The purpose of any website is to drive traffic. And a vast portion of those visitors is coming from search engines. Perhaps one of the best ways to engage an audience is through using HTML tags for SEO.
These little snippets of coding are far more valuable to your success than you might think.
What Are HTML Tags for SEO?
Tags are small snippets of HTML coding that tell engines how to properly “read” your content. In fact, you can vastly improve search engine visibility by adding SEO tags in HTML.
When a search engine’s crawler comes across your content, it takes a look at the HTML tags of the site. This information helps engines like Google determine what your content is about and how to categorize the material.
Some of them also improve how visitors view your content in those search engines. And this is in addition to how social media uses content tags to show your articles.
In the end, it’s HTML tags for SEO that will affect how your website performs on the Internet. Without these tags, you’re far less likely to really connect with an audience.
So, let’s take a look at my SEO HTML tag list. These are some of the most important elements you need for your website.
1. Use Title Tags

Perhaps one of the most important HTML tags for SEO is that of the title. This is the label of your content and how searches see your page in Google and Bing. Every result you see in a search engine is derived from the title tag.
Does the article title have to match the tag? Not really. However, you want to make sure you’re not confusing your potential visitors.
For example, using the title, “10 Ways to Bake Chicken” and then changing the title tag to: “<title>Why You Should Eat Chicken</title>” would result in confusion. What if the searcher was looking for recipes? He or she would skip this article in the search.
But, using something like “<title>10 Ways to Bake Chicken in 2018</title>” relates to the article as well as letting people know the recipes are up to date for 2018.
My point is your title tag is vastly important to SEO as well as human searching. Search engines and people like will go off of this information when looking for specific topics.
It’s worth the effort to optimize your title tags. Make it easier for search engines and humans when looking up your content.
2. Fine-Tune Meta Description Tags

Another vital HTML tag for SEO is the meta description. Like titles, this information shows in search results of Google. Take a look under the link for any search. The snippet of text under the title is usually pulled from the description tag.
For instance, take a look at this meta tag:
<meta name="description" content="Buy high-quality bicycle parts and save money while riding through Nevada.">
This is an example of someone using the key phrase “high-quality bicycle parts” while highlighting the business might be in Nevada. It’s also what Google will display when the article is shown in search results.
It’s best if you use your keyword in the title as well as the meta description tag. It improves how search engines list your content.
3. Don’t Underestimate Header Tags

Header tags are often used to break up the content to make it easier to read. In reality, about 55% of visitors will only spend 15 seconds at most skimming your content.
Headers make it easier for these people to find what they’re looking for quickly.
Here’s an example; what if I have a reader on this blog who is merely interested in Open Graph tags? He or she can then scroll down to find the header for it and get the information.
Otherwise, the reader can simply leave the page without engaging the content at all.
In terms of SEO, header tags are also what search engines use to help determine segments of content and create featured rich snippets.
Here is the hierarchy of header tags:
- <h1></h1> – usually reserved for webpage titles.
- <h2></h2> – highlights the topic of the title.
- <h3></h3> – reflects points in regards to the topic.
- <h4></h4> – supports points from <h3>.
- <h5></h5> – not often used, but great for supporting points of <h4>.
4. Add Alt Tags in Images

An important part of engaging the audience is using images. In fact, you can get about 94% more views if you use graphics in your articles.
Unfortunately, search engines cannot determine what images are trying to convey. That’s when the ALT tag comes into play.
Take a look at this tag:
<img src="Cooking.jpg">
This tag tells web browsers what image to show in the content. But what about search engines?
<img src="Cooking.jpg" alt="cooking pork and onions">
The alt attribute of this tag tells search engines the picture is about cooking pork with onions.
Without the ALT tag, search engines don’t know what the image is about. And this could reduce exposure during image searches.
5. Building Links

Getting high-quality backlinks is only part of SEO. You also need to focus on internal links as well as connecting to external sites.
In today’s SEO, links are vital…especially to your own content. Think of it as a “vote” for articles. Just make sure you’re linking to content that supports and expands the article.
Linking out to something that isn’t relevant to your topic can result in search penalties.
One aspect you may want to consider is using “nofollow” links. This creates a link to a webpage but tells search engines to ignore the connection. In other words, you won’t help improve the domain authority of an external site.
This is done by adding the nofollow attribute in this example:
<a href="http://somerandomwebsite.com/" rel="nofollow">your anchor text</a>
The link will still work, but search engines will not follow it. It’s good for sharing links with readers without supporting the SEO of the other page.
6. Add Open Graph Tags

