
Although the visual editor in WordPress offers convenience when creating content, it can do far more than what it shows. Wouldn’t it be nice to have a greater range of tools that can help you create amazing posts?
After all, it’s the format of your text that may keep someone’s attention. So, what can be done to install some WordPress custom styles in the visual editor?
When it comes to modifying anything in WordPress, plugins are some of the easiest ways. Changing the layout of your visual editor is no different. Many of these plugins offer a way to add and remove buttons and tools you may or may not use.
Here are some of the more popular and feature-rich plugins you can easily add to your WordPress installation. Of course you might have to install the “Disable Gutenberg” plugin to use most of these with newer versions of WordPress.
1. TinyMCE Advanced

The TinyMCE Advanced plugin increases the number of formatting tools that are available. Once installed, it places a new control within your WordPress “Settings” area in the dashboard. From here, you can drag-and-drop the tools you want while arranging the layout.
You can also add an extra tool bar if you want to keep certain tools separated and easy to find.
2. Classic Editor

If you don’t want to disable Gutenberg but want the old style way of creating content, the Classic Editor plugin may be the right choice. It brings back the classical post editor while adding alternate “Edit” links to posts and pages.
This lets you easily switch from one editor to another depending on your own preferences.
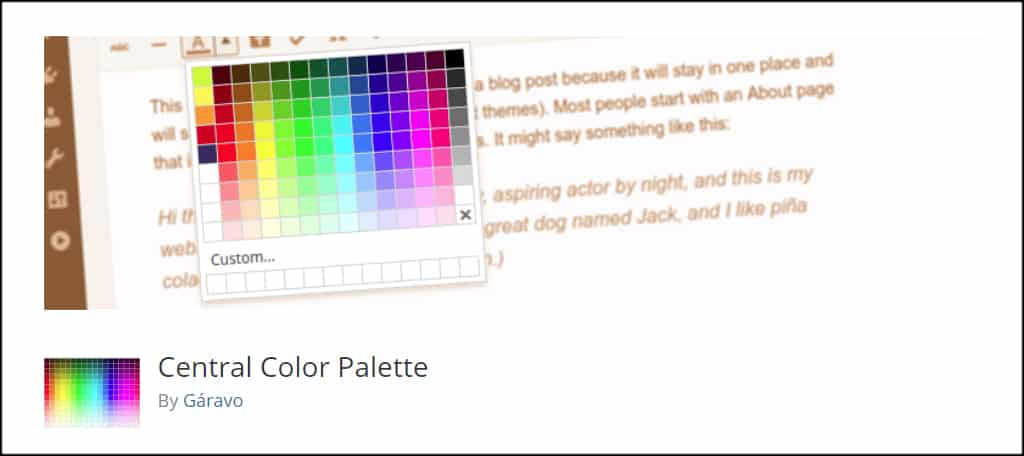
3. Central Color Palette

Customized colors can add a bit of emphasis to your site when engaging your audience. Formerly known as TincyMCE Color Grid, The Central Color Palette expands the available colors while giving you a greater number of saved custom changes
All you need to do is install and activate the plugin and your color pallet in the visual editor becomes larger.
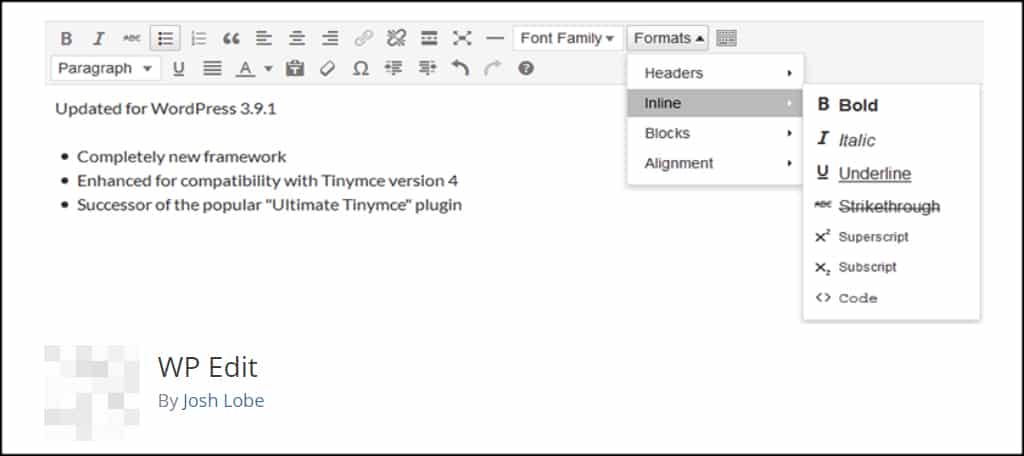
4. WP Edit

Successor to the popular, “Ultimate TinyMCE,” WP Edit delivers a wide range of changes that will let you customize the visual editor. This plugin also uses a drag-and-drop interface to allow users to arrange, add and remove buttons within the editor itself.
WP Edit includes a collection of tabs for greater control of developing WordPress custom styles in the system.
5. TinyMCE Custom Styles

The TinyMCE Custom Styles plugin adds two CSS files chosen by you to control the styling of the editor. It offers a graphic interface to make changes within the editing system, but you need to create your own CSS code within those files to use the feature.
It’s a bit more convoluted than other methods, but offers a great deal of versatility when it comes to making direct changes. The user interface takes a lot of the actual hard coding out of the process to give you full control of the CSS without altering the files manually.
In other words, you can create your own CSS code through the user interface without actually typing a single line.
6.TinyMCE Templates

Templates can save a great deal of time when it comes to specific formats in the visual editor. TinyMCE Templates helps you create those formats to be used at a later date. This plugin adds a new button to the editor labeled, “Insert Template.”
For instance, what if you plan on writing many reviews on your website? You want these pieces of content to be similar in layout as it makes the posts more unified.
Templates can be used to save all of those formatting options such as headers and points so that every piece is created the same way.
7. WP Super Edit

If you want to add more functionality, features and control to the visual editor in WordPress, the WP Super Edit plugin may be what you’re looking for. This plugin uses a drag-and-drop interface so you can easily move buttons around while adding new components.
It also includes WordPress emoticons for posts, advanced linking properties, style attributes, CSS classes for themes and more. It’s kind of like having the WordPress version of a Swiss Army Knife with a tool for every occasion when creating content.
Customize the Content Experience
Adding WordPress custom styles can give you a unique experience while offering greater functionality when it comes to creating content. From saving the most effective color pallet to keeping your most used buttons readily available, there is much that can be done to the WYSIWYG editor.
Get more out of the experience and find ways to customize your website.
What kinds of things have you done to give visitors a unique experience in WordPress? Do you find coding to be easier or installing plugins when you make changes?
