Google Search Console (formerly known as Webmaster Tools) is the source of a lot of information about your website visitors. It even provides technical suggestions to improve your website performance. It includes the basics you’d expect, like visitor numbers, but also details about how those visitors find your site. But there’s more that make it incredibly valuable.
Search Console tells you which site pages are popular and whether visits come from mobile devices or desktop computers.
It provides a wealth of information, all of it is valuable to your SEO (Search Engine Optimization) efforts. I’ll tell you about five of the most interesting and useful bits of data you can glean from it.
It’s free to set up and use, so there’s no excuse not to take advantage of the insight it provides.
If you’ve never used Google Search Console (or Webmaster Tools), you’ll have to add and verify your site. You’ll insert a bit of code into your website that allows Google to gather visitor data. You can manually add the code to a global site header or use (the more complicated) Tag Manager.
Once you’re set up with Google Search Console, you may want to wait a day or two for Google to gather data. Then you can take a look at the key items in this article. If you have an old Webmaster Tools account, you already have Search Console, and you can get started right away.
It’s Google, so You Know There’s Going to Be a Lot to Take In
Before you log in to Search Console, remember that it comes from Google. That means very little of what you can do will be evident at first glance.
We’ll go through the five important parts step-by-step to get you started. But the more time you take to get to know it, the more it will reward you with valuable knowledge.
How to Link Google Search Console to Google Analytics
At first glance, it may seem like Google Analytics and Search Console provide mainly the same information. But Analytics data is visitor-focused. How visitors are finding the site, how many are coming, time spent on site, those kinds of things.
Search Console focuses on internal website data. Which keyword searches bring up your site, which sites link to you, are there technical problems on your site, etc.
There are also differences in the way Analytics and Search Console parse data for what is essentially the same report. The “Audience Overview” numbers in Analytics may differ slightly from “Performance” in Search Console even though you might expect those reports to be the same.
Linking Search Console and Analytics merges some of the data and also gives you access to some new reports. You connect the accounts from Google Analytics. You have to have admin permissions for both Analytics and Search Console to make the connection, though.
While logged into your Analytics account:
- Click “Admin,” then click the property that you want to share Search Console data with.
- In the Property column, click “Property Settings.”
- Scroll down to Search Console Settings. If you see the URL of your website, the site is verified in Search Console and you can make changes. If you don’t see the URL, it means the site hasn’t been added to Search Console. Go back and add and verify your site.
- Under “Search Console,” choose which reporting views you want to include Search Console data.
- Click “Save.”
Okay, let’s get to those interesting parts of Search Console that can help our sites rise in search results.
Number One: Sitemaps
There are two ways to let Google know your site exists and should be indexed and included in search results. The first way is to submit a sitemap to Google. The second way? Wait patiently and hope that Google someday discovers your site through a link from another.
Guess which method you should use?
Submitting your sitemap to Google is one of the first things you should do whenever you launch a new site. But you can submit a sitemap any time through Search Console.
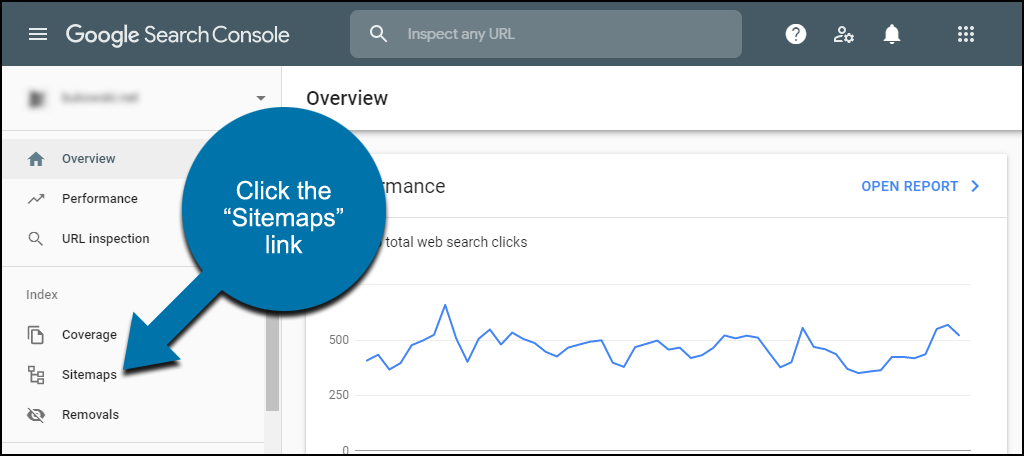
In the left navigation, click the “Sitemaps” link.