Open graph tags help in boosting search and display abilities for social media. For instance, Facebook will use open graph to display information if your content is shared.
Here’s an example of an open graph tag:
<meta name="og:title" property="og:title" content="The Title of Your Article">
Now if this article is shared on something like Facebook, the social site will pull the title directly from this tag.
Open graph supports things like descriptions and images as well. It simply gives you customization options if your webpage is shared on social media.
In reality, you could have one meta description for search engines and another for Facebook. This is useful if you’re trying to target specific users on either platform.
Just make sure the titles and descriptions for social still match the content. Remember, it’s all about relevance.
7. Twitter Card Tags

Open graph isn’t the only way to customize data for social media. Twitter has its own platform called “Cards.” Twitter Cards work similar to OG with the exception that these are specifically for Twitter.
Here’s an example of the HTML tag for Twitter Cards:
<meta name="twitter:card" content="summary">
In this example, the summary of the article is ported over to Twitter once the page is shared.
Twitter Cards can include titles, images, video players, site name and even the author of the article. And because of how often content is shared on Twitter, it’s advisable to optimize your Cards to get the most out of the tags.
If you forget a part of the Twitter Card, don’t worry. Twitter will fall back on OG data in the event it cannot find specific information.
But if you want to target specific users on Twitter than you would on Facebook, customizing the tags is ideal. For one thing, you can fit more characters of text on Facebook than you can on Twitter.
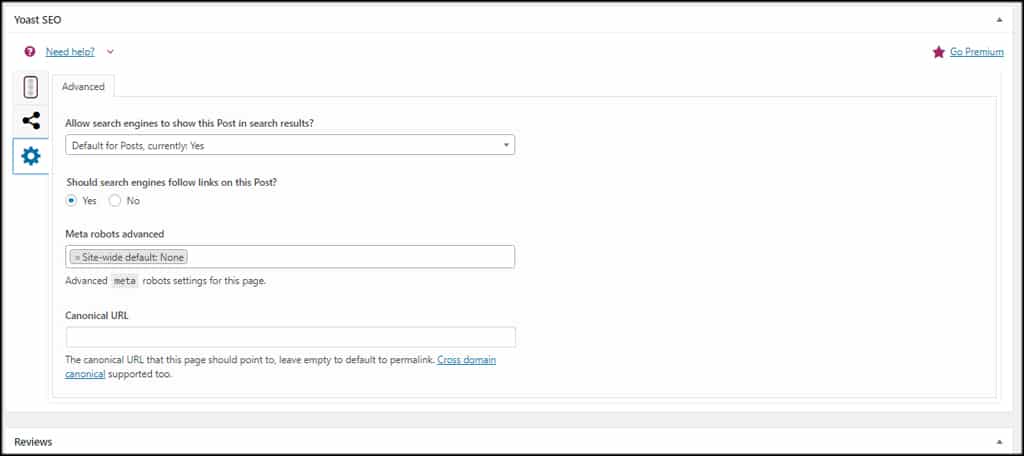
8. The Robots Tag

The robots tag is a useful element if you want to prevent certain articles from being indexed. These can stop crawlers from sites like Google from accessing the content.
Why would you want to do that? Because some articles might not be the most affluent for rankings.
For instance, what if you have a post that you want to share with readers, but it’s kind of lacking in terms of real quality value? In that case, you would use something like:
<meta name="robots" content="noindex, nofollow">
In this instance, Google will not index the content nor follow any of the links.
You want to be careful when using these HTML tags for SEO, though. You don’t want to accidentally hurt your rankings for a particular page.
9. Use Canonical Tags when Appropriate

When you create a website, it may be accessible in a variety of ways. For instance, all of these can link to the same site:
- http://www.yourwebsite.com
- https://www.yourwebsite.com
- http://yourwebsite.com
- https://yourwebsite.com
Canonical tags are quite useful in terms of rankings. These essentially tell sites like Google what domains are the most important to you.
Perhaps you want a specific domain layout as your primary. In this case, you would use something like this:
<link rel="canonical" href="https://yourwebsite.com/">
This tells Google that “https://yourwebsite.com/” is the URL of which you’re focusing.
So instead of having rankings spread across the different variations of your domain name, you’re specifically telling Google which one you want to rank.
This is among some of the more important HTML tags for SEO especially if you’re trying to market a specific URL. In a way, you could compete with yourself as each URL will rank on its own.
10. Responsive Site Meta Tags

