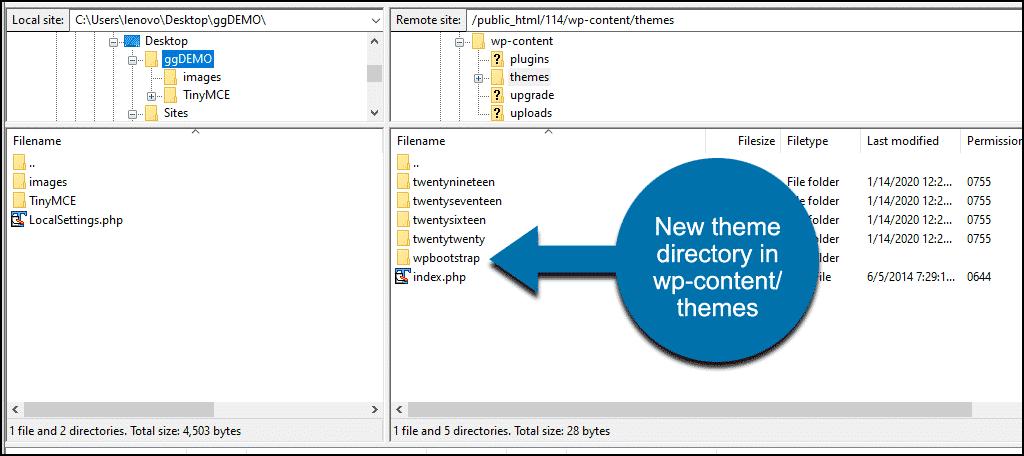
So first, we’ll create a directory to hold the theme files. The directory goes in /wp-content/themes. We’ll call our theme WPBootstrap, and give the directory the same name (in lowercase), wpbootstrap.
You can use cPanel to create or work with files on the server, or an FTP program. For the illustrations here, I’ll use a regular FTP connection rather than the cPanel file manager.

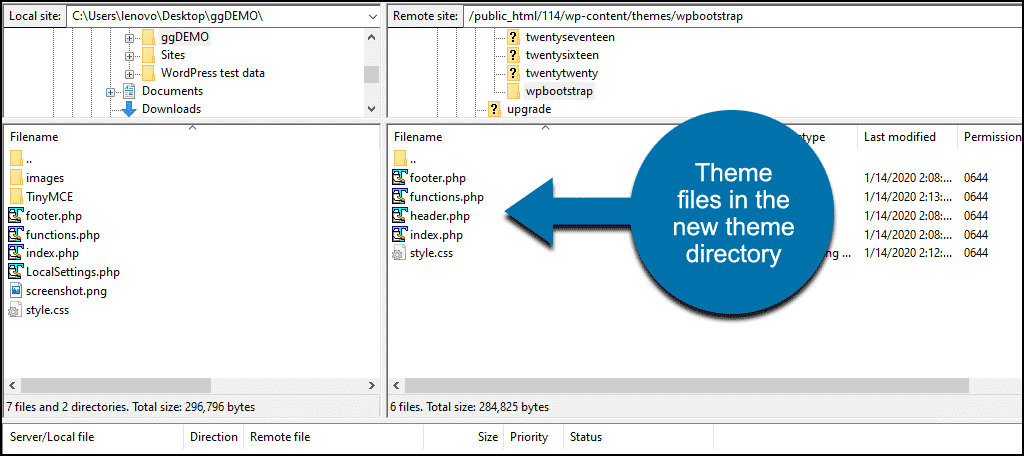
Now we’ll copy the following from a default theme directory:
- footer.php
- functions.php
- header.php
- index.php
- style.css
The most recently developed default WordPress theme as I write this is Twenty Twenty. So if you want to use the latest and greatest, go to the Twenty Twenty directory (/wp-content/themes/twentytwenty) and copy the files into your theme.
But any of the default themes written by WordPress are good starting points for your own.

The style.css File
style.css is home to the theme styles, but it’s also where the metadata about the theme lives. Open up the copy of style.css in a text editor. The metadata is at the top.
You’ll replace everything between the comment lines, /*, and */, with your own information. Like:
/*
Theme Name: WPBootstrap
Author: GreenGeeks
Description: A Bootstrap theme.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wpbootstrap
*/
Those are the required style.css header/metadata lines, but you can also add:
- Theme URI: The URL of a public web page where users can find more information about the theme.
- Author URI: The URL of the authoring individual or organization.
- Tags: Words or phrases that allow users to find the theme using the tag filter. A full list of tags is in the Theme Review Handbook.
- Domain Path: Used so that WordPress knows where to find the translation when the theme is disabled. Defaults to /languages.
Save the style.css file. Now the theme should be visible in the WordPress dashboard under Appearance > Themes.

If you want to add a preview image for the theme, create the image as a 1200 x 900 pixel PNG file. Name the file “screenshot.png” and upload it to the theme directory.

Bringing Bootstrap Into a WordPress Theme
There are a couple of ways to introduce Bootstrap into the theme. The first is by adding the references to the Bootstrap CSS and JavaScript libraries to the header.php and footer.php files.
So in header.php after the <head> tag, add:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
Then in footer.php, before the closing </body> tag, add the JavaScript:
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">
That’s the easiest method and one that’s probably more familiar to all of us. But it’s not the recommended method.
The recommended method is to enqueue CSS and JavaScript files and scripts in the functions.php file.
What the heck is enqueue?!
You can see that we’re beginning to get into the weeds. But building a WordPress theme, at least the first time, is a lot of weed work.
Which is why I suggested working from files copied from another theme. That way, everything works right off the bat, so you can chip away from there.
But enqueue is just a fancy way of saying include. So enqueueing both the Bootstrap CSS from the CDN, and our own CSS stylesheet (style.css) in functions.php, add this:
function wpbootstrap_enqueue_styles() {
wp_enqueue_style( 'bootstrap', '//stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css' );
wp_enqueue_style( 'my-style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'wpbootstrap_enqueue_styles');See, not so bad.
The Rest of the Story
Your new style should be working now with the Bootstrap CSS and JavaScript included. That’s just the beginning, of course. Things get more complicated the further you go.
For instance, depending on your WordPress version, you may not need to call all of the Bootstrap JavaScript. But a lot of that configuration depends on your current WordPress version (and styles and plugins), so it’s not a one-size-fits-all situation.
And Bootstrap has its own set of rules and practices, so it’s necessary to dig into it a bit as well. But you probably wouldn’t be reading this if you weren’t up for at least a little digging.
So I wish you luck with your new theme. Remember that WordPress and Bootstrap both have passionate, active communities, so an answer to any question is never far away.


We’ve been using WordPress for a long time already, and still haven’t tried Bootstrap. This article is very helpful to know more about it. Thank you!
Interesting article. We were looking for a way to install npm while trying to deploy one of the ReactJS based apps that we have built, on our GG shared hosting account when we found this article. Thanks.