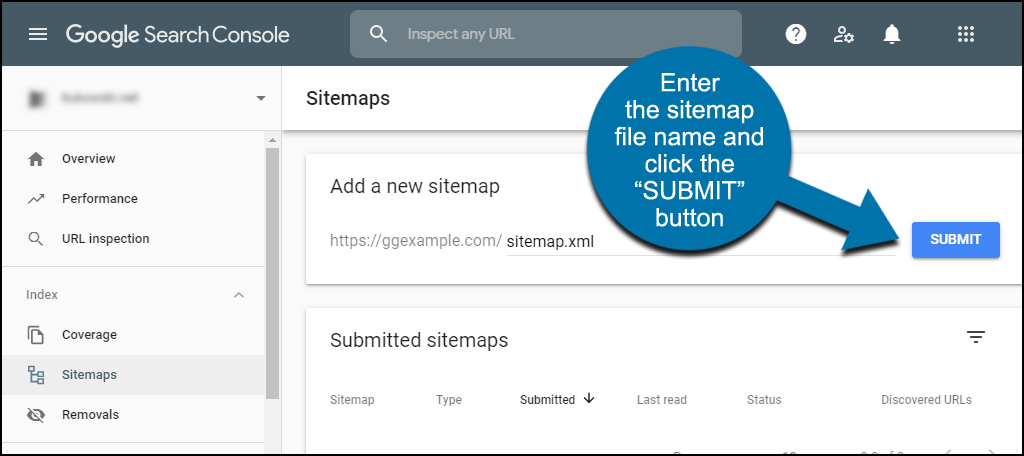
Enter the filename of your sitemap in the space after your domain name.
Click the “SUBMIT” button.

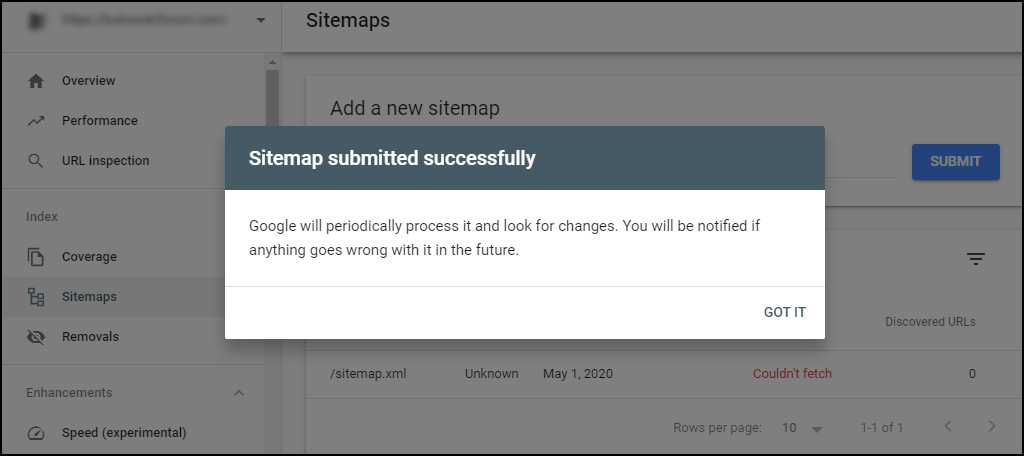
You should see a success message.

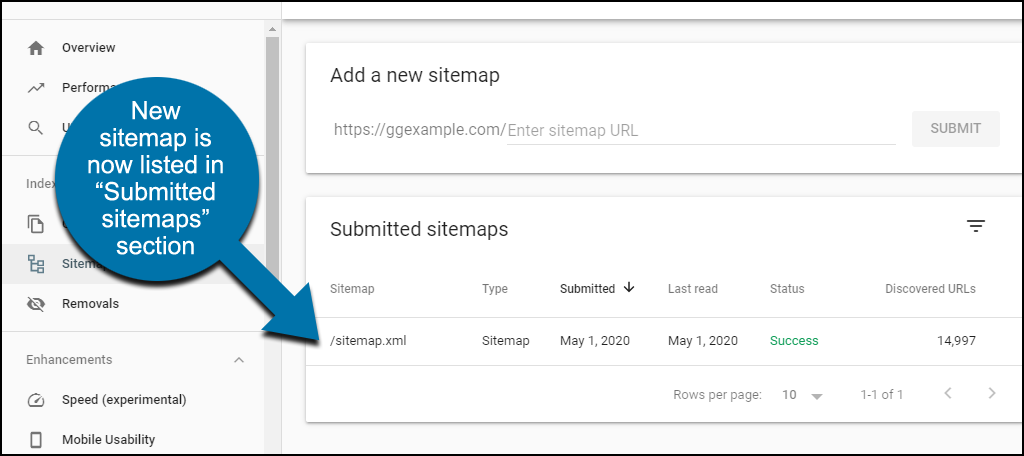
Then your sitemap URL will be listed in the “Submitted sitemaps” section.