About 48% of people will use a mobile search to find information about a product or business. This means you need to focus attention on responsive and mobile designs.
Let’s face it, it’s crucial to have a mobile-friendly website to succeed today.
To inform search engines you have a responsive design available, you can add the following:
<meta name="viewport" content="width=device-width, initial-scale=1">
It’s important to note that Google puts emphasis on websites that are mobile-friendly. And if you don’t have something readily available that people can view from a hand-held device, it will reflect your rankings in search.
Luckily, using content management systems like WordPress already promote a responsive design automatically. This means you have less to worry about in terms of letting Google know your site is ready for smartphones and tablets.
11. Schema Markup
So, Schema Markup is not technically a tag per see, but instead a technique. This technique is responsible for how search engines are able to identify what your post content is actually about and deliver it as search results.
As you can imagine, it’s one of the most important aspects. How exactly can you apply this concept to your website?
Well, this can be improved via rich snippets.
For example, if you made a search on Google for a business, would you click on the link that just consists of plain text or the one that is showing a five-star review?
If you are like most people, you’ll pick the one with the five-star review, and that is a rich snippet. It improves the UX design of your website which search engines do use as a factor when determining rankings.
12. Language Meta-Tags
Ever wonder how search engines know what language to display a page in when a user searches from a foreign country? Well, it’s all thanks to a language meta stage which tells search engines the language of the page.
This will make the search engines prioritize those pages to users using that language. Of course, there is also a non-translation tag.
You may have encountered a scenario where you read a page snippet when searching for something and clicked on the link to discover it is in another language.
That’s because Google will translate the snippet into other languages.
You can prevent this from happening by inserting a no-translation tag. This prevents a situation where the user immediately leaves the page due to that language barrier. Thus, helping protect your website’s bounce rate.
13. Sponsored Meta Tags
It’s quite normal for websites to include affiliate links on their website. In the past, the recommended way of handling these types of links was to use the rel=”nofollow” tag, but that is changing.
While you can still use the no follow tag, the more appropriate one to use is the rel=”sponsored” which tells the search engine it is a paid advertisement and to ignore it. This is recommended by Google.
However, it has also stated that the no follow tag is still acceptable, but it may be time to start using the sponsored tag going forward.
14. Geo Location Meta Tags
For many businesses, the location of your business matters a lot, as many are limited to within a certain range. For instance, think about a local plumber. There’s no point in that website being viewed by someone in another state.
This is known as optimizing for Local SEO. Or in other words, make sure your business appears in search results where the visitors are in your area of operation, and that’s done through geo-location meta tags.
This type of tag simply tells the search engine where you are located and will help prioritize your site to visitors looking in that area.
Thus, it’s essential for any business operating in a specific locale.
15. Social Media Analytics
Social media has become one of the most important aspects of any website or business. And these companies have expanded the number of analytics businesses have access to on their platforms.
However, you’ll need to add the right meta tag in place to actually collect and access the data.
Now, each platform does things a little differently. For instance, in the case of Facebook, you would need something like this: <meta property=”fb:app_id” content=”your_app_id” />
Analytics tools are a powerful asset that helps you identify whether your marketing and SEO efforts are successful. Thus, while they don’t directly have an impact on SEO, being able to monitor how successful other changes you make are is very powerful.
What, No Keyword HTML Tag?
At one time, the keyword tag was vastly important to SEO. Nowadays, search engines such as Google scan content for quality and search intent. This means the keyword tag is no longer needed.
Instead of you telling Google what keywords to rank for, the search engine does it itself. And saturating your content with a single word will result in penalties.
It’s all about quality content and readability.
Don’t get me wrong, keywords will still have some kind of role in content. After all, people searching for “baked basil chicken recipes” don’t want to see a site about buying used car parts.
However, Google doesn’t look at the keyword meta tag and prefers to find terms directly from your content.
What About Using WordPress for HTML SEO Tags?
WordPress is one of the most popular content management systems on the Internet. Its flexibility and automated processes make setting up an SEO-optimized site quick and easy.
In fact, some of the tags above are automatically added by WordPress. An example of this is how post and page titles are automatically tagged for search engines.
And you also want to pay attention to permalink structure. Not only is this helpful to SEO, but it’s also a good thing for user access. Changing the permalinks in WordPress just makes it easier for everyone to know what your content is about.

Thanks to various themes and plugins you can use with WordPress hosting, all the HTML SEO tags in the list above are automated. This means you don’t have to do anything but write viral content.
After all, it’s the content that really resonates with the audience regardless of your SEO strategy.
One of my favorite WordPress plugins is Yoast SEO. It gives you access to most of the vital HTML tags for SEO.

Increase Traffic with HTML SEO Tags
It takes more than stellar content to grab the attention of your visitors. Without HTML tags for SEO, those readers would never know your website exists. And given the amount of competition on the Internet, you need every advantage possible.
Whether you’re using WordPress or coding your site manually, don’t forget the tags. It may prove crucial to your online success.


do i need to use canonical tag if i had duplicate post in my website?
All pages (including the canonical page) should contain a canonical tag to prevent any possible duplication.
thank you
You are very welcome. 🙂
The Simplicity is Powerful Sir!
Thank you Kaumil for writing this blog. It is going to help my team to service our clients even better for SEO by learning the deeper meaning of these tags. It will also allow us to be more independent with our coding efforts.
Thank you for a great blog. It is neat and simple, very informative
Thanks for the info! This will help a lot with my SEO
After reading your blog, now I understand how tags are helpful for our website. Nice Blog.