Google will not immediately crawl your site after you submit a sitemap. Wait a day or two, and the crawl should be complete. Larger sites may take a bit longer.
It isn’t necessary to add your sitemap each time you update it. You do, however, want to come back and add any new sitemaps you create.
For example, if you add a WordPress blog to your site, WordPress may generate a separate sitemap. The same goes for other stand-alone software you might add to a website, such as a forum.
Number Two: Site Errors
If you wait for visitors to tell you about website errors, you may wait forever. People don’t generally take the time to help you out in that way. You can analyze server logs to see where errors are occurring, but that’s not always possible. And even when it is, parsing those logs is far from easy or convenient.
Google Search Console, on the other hand, makes it easy to find errors on your site.
Select the property to check from the drop-down in the upper left corner of Search Console.
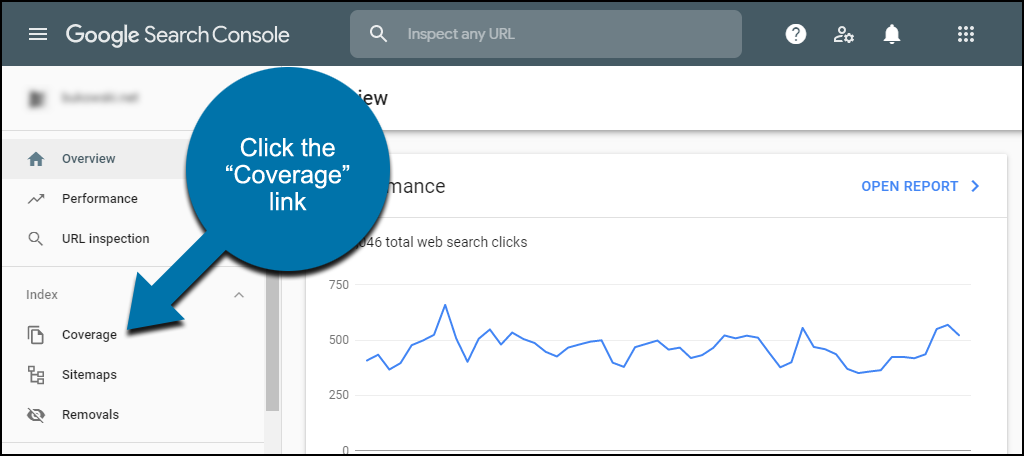
In the left navigation, click the “Coverage” link.

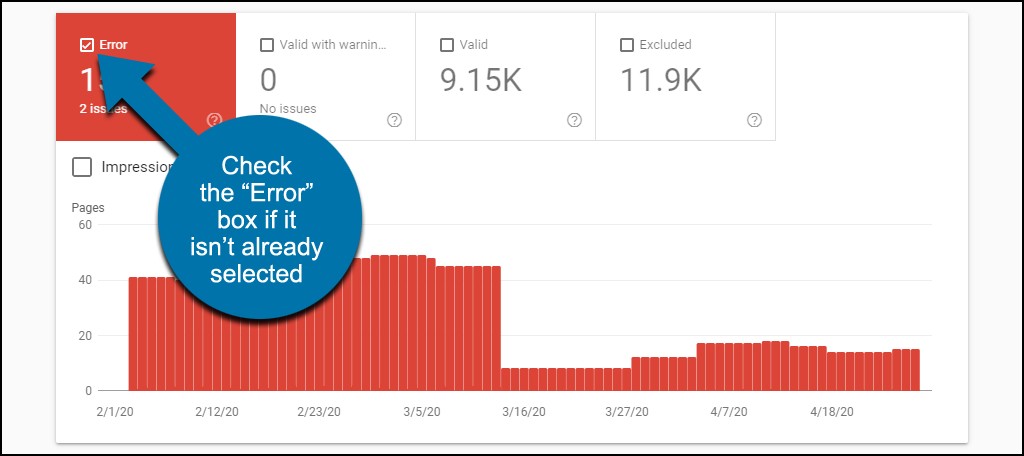
The “Error” box should be selected by default. If it isn’t, select it.
Only one of the boxes should be checked at a time. The only time you want to check more than one box is when you are comparing multiple values.

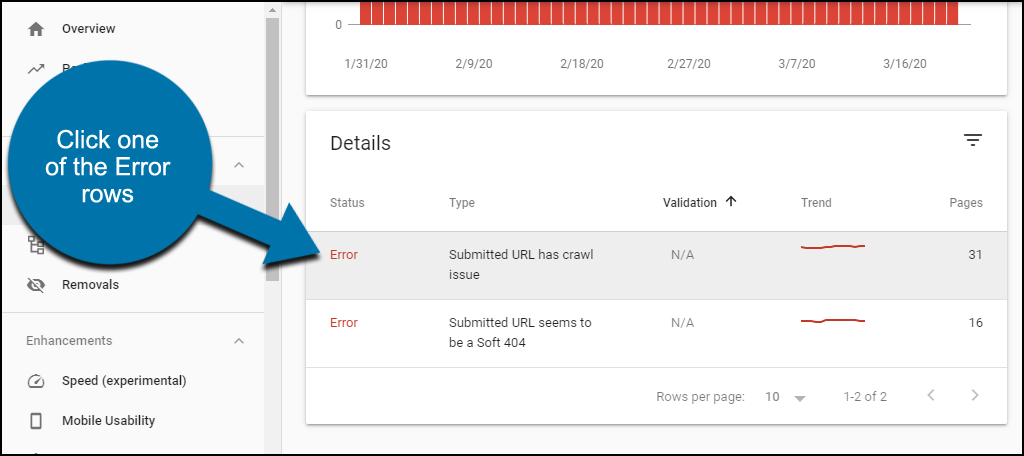
Scroll down to the “Details” section and click one of the error rows.

Scroll down to the “Examples” section. There, you’ll find a list of URLs that returned errors when Google crawled them.
Click the arrow-in-a-box icon to open the page returning an error in a new tab.
![]()
If the error is really an error on your site, you can address it. But sometimes the errors are not site errors, but instead, a problem with the Google bot crawling your site.
If you open the URL and there is not a site error, here’s how to resolve the issue.
Click the magnifying glass icon to inspect the URL.
![]()
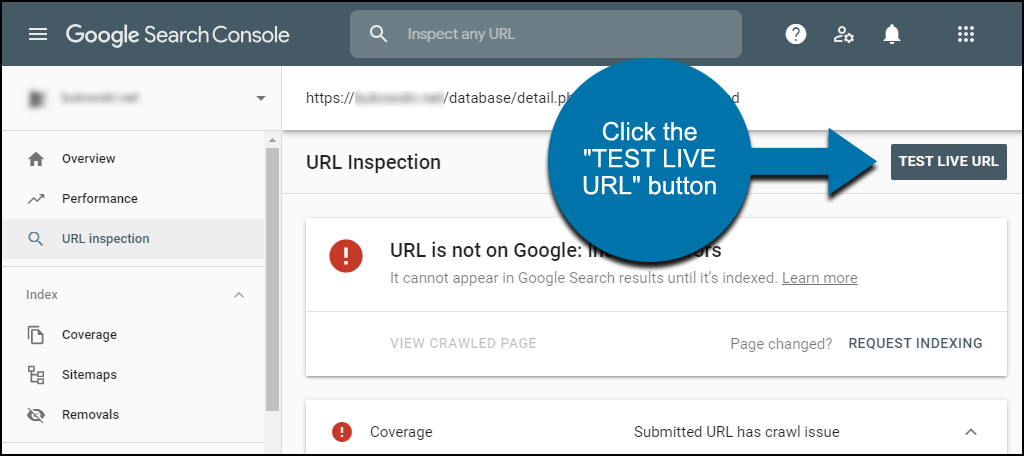
On the URL Inspection page, click the “TEST LIVE URL” button. The Google bot will try to fetch the page.

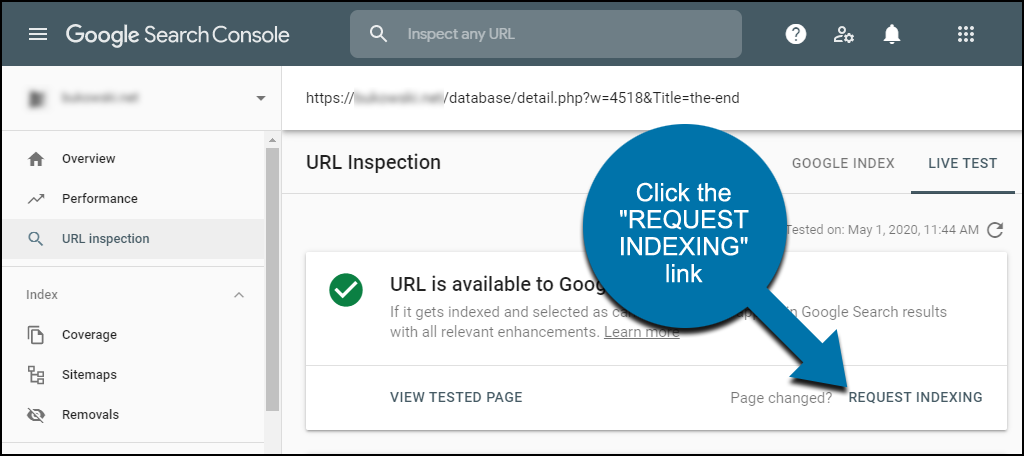
Since you just checked the page and know it’s there, the bot should be able to fetch it. When it does, you will get a “URL is available to Google” page.
Click the “REQUEST INDEXING” link.

Google will now index the page, and soon it will not be listed as an error.
Another Thing to Check in the Coverage Section
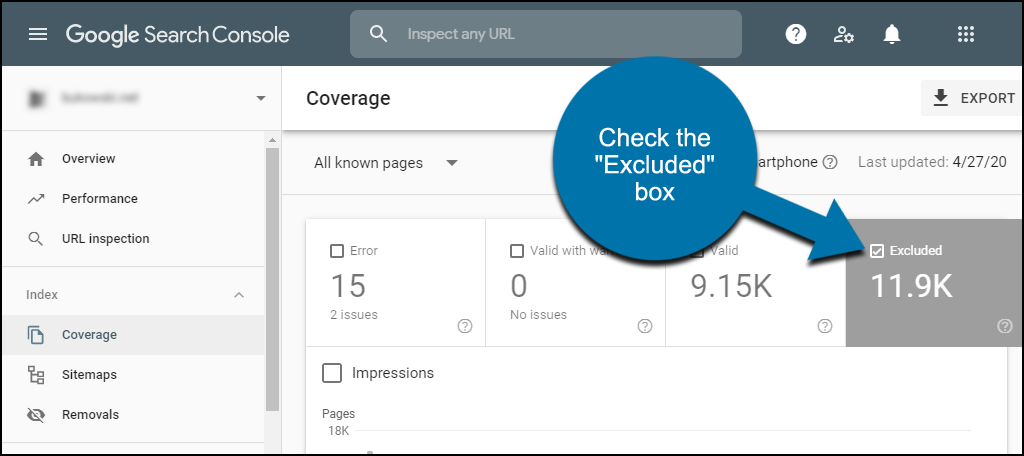
You can use the same process we used to fix errors to fix “Excluded” pages. Those are pages that Google crawled but did not index for one reason or another.
While we’re still in the “Coverage” section of the left navigation, check the “Excluded” box, then uncheck the “Error” box.

Scroll down to the “Details” section to see a list of pages that are not indexed by Google.
You can fix the following categories the same way we fixed the errors above.
- Crawl anomaly
- Crawled – currently not indexed
- Discovered – currently not indexed
You may see other types of exclusions as well. Fixing those generally requires website changes.
Number Three: Mobile Usability
Mobile usability is important because mobile devices account for about half of all web traffic. But it’s also important because Google uses it as a ranking factor.
Things are changing quickly, but it’s clear that mobile traffic is here to stay. So your site should perform well on a mobile device. Luckily, the Google Search Console can show you where you can improve your site’s mobile performance.
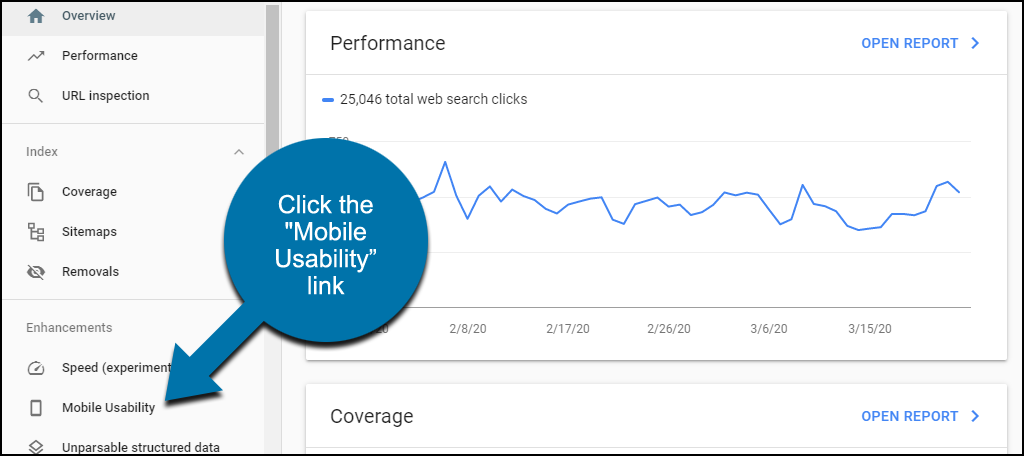
In the left navigation, click the “Mobile Usability” link.

The “Error” box should be selected by default. If it isn’t, select it.
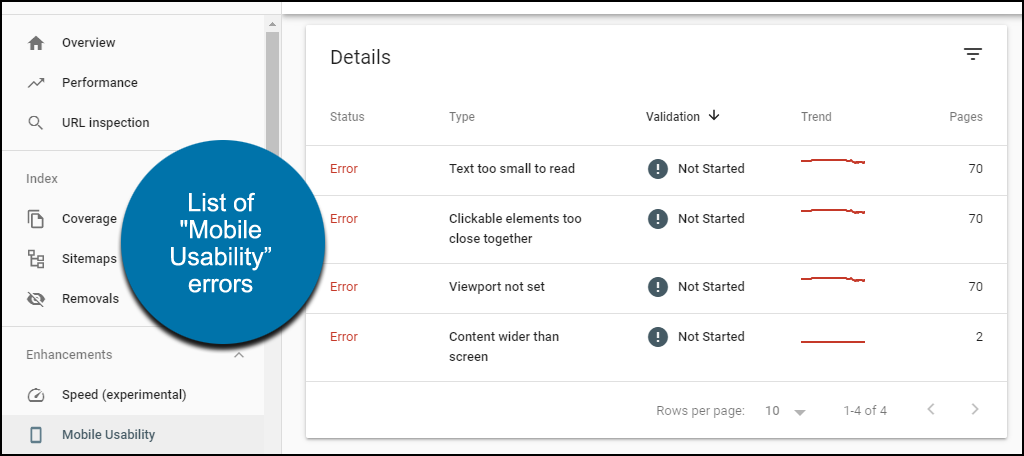
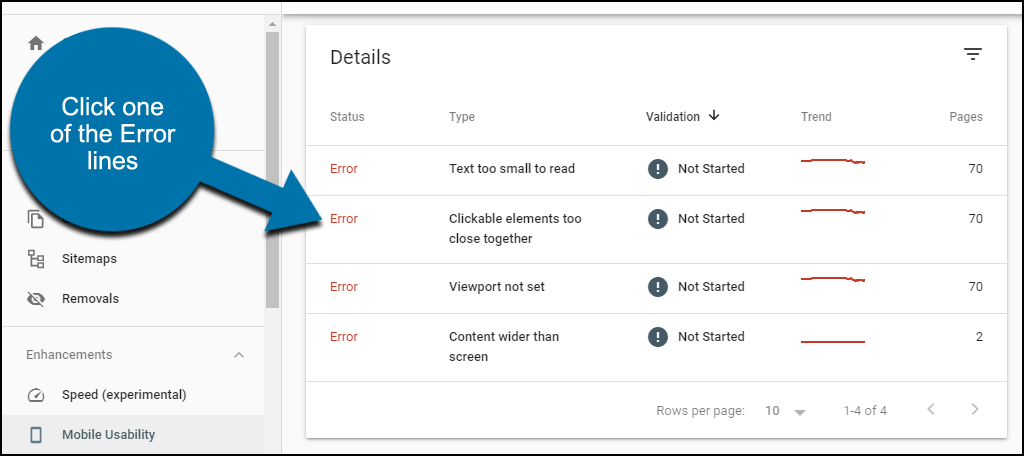
Scroll down to the “Examples” section to view the error rows. The errors shown here in our example are the typical mobile usability errors you’ll see. “Text too small to read,” “Clickable elements too close together,” “Viewport not set,” and “Content wider than screen.”

You can’t fix any of these errors from Search Console; they have to be fixed on the site. But, Search Console will show you where they’re happening.
Click one of the error lines to get a list of URLs.

You can probably guess what the problem is on the pages, based on the name of the error. But, you can get details and even tips on how to fix the issues.
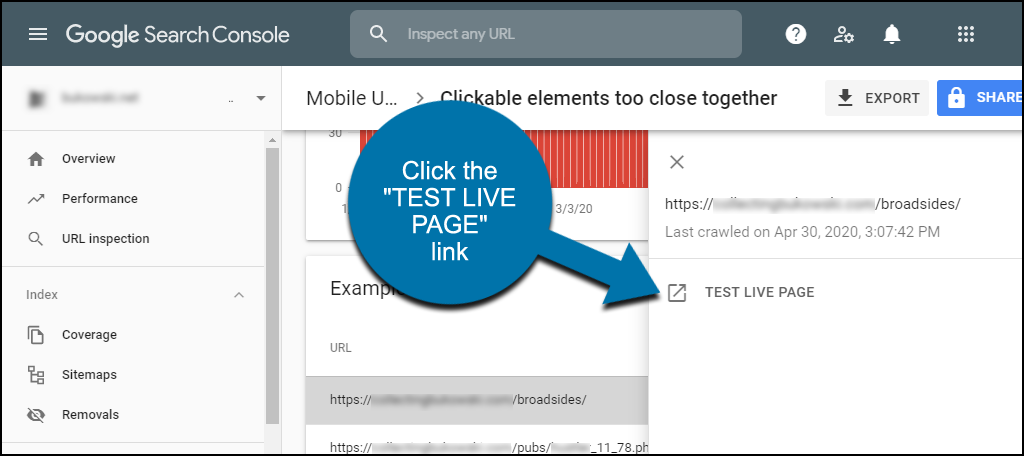
Click a URL in the examples list, and a popup window will open. Click the “TEST LIVE PAGE” link.

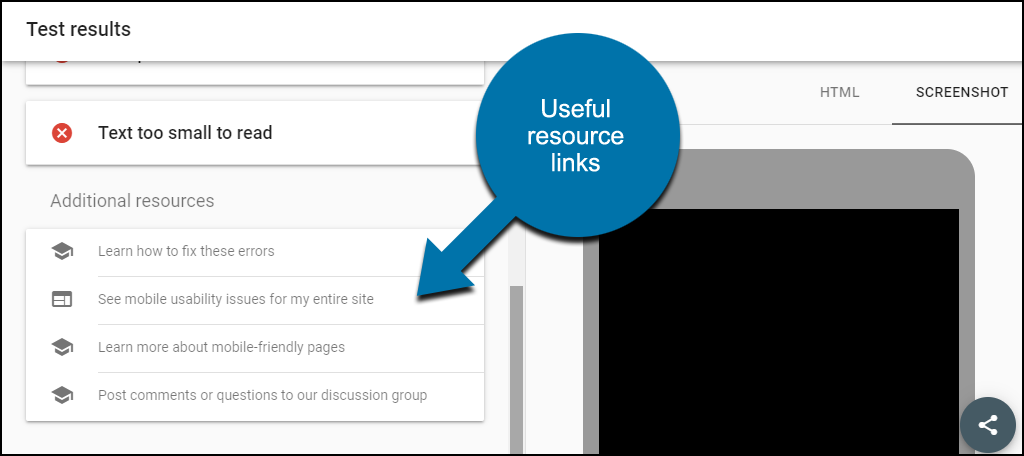
That will take you to the Mobile-Friendly Test page. All the error information is there, and if you scroll down a bit, you’ll find the “Additional resources” section. The links there will lead you to fixes and recommendations.

You can return to this section of Search Console later to check your fixes.
Fixing mobile issues can seem like a lot of trouble. Because it usually is. But, the benefit of doing it is that it can cause Google’s army of robots to take a more favorable view of your site.
And that’s a good thing (even if it sounds kind of creepy).
Number Four:
As much as I’d love to delve into the “Unparsable structured data” section here for number four, I fear that most of you probably don’t share my enthusiasm for structured data, so instead, we’ll look at “Links.”
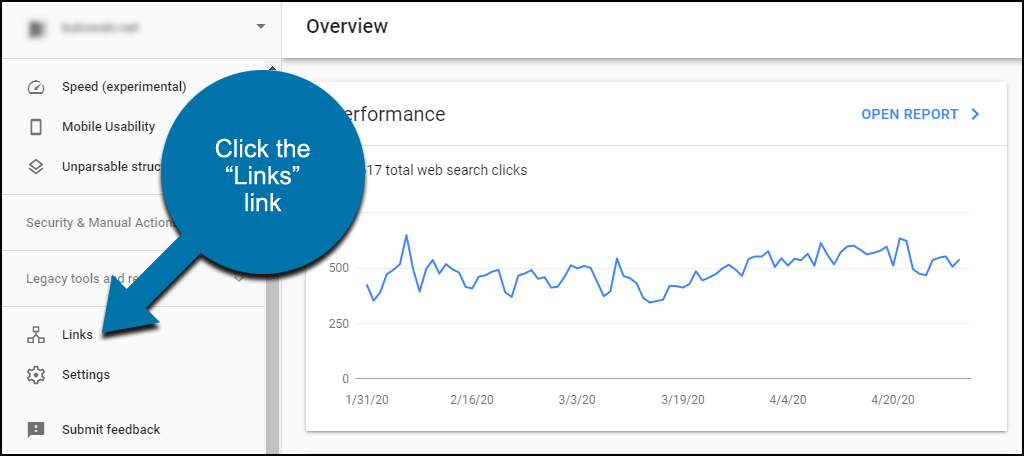
In the left navigation, scroll down toward the bottom and click the “Links” link.

The Links section is just a list of the top linked pages externally and internally and the top linking text. But there are some things you can take from the lists.
Let’s look at the “Top linked pages” in the “Internal links” section and the “Top linking text” because those are links we control.
If you don’t have a lot of “Top linked pages” in the “Internal links” section, you should remedy that. Google values internal links. Meaning links that point back to other pages on your website.
Internal links may seem like an odd signal to use since you can create as many as you’d like. But Google doesn’t use internal links as a quality or relevance signal the same way they use external links.
Instead, it uses them to try to figure out the hierarchy and structure of your website. And that’s good for you because the more Google knows about the structure of your site, the more likely it will expand your search results.
So look for opportunities to create links to other pages on your site. One easy way to do this if you have a WordPress blog is to use a “similar articles” plugin.
The “Top linking text” section is another area that can help you with Google. You know which keywords you want your site to rank for, right? Do what you can to work those keywords into the text of your internal links.
Those keywords will spill over into the wide-angle Google view of your site, and they’ll factor in search results.
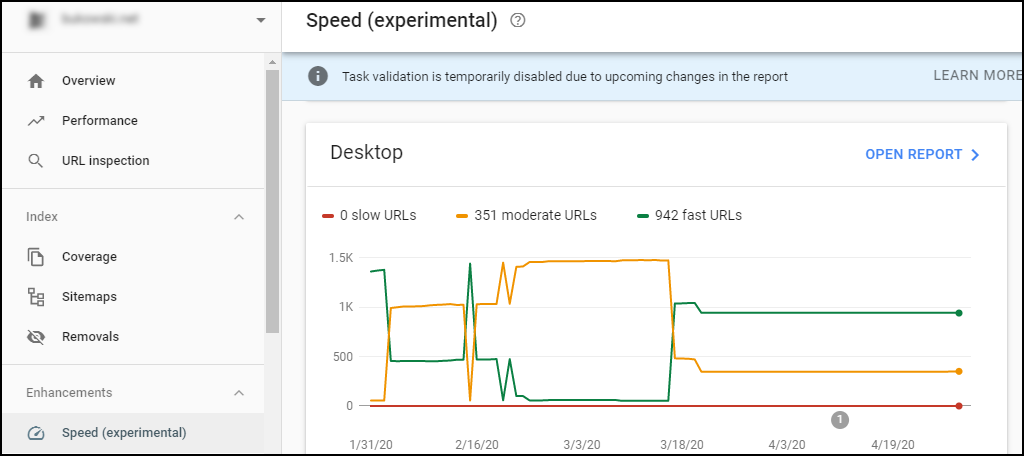
Number Five: Speed (experimental)
I believe this will become an integral part of Search Console, so I include it here even though it’s “experimental.”
In the left navigation, click the “Speed (experimental)” link.

The graphs here show you how your website speed stacks up for both mobile and desktop. It plots “Slow,” “Moderate,” and “Fast” page load speeds.

If slow results are listed, you can drill down the same way we did in previous sections. That will get you to get to the page URLs and more detailed information.
Making the Most of Google Search Console and Google Analytics
It should come as no surprise that we’ve only scratched the surface of the tools in this article. But I hope that going over the Search Console sections that we’ve covered makes you curious to learn more.
Google has built a lot of simple, easy to use tools. Search Console and Analytics are not among them. They are two of the more complex, complicated offerings. But if you care about how Google sees your site (and you should), learning these tools is time well spent.
When we talk about SEO, we’re talking about Google. So whether you love the company or hate it, it’s in your interest to understand it. Or at least to understand the tools it offers when those tools can benefit you.
The data in Google Search Console can help you. If you use it properly, you can make your site more visible in search results.
Search results aren’t everything, of course. We can’t optimize an empty site to rank highly in search results. There has to be something of value or interest on the site. If there isn’t, all the SEO in the world won’t help the site show up in search.
But for most of us, we can make use of as much Google knowledge and leverage we can get.
Everything else aside, we all want people to visit our websites. That’s why we built them. So let’s do all we can to make them stand out and be noticed